border-image-repeat 속성을 사용하는 방법
border-image-repeat 속성은 이미지 테두리를 반복할지, 늘일지, 둥글게 할지 지정하는 데 사용됩니다.

CSS3 border-image-repeat 속성
기능: 이미지 테두리를 반복할지, 늘릴지, 둥글게 할지 지정합니다.
구문:
border-image-repeat: stretch|repeat|round|space;
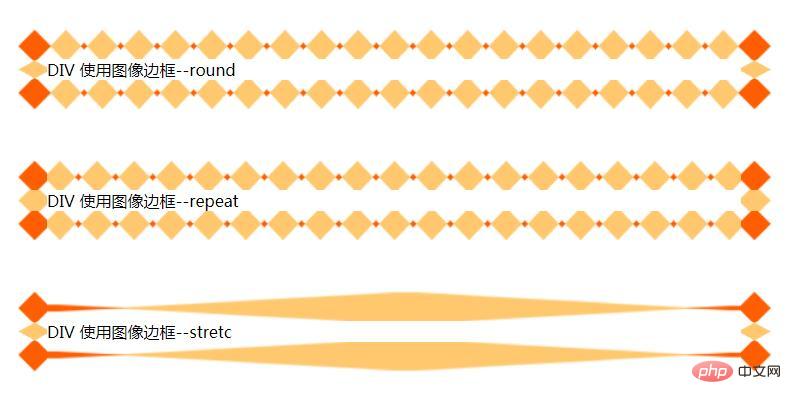
stretch: 이미지를 늘려 영역을 채우는 것을 의미합니다.
repeat: 이미지를 타일링(반복)하여 영역을 채우는 것을 의미합니다.
round: 반복 값과 유사합니다. 모든 이미지를 완전히 타일링할 수 없는 경우 이미지 크기가 영역에 맞게 조정됩니다.
space: 반복 값과 유사합니다. 모든 이미지를 완전히 타일링할 수 없는 경우 확장 공간이 이미지 주위에 분산됩니다.
설명: border-image-repeat 속성은 테두리 이미지의 가장자리와 중간을 확장하고 타일링하는 방법을 지정합니다. 따라서 두 개의 값을 지정할 수 있습니다. 두 번째 값을 생략하면 첫 번째 값과 동일한 값이 적용됩니다.
참고: Internet Explorer 10, Opera 12 및 Safari 5는 border-image-repeat 속성을 지원하지 않습니다.
CSS3 border-image-repeat 속성 사용 예
<!DOCTYPE html>
<html>
<head>
<style>
div {
margin:50px;
border: 30px solid transparent;
border-image: url('https://img.php.cn/upload/article/000/000/024/5c62637b1a4fe853.png');
border-image-slice: 25;
}
.round{
border-image-repeat: round;
}
.repeat{
border-image-repeat: repeat;
}
.stretc{
border-image-repeat: stretc;
}
</style>
</head>
<body>
<div class="round">
DIV 使用图像边框--round
</div>
<div class="repeat">
DIV 使用图像边框--repeat
</div>
<div class="stretc">
DIV 使用图像边框--stretc
</div>
</body>
</html>Rendering:

이 기사에 대한 참조: https://www.html.cn/book/css/properties/border/ 국경-이미지-반복.htm
위 내용은 border-image-repeat 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.
 CSS3 적응형 레이아웃이란 무엇입니까?
Jun 02, 2022 pm 12:05 PM
CSS3 적응형 레이아웃이란 무엇입니까?
Jun 02, 2022 pm 12:05 PM
"반응형 레이아웃"이라고도 알려진 적응형 레이아웃은 화면 너비를 자동으로 인식하고 그에 따라 조정할 수 있는 웹 페이지 레이아웃을 의미합니다. 이러한 웹 페이지는 각 터미널에 대해 특정 버전을 만드는 대신 여러 다른 터미널과 호환될 수 있습니다. . 적응형 레이아웃은 모바일 웹 브라우징 문제를 해결하기 위해 탄생했으며, 다양한 단말기를 사용하는 사용자에게 좋은 사용자 경험을 제공할 수 있습니다.




