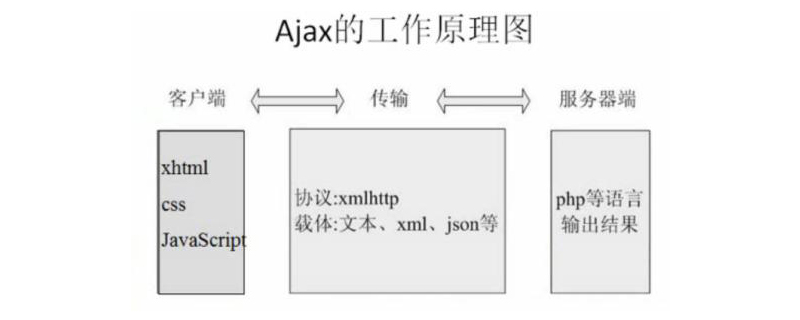
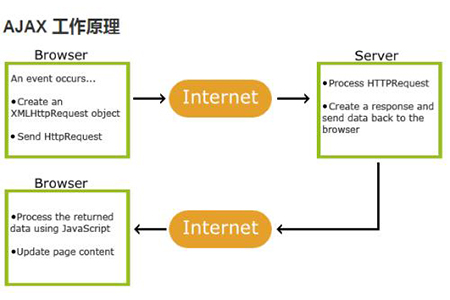
ajax는 XmlHttpRequest 객체를 통해 서버에 비동기 요청을 하고, 서버에서 데이터를 얻은 다음 Javascript를 사용하여 DOM을 작동하여 부분 페이지를 업데이트하는 방식으로 작동합니다.

Ajax의 작동 원리는 일부 웹 페이지의 기술 업데이트를 통해 서버에 비동기 요청을 보내는 것입니다. 오늘 소개해드릴 내용은 ajax의 작동 원리에 대한 참고자료로 도움이 되셨으면 좋겠습니다.

Ajax 튜토리얼】
실제로 Ajax의 작동 원리는 지정된 위치의 다른 페이지에 있는 모든 것을 로드하는 것입니다. 한 페이지에 출력 내용이 있습니다. 이러한 방식으로 데이터베이스에서 반환된 데이터 정보를 얻기 위해 정적 페이지가 구현됩니다. 이 원칙에 따라 Ajax는 전체 페이지를 새로 고치지 않고도 서버와 통신할 수 있는 정적 페이지를 구현하여 사용자의 대기 시간을 줄이고 사용자 경험의 친근성을 높입니다. 서버에 비동기 요청을 하고 서버로부터 데이터를 얻은 후 Javascript를 사용하여 DOM을 작동하고 페이지를 업데이트합니다.
(1) Ajax 객체 생성(XmlHttpRequest)
(2) 데이터 전송 방법 결정(get/post) 
(4) Send send() 보내기
감지 XMLHttpRequest 객체 ReadyState 속성은 요청/응답 프로세스의 현재 활성 단계를 나타냅니다. 구체적인 속성은 다음과 같습니다. 0: 초기화되지 않았습니다. open() 메소드가 아직 호출되지 않았습니다1: 시작합니다. open() 메소드가 호출되었지만 send() 메소드가 아직 호출되지 않았습니다2: Send. send() 메소드가 호출되었지만 아직 응답을 받지 못했습니다3: 수신. 부분 응답 데이터가 수신되었습니다4: 완료되었습니다. 모든 응답 데이터가 수신되었습니다.요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들께 도움이 되었으면 좋겠습니다.
위 내용은 아약스가 어떻게 작동하는지의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!