HTML의 rowspan 속성은 셀이 확장되어야 하는 행 수를 지정합니다. 즉, 행이 두 행에 걸쳐 있으면 테이블에서 두 행의 공간을 차지한다는 의미입니다. 단일 테이블 셀이 여러 셀 또는 행의 높이에 걸쳐 있을 수 있습니다. rowspan 속성은 Excel의 스프레드시트의 "병합된 셀"과 동일한 기능을 갖습니다.

rowspan 속성은 HTML 테이블의 rowspan 속성 rowspan 속성이 구체적인 예를 살펴보겠습니다 코드는 다음과 같습니다 효과는 다음과 같습니다 < ;th> tag 코드는 다음과 같습니다 효과는 다음과 같습니다 이 글은 여기까지입니다. 관련 칼럼 튜토리얼을 참고하세요. PHP 중국어 웹사이트에서! ! ! 및
요소와 함께 사용할 수 있습니다.
태그와 함께 사용되는 경우 rowspan 속성은 확장되어야 하는 표준 셀 수를 결정합니다.
태그와 함께 사용되는 경우 rowspan 속성은 범위에 걸쳐야 하는 헤더 셀 수를 결정합니다. 태그와 함께 사용할 경우 <!DOCTYPE rowspan 속성을 사용하는 방법>
<rowspan 속성을 사용하는 방법>
<head>
<title>HTML rowspan</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
padding: 6px;
}
</style>
</head>
<body style = "text-align:center">
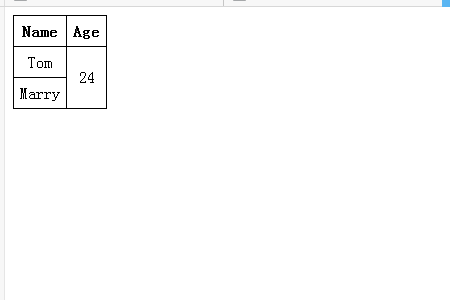
<table>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
<tr>
<td>Tom</td>
<!-- This cell will take up space on
two rows -->
<td rowspan="2">24</td>
</tr>
<tr>
<td>Marry</td>
</tr>
</table>
</body>
</rowspan 속성을 사용하는 방법>
<!DOCTYPE rowspan 속성을 사용하는 방법>
<rowspan 속성을 사용하는 방법>
<head>
<title>HTML rowspan</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
padding: 6px;
}
</style>
</head>
<body style = "text-align:center">
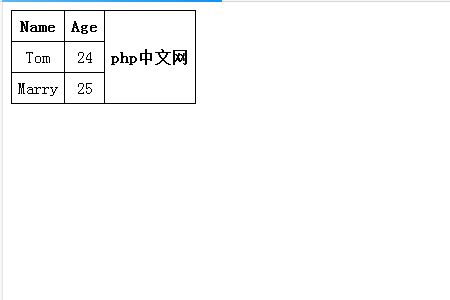
<table>
<tr>
<th>Name</th>
<th>Age</th>
<!-- This cell will take up space
in 3 rows -->
<th rowspan="3">php中文网</th>
</tr>
<tr>
<td>Tom</td>
<td>24</td>
</tr>
<tr>
<td>Marry</td>
<td>25</td>
</tr>
</table>
</body>
</rowspan 속성을 사용하는 방법>
위 내용은 rowspan 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



