js 페이지로 이동하는 방법은 무엇입니까?
자바스크립트에서 페이지 점프를 구현하는 방법으로는 직접 점프, onclick 기능을 통한 버튼 점프, 새 창을 여는 window.open 함수, 새 창을 열지 여부를 확인하는 확인 방법 등이 있습니다
저희는 개발 중입니다. 프로세스를 진행하다 보면 항상 다양한 페이지 점프를 접하게 되며, 점프 방법에 따라 다양한 경험을 얻게 됩니다. 오늘은 JavaScript의 몇 가지 페이지 이동 방법을 공유하겠습니다. 모든 사람에게 도움이 되기를 바랍니다.

【추천 과정: JavaScript Tutorial】
방법 1: 스타일로 바로 이동
<script>window.location.href='http://www.php.cn';</script>
방법 2: 페이지로 이동 버튼을 클릭하시면
<input type="button" value="点击" onclick="location.href='http://www.php.cn/'">
버튼에 onclick 이벤트를 추가합니다. 하지만 클릭하면 미리 설정된 링크 주소로 이동합니다
방법 3: 이 페이지에서 직접 새 창 열기
<a href="javascript:" onClick="window.open('http://www.php.cn/','','height=200,width=300,scrollbars=yes') PHP中文网</a>
window.open() 함수를 통해 이 페이지에서 새 창을 열 수 있습니다. 스크롤바는 다음과 같습니다. 스크롤 막대를 설정하는 데 사용됨

방법 4: 페이지는 새 페이지로 이동하기 전에 5초 동안 유지됩니다.
<script type="text/javascript">
function demo(){
window.location.href ="http://www.php.cn";
}
setTimeout(demo,5000);
</script>
<a onclick="demo()">PHP中文网</a>setTimeout 메서드는 함수를 호출하거나 지정된 횟수 이후의 표현식을 계산하는 데 사용됩니다. 이 예에서는 5초 후에 페이지가 이동하도록 시간 매개변수를 설정합니다

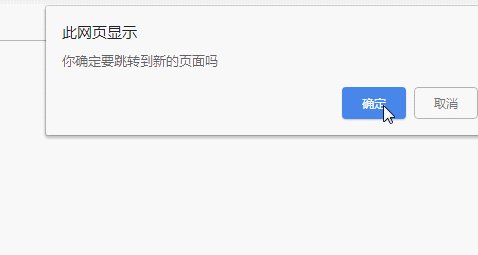
방법 5: 페이지 팝업 확인 상자를 사용하여 새 페이지로 이동할지 여부를 선택합니다
<script type="text/javascript">
function demo(){
if(confirm("你确定要跳转到新的页面吗")){
window.location.href ="http://www.php.cn";
}
}
</script>
<a onclick="demo()">PHP中文网</a>렌더링 :

