CSS3의 background-clip 속성 사용: [Background-clip:border-box|padding-box|content-box]. background-clip 속성은 배경의 그리기 영역을 지정하는 데 사용됩니다.

CSS 배경 클립 속성
# 🎜🎜#기능: 배경의 그리기 영역을 지정합니다.
(추천 튜토리얼:CSS 튜토리얼)
문법:
background-clip: border-box|padding-box|content-box;
속성값:
● 테두리 상자: 테두리 상자, 즉 테두리 내의 영역까지 배경이 잘립니다. ●Padding-box: 배경이 패딩 상자, 즉 패딩 내의 영역에 맞게 잘립니다. ● 콘텐츠 상자: 콘텐츠 상자, 즉 콘텐츠 내의 영역에 맞게 배경이 잘립니다.참고: Internet Explorer 8 및 이전 버전은 background-clip 속성을 지원하지 않습니다.
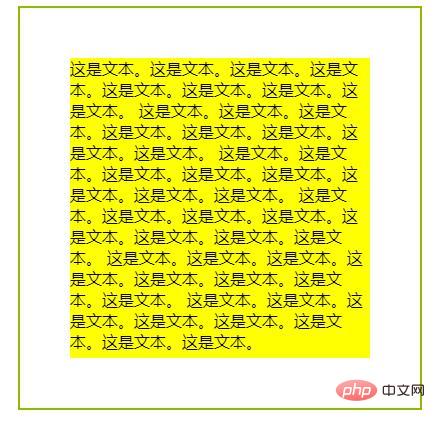
CSS 배경 클립 속성 사용 예
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:300px;
height:300px;
padding:50px;
background-color:yellow;
background-clip:content-box;
border:2px solid #92b901;
}
</style>
</head>
<body>
<div>
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
</body>
</html>#🎜 🎜 #
 위 내용은 이 글의 전체 내용이므로, 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주의 깊게 살펴보세요! ! !
위 내용은 이 글의 전체 내용이므로, 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주의 깊게 살펴보세요! ! !
위 내용은 CSS3에서 background-clip 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



