HTML5에서는 캔버스 요소와 스크립트는 물론 fillRect() 메서드와clearReact() 메서드를 통해 그래픽을 그려 이미지 지우기 효과를 얻을 수 있습니다.
HTML5에는 도움이 될 수 있는 많은 새로운 요소가 추가되었습니다. 우리는 많은 새로운 기능을 달성합니다. 예: 그래픽 그리기, 멀티미디어 콘텐츠, API 드래그 앤 드롭 요소, 위치 지정, 애플리케이션 캐싱, 저장 등 오늘 공유할 내용은 HTML5의 캔버스 요소와 관련된 속성입니다. 캔버스 요소는 차트나 기타 이미지 등의 그래픽을 정의하는 데 사용됩니다. JavaScript 기반 그리기 API입니다. 다음 글에서는 캔버스 요소를 통해 이미지를 그리는 방법과 이미지를 선명하게 하는 방법

[추천 과정: HTML5 tutorial]
이미지 그리기:
canvas에 대해 자세히 소개하겠습니다. 요소를 사용하여 이미지를 그리는데 그리기 기능 자체는 없고 스크립트를 통해 그리기 작업을 구현해야 합니다
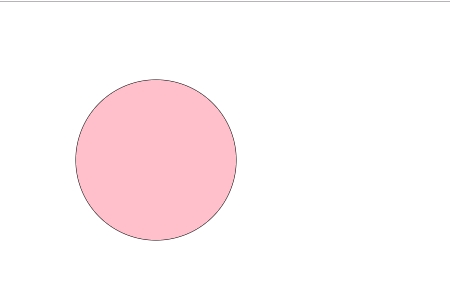
예: 캔버스와 JavaScript 스크립트를 통해 원을 그립니다
원 중심의 좌표는 다음과 같습니다. : 200,200; 반경: 80; 시작 각도: 0; 끝 각도: 2*Math.PI
<canvas id="myCanvas" width="500" height="500"">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(120,150,80,0,2*Math.PI);
ctx.stroke();
ctx.fillStyle="pink";
ctx.fill();
</script>Rendering:

위의 경우 arc()를 사용할 수 있습니다. 구문은 다음과 같습니다.
arc(x,y,r,sAngle,eAngle,counterclockwise)
x,y: 원의 중심 좌표를 의미합니다.
r: 원의 반경을 나타냅니다.
sAngle: 원의 시작 각도를 라디안으로 나타냅니다.
eAngle: 라디안 단위로 측정된 원의 끝 각도를 나타냅니다.
counterclockwise: 반시계 방향 또는 시계 방향을 나타내는 선택적 매개변수입니다. 여기서 true=반시계 방향, false=시계 방향
캔버스 지우기:
그래픽을 그린 후 캔버스 두 가지 방법을 통해 지울 수 있습니다. 각각 fillRect() 메서드와clearRect() 메서드입니다. /doc/html5/canvas/
요약: 위 내용이 이 글의 전체 내용입니다. 이 글을 통해 캔버스 요소를 통해 그래픽을 그리는 방법과 캔버스를 지우는 방법을 배우는 데 도움이 되기를 바랍니다
위 내용은 HTML5에서 그래픽과 선명한 이미지를 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