확인 방법은 지정된 메시지와 확인 및 취소 버튼이 있는 대화 상자를 표시하는 데 사용됩니다. 확인을 선택하면 새 페이지로 이동하지 않습니다.
이 기사 참조 기사:
https://www.html.cn/doc/javascript/timing/
https://www.html.cn/doc/javascript/window-location /
요약: 이것이 기사의 전체 내용입니다. 이 기사를 통해 모든 사람이 JavaScript를 사용하여 다양한 페이지 점프 방법을 구현하는 방법을 배울 수 있기를 바랍니다
위 내용은 js 페이지로 이동하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 PHP 페이지 점프 기능에 대한 자세한 설명: 헤더, 위치, 리디렉션 및 기타 기능의 페이지 점프 기술
Nov 18, 2023 pm 05:08 PM
PHP 페이지 점프 기능에 대한 자세한 설명: 헤더, 위치, 리디렉션 및 기타 기능의 페이지 점프 기술
Nov 18, 2023 pm 05:08 PM
PHP 페이지 점프 기능에 대한 자세한 설명: 특정 코드 예제가 필요한 헤더, 위치, 리디렉션 및 기타 기능에 대한 페이지 점프 기술 소개: 웹 웹사이트나 애플리케이션을 개발할 때 페이지 간 점프는 필수 기능입니다. PHP는 헤더 기능, 위치 기능, 리디렉션과 같은 일부 타사 라이브러리에서 제공하는 점프 기능을 포함하여 페이지 점프를 구현하는 다양한 방법을 제공합니다. 이 기사에서는 이러한 기능을 사용하는 방법을 자세히 소개합니다.
 uniapp을 사용하여 페이지 점프 애니메이션 효과 얻기
Nov 21, 2023 pm 02:15 PM
uniapp을 사용하여 페이지 점프 애니메이션 효과 얻기
Nov 21, 2023 pm 02:15 PM
제목: uniapp을 사용하여 페이지 점프 애니메이션 효과 구현 최근 몇 년간 모바일 애플리케이션의 사용자 인터페이스 디자인은 사용자를 유인하는 중요한 요소 중 하나가 되었습니다. 페이지 점프 애니메이션 효과는 사용자 경험과 시각화 효과를 향상시키는 데 중요한 역할을 합니다. 이 기사에서는 uniapp을 사용하여 페이지 점프 애니메이션 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. uniapp은 Vue.js를 기반으로 개발된 크로스 플랫폼 애플리케이션 개발 프레임워크로, 코드 세트를 통해 미니 프로그램, H5, App 등 다양한 플랫폼용 애플리케이션을 컴파일하고 생성할 수 있습니다.
 라우팅을 사용하여 Vue에서 페이지 점프를 구현하는 방법은 무엇입니까?
Jul 21, 2023 am 08:33 AM
라우팅을 사용하여 Vue에서 페이지 점프를 구현하는 방법은 무엇입니까?
Jul 21, 2023 am 08:33 AM
라우팅을 사용하여 Vue에서 페이지 점프를 구현하는 방법은 무엇입니까? 프론트엔드 개발 기술의 지속적인 발전으로 Vue.js는 가장 인기 있는 프론트엔드 프레임워크 중 하나가 되었습니다. Vue 개발에서 페이지 점프는 필수적인 부분입니다. Vue는 애플리케이션 라우팅을 관리하기 위해 VueRouter를 제공하며, 라우팅을 통해 페이지 간 원활한 전환이 가능합니다. 이 기사에서는 코드 예제와 함께 라우팅을 사용하여 Vue에서 페이지 점프를 구현하는 방법을 소개합니다. 먼저 Vue 프로젝트에 vue-router 플러그인을 설치하세요.
 PHP 코드 예: POST를 사용하여 매개변수를 전달하고 페이지 점프를 구현하는 방법
Mar 07, 2024 pm 01:45 PM
PHP 코드 예: POST를 사용하여 매개변수를 전달하고 페이지 점프를 구현하는 방법
Mar 07, 2024 pm 01:45 PM
제목: PHP 코드 예: POST를 사용하여 매개변수를 전달하고 페이지 점프를 구현하는 방법 웹 개발에서는 페이지 점프를 구현하기 위해 POST를 통해 매개변수를 전달하고 서버 측에서 처리해야 하는 경우가 많습니다. 널리 사용되는 서버측 스크립팅 언어인 PHP는 이러한 목적을 달성하기 위한 풍부한 기능과 구문을 제공합니다. 다음은 실제 예제를 통해 PHP를 사용하여 이 기능을 구현하는 방법을 소개합니다. 먼저 두 페이지를 준비해야 합니다. 하나는 POST 요청과 프로세스 매개변수를 수신하기 위한 페이지입니다.
 UniApp 오류: 'xxx' 페이지 점프에 대한 해결 방법을 찾을 수 없습니다.
Nov 25, 2023 am 09:53 AM
UniApp 오류: 'xxx' 페이지 점프에 대한 해결 방법을 찾을 수 없습니다.
Nov 25, 2023 am 09:53 AM
UniApp은 애플릿, 앱, H5와 같은 다중 터미널 애플리케이션을 빠르게 개발하는 데 사용할 수 있는 크로스 플랫폼 개발 프레임워크입니다. 그러나 UniApp을 사용하여 개발하는 과정에서 흔히 발생하는 문제 중 하나는 "'xxx' 페이지 점프를 찾을 수 없습니다"라는 오류 메시지입니다. 그렇다면 이 문제를 어떻게 해결합니까? 먼저, 문제의 원인이 무엇인지 파악해야 합니다. 이 문제는 일반적으로 페이지의 잘못된 경로 설정으로 인해 발생합니다. UniApp에서는 일반적으로 라우팅(라우터)을 사용합니다.
 Golang을 사용하여 페이지 점프를 구현하는 모범 사례
Mar 05, 2024 pm 01:18 PM
Golang을 사용하여 페이지 점프를 구현하는 모범 사례
Mar 05, 2024 pm 01:18 PM
Golang을 사용하여 페이지 점프를 구현하는 모범 사례 웹 애플리케이션을 개발할 때 페이지 점프는 일반적인 기능 요구 사항입니다. Golang에서는 Gin 프레임워크를 사용하여 라우팅 및 페이지 점프를 처리하는 등 일부 라이브러리를 사용하여 페이지 점프를 구현할 수 있습니다. 이 기사에서는 Golang에서 페이지 점프를 구현하는 방법에 대한 모범 사례를 소개하고 구체적인 코드 예제를 제공합니다. Gin 프레임워크 소개 Gin은 Go 언어로 작성된 웹 프레임워크로 강력하고 사용하기 쉽습니다.
 WeChat 애플릿은 페이지 점프 애니메이션 효과를 실현합니다.
Nov 21, 2023 pm 03:10 PM
WeChat 애플릿은 페이지 점프 애니메이션 효과를 실현합니다.
Nov 21, 2023 pm 03:10 PM
WeChat 애플릿은 페이지 점프 애니메이션 효과를 구현합니다. WeChat 애플릿에서 페이지 점프는 매우 일반적인 기능입니다. 사용자 경험을 향상시키기 위해 애니메이션 효과를 추가하여 페이지 전환을 더욱 부드럽고 생생하게 만들 수 있습니다. 아래에서는 WeChat 애플릿 API를 사용하여 페이지 점프 애니메이션 효과를 구현하는 방법을 소개하고 특정 코드 예제를 첨부합니다. 먼저 WeChat 애플릿 페이지의 라이프사이클 기능을 이해해야 합니다. 페이지가 표시되려고 할 때 페이지의 onShow 라이프사이클 기능을 청취하여 페이지 점프 애니메이션을 구현할 수 있습니다.
 uniapp에서 페이지 이동 및 탐색을 구현하는 방법
Oct 20, 2023 pm 02:07 PM
uniapp에서 페이지 이동 및 탐색을 구현하는 방법
Oct 20, 2023 pm 02:07 PM
uniapp에서 페이지 이동 및 탐색을 구현하는 방법 uniapp은 Vue.js를 기반으로 하는 프런트엔드 프레임워크로, 개발자는 모바일 애플리케이션을 빠르게 개발할 수 있습니다. uniapp에서 페이지 이동 및 탐색 구현은 매우 일반적인 요구 사항입니다. 이 기사에서는 uniapp에서 페이지 점프 및 탐색을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 페이지 점프 uniapp에서 제공하는 메소드를 사용하여 페이지를 점프할 수 있습니다. uniapp에서는 구현을 위한 일련의 메소드를 제공합니다.






