CSS background-blend-mode 속성은 배경 레이어의 블렌딩 모드를 정의하는 데 사용됩니다. 구문은 "Background-blend-mode: Normal|multiply|screen|overlay|darken|lighten..."입니다.

권장: "css tutorial"
background-blend-mode 속성은 배경 레이어의 혼합 모드(이미지 및 색상)를 정의하는 데 사용됩니다. 설정할 수 있는 모드는 다음과 같습니다. , 필터 색상 모드, 오버레이 모드, 어둡게 모드, 밝게 모드, 색상 닷지 모드, 채도 모드, 색상 모드, 밝기 모드.
CSS background-blend-mode 속성
기능: 배경 레이어의 혼합 모드(이미지 및 색상)를 정의하는 데 사용됩니다.
구문:
background-blend-mode: normal|multiply|screen|overlay|darken|lighten|color-dodge|saturation|color|luminosity;
속성 값:
normal: 기본값, 설정 일반 블렌딩 모드로 전환합니다.
곱하기: 곱하기 모드.
screen: 화면 색상 모드.
오버레이: 오버레이 모드.
darken: 어두워지는 모드입니다.
lighten: 밝게 하기 모드입니다.
color-dodge: 컬러 닷지 모드.
채도: 채도 모드.
색상: 색상 모드.
광도: 밝기 모드.
참고: Internet Explorer는 background-blend-mode 속성을 지원하지 않습니다.
CSS background-blend-mode 속성 사용 예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {background-color: yellow;}
div {
width: 290px;
height: 69px;
background-size: 290px 69px;
background-repeat:no-repeat;
background-image: linear-gradient(to right, #25a1b1 50%,#862e3e 100%), url('https://img.php.cn/upload/article/000/000/024/5c6a4428ea867709.png');
background-blend-mode: color-dodge;
}
</style>
</head>
<body>
<div></div>
</body>
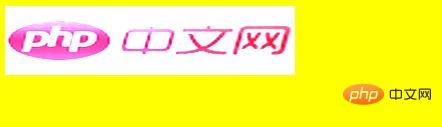
</html>Rendering:

위는 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다.
위 내용은 CSS background-blend-mode 속성을 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



