border-collapse 속성을 사용하는 방법
테두리 축소 속성은 테이블 요소에 사용되며 테이블의 두 테두리를 하나의 테두리로 병합하도록 설정할 수 있습니다.

CSS 테두리 축소 속성
border -collapse 속성은 테이블의 테두리를 단일 테두리로 병합할지, 아니면 표준 HTML처럼 별도로 표시할지를 설정합니다.
두 개의 값이 있습니다:
separate: 기본값, 각 셀은 자체 테두리를 표시합니다.# 🎜🎜#
collapse: 가능하다면 테두리가 하나의 테두리로 병합됩니다(이때 border-spacing 및 빈 셀 속성은 유효하지 않습니다).참고: 모든 주요 브라우저는 border-collapse 속성을 지원합니다.
참고: border-collapse 속성, !DOCTYPE을 지정하지 않으면 예상치 못한 결과가 발생할 수 있습니다.
CSS border-collapse 속성 사용 예:
간단한 예제를 통해 테두리를 살펴보겠습니다. 코드 예 - 축소 속성 사용:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type = "text/css">
.box{
width: 400px;
margin: 100px auto;
}
table.one {border-collapse:collapse;}
table.two {border-collapse:separate;}
td.a {
border-style:dotted;
border-width:3px;
border-color:#000000;
padding:10px 50px;
}
td.b {
border-style:solid;
border-width:3px;
border-color:#333333;
padding:10px 50px;
}
</style>
</head>
<body>
<div class="box">
<table class = "one">
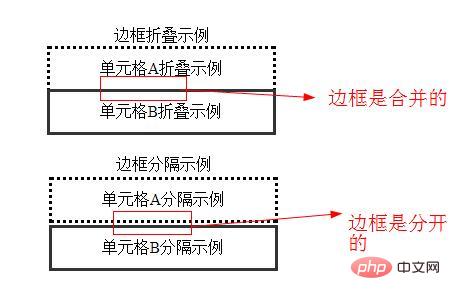
<caption>边框折叠示例</caption>
<tr><td class = "a">单元格A折叠示例</td></tr>
<tr><td class = "b">单元格B折叠示例</td></tr>
</table>
<br />
<table class = "two">
<caption>边框分隔示例</caption>
<tr><td class = "a">单元格A分隔示例</td></tr>
<tr><td class = "b">单元格B分隔示例</td></tr>
</table>
</div>
</body>
</html>
위 내용은 border-collapse 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7425
7425
 15
15
 1359
1359
 52
52
 76
76
 11
11
 27
27
 19
19
 부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록의 기본 스타일은 CSS 재정의 상태에서 제거 할 수 있습니다. 보다 구체적인 CSS 규칙 및 선택기를 사용하여 부트 스트랩 기본 스타일을 우선적으로 "근접성 원리"및 "가중치 원리"를 따르십시오. 스타일 충돌을 피하기 위해보다 타겟팅 된 선택기를 사용할 수 있습니다. 재정의가 실패한 경우 사용자 정의 CS의 무게를 조정하십시오. 동시에 성능 최적화에주의를 기울이고, 과도하게 사용하지 않으며, 간결하고 효율적인 CSS 코드를 작성하십시오.
 부트 스트랩 프레임 워크를 구축하는 방법
Apr 07, 2025 pm 12:57 PM
부트 스트랩 프레임 워크를 구축하는 방법
Apr 07, 2025 pm 12:57 PM
부트 스트랩 프레임 워크를 만들려면 다음 단계를 따르십시오. CDN을 통해 부트 스트랩을 설치하거나 로컬 사본을 설치하십시오. HTML 문서 및 링크 부트 스트랩 CSS를 & lt; head & gt; 부분. Botstrap JavaScript 파일을 & lt; body & gt에 추가하십시오. 부분. 부트 스트랩 구성 요소를 사용하고 필요에 맞게 스타일 시트를 사용자 정의하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).
 부트 스트랩을 레이아웃하는 방법
Apr 07, 2025 pm 02:24 PM
부트 스트랩을 레이아웃하는 방법
Apr 07, 2025 pm 02:24 PM
부트 스트랩을 사용하여 웹 사이트를 레이아웃하려면 그리드 시스템을 사용하여 페이지를 컨테이너, 행 및 열로 나누어야합니다. 먼저 컨테이너를 추가 한 다음 행에 행을 추가하고 행 내 열을 추가 한 다음 마지막으로 열에 내용을 추가하십시오. 부트 스트랩의 반응 형 레이아웃 함수는 중단 점 (XS, SM, MD, LG, XL)에 따라 레이아웃을 자동으로 조정합니다. 응답 형 클래스를 사용하여 다른 화면 크기의 다른 레이아웃을 달성 할 수 있습니다.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.





