oncopy 이벤트는 사용자가 요소에 있는 콘텐츠를 복사할 때 발생합니다. 즉, 사용자가 요소에 존재하는 콘텐츠를 복사하면 oncopy 이벤트가 발생합니다. oncopy는 img, input, p 및 기타 요소와 함께 사용할 수 있습니다.

oncopy는 oncopy가 호출될 때 실행되는 단일 값 스크립트를 허용합니다. (복사 내용에 대한 자세한 내용은 HTML 튜토리얼 매뉴얼을 참조하세요.)
요소와 내용을 복사하는 방법에는 세 가지가 있습니다.
Ctrl+C를 누르세요
브라우저의 편집 메뉴에서 "복사() 복사"를 선택하세요.
마우스 버튼을 마우스 오른쪽 버튼으로 클릭하고 상황에 맞는 메뉴에서 "복사" 명령을 선택하세요.
oncopy의 구문은 다음과 같습니다.
<element oncopy = "script">
구체적인 예를 살펴보겠습니다
코드는 다음과 같습니다
<!DOCTYPE oncopy 이벤트 사용 방법>
<oncopy 이벤트 사용 방법>
<head>
<title>oncopy attribute</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
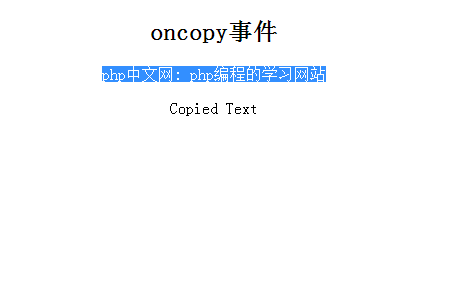
<h2>oncopy事件</h2>
<p oncopy="Geeks()">php中文网: php编程的学习网站</p>
<p id="sudo"></p>
<script>
function Geeks() {
document.getElementById("sudo").innerHTML = "Copied Text"
}
</script>
</body>
</oncopy 이벤트 사용 방법>효과는 다음과 같습니다

이 글은 여기서 끝납니다. PHP 중국어 웹사이트의 관련 칼럼 튜토리얼! ! !
위 내용은 oncopy 이벤트 사용 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



