이 글은 JS 함수 조절(코드 예제)에 대한 소개를 제공합니다. 이는 특정 참조 가치가 있으므로 도움이 필요한 친구에게 도움이 되기를 바랍니다.
요즘에는 JavaScript의 활용 범위가 정말 넓습니다. 좋아하는 사람이 무엇을 하는지 항상 감시하는 등 뭐든지 할 수 있는 것 같아요. 아니요.
최근 직장에서 필요하다고 느꼈습니다. 원래는 PC측 프레임워크 구성을 위한 요구사항이었는데, 갑자기 상사가 PC측에서 모바일 크기와 호환되도록 해달라고 요청했습니다. 모든 px 단위 때문에 즉시 머리가 아팠습니다. 아뇨, 아프네요. 그러다가 브라우저 창이 바뀔 때 일부 페이지 요소의 크기를 변경해야 한다고 생각했습니다.
원본 크기

모바일로 구성했을 때

function resizehandler(){
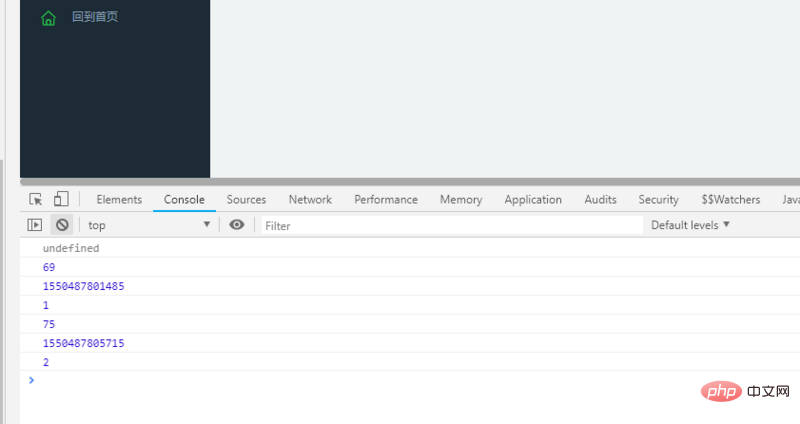
console.log(new Date().getTime());
console.log(++n);
} 창을 드래그하면 실제로 50번이 출력됩니다. 이것은 제가 원하는 것이 아닙니다. 합리적인 코드로서 함수 내의 코드는 복잡할 수 있지만 이것이 제가 원하는 것입니다. 원하다.
온라인을 검색한 결과 고급 JavaScript 프로그래밍에 이 문제를 해결하기 위한 함수 제한이 있다는 것을 알았습니다.
원칙은 매우 간단합니다. 함수가 500밀리초 이내에 다시 호출되면 타이머를 사용하세요. , 이전 호출을 삭제하세요. 이번에는 호출이 500밀리초 후에 실행됩니다. 등등
let n=0;
function resizehandler(){
console.log(new Date().getTime());
console.log(++n);
}function fn(cb,context){
clearTimeout(cb.Tid);
cb.Tid=setTimeout(function(){
cb.call(context);
},500);
}window.onresize=function(){
fn(resizehandler,window);
};이런 식으로 원하는 효과가 달성됩니다

위 내용은 JS 함수 조절 사용법 소개(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!