border-radius 속성을 사용하는 방법
border-radius 속성을 사용하는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 div를 만들고 마지막으로 div 스타일을 "border-radius:45px;"로 설정합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
border-radius 속성은 테두리의 둥근 모서리를 설정하는 데 사용할 수 있는 테두리 속성입니다. 그렇다면 border-radius 속성의 구체적인 용도는 무엇인가요? 이 기사에서는 border-radius 속성의 구체적인 사용법을 소개합니다. 아래의 구체적인 내용을 살펴보겠습니다.
보통 border-radius 속성을 살펴보면 다음과 같은 구문을 볼 수 있습니다.
border-radius: 1-4 length|% / 1-4 length|%;
사실 이것이 border-radius를 쓰는 완전한 방법입니다. 일반적으로 border -radius:20px;로 작성합니다. 완전한 작성 방법은 다음과 같습니다: border-radius: 20px 20px 20px 20px / 20px 20px 20px 20px; 여기서 처음 4개의 20px는 수평 반경을 나타내고 마지막 4개의 값은 수직 반경을 나타내며, 그냥 설정했습니다. 타원이나 원을 그리려면 수평 반경과 수직 반경을 사용하고, 다른 곡선 모양도 그릴 수 있습니다.
다음으로 border-radius 속성
의 사용법을 자세히 살펴보겠습니다. 둥근 테두리 또는 원
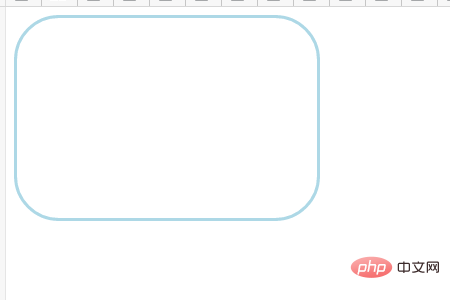
둥근 테두리
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#test {
border: 3px solid lightblue;
height: 200px;
width: 300px;
border-radius: 45px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>를 설정할 수 있습니다. 다음과 같습니다

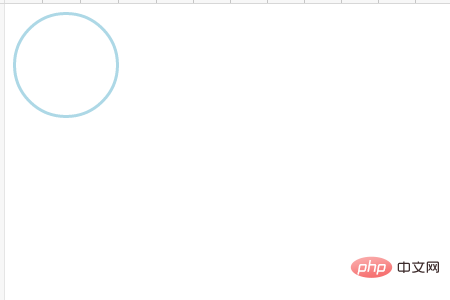
원형
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#test {
border: 3px solid lightblue;
height: 100px;
width: 100px;
border-radius: 54px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>효과는 다음과 같습니다

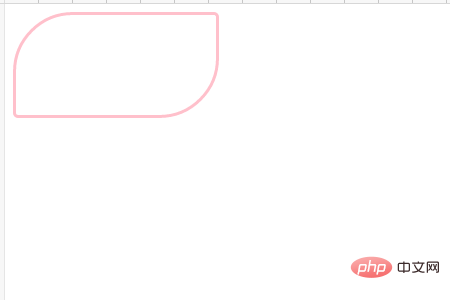
라디안으로 다른 그래픽을 설정할 수 있습니다
코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#test {
height: 100px;
width: 200px;
border: 3px solid pink;
border-radius: 60px 5px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>효과는 다음과 같습니다

이 기사는 여기까지입니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 칼럼 튜토리얼을 참조하세요! ! !
위 내용은 border-radius 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 68
68
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.






