HBuilder는 PHP 환경을 어떻게 구성합니까?
配置的方法:1、在www目录中创建php项目;2、安装“aptana php”插件;3、依次点击“运行-设置web服务器-外置web服务器设置-新建”,编辑web服务器配置;4、把php的web服务器的改为设置好的外部服务器网址即可。

HBuilder的代码提示功能是十分强大的,用于web前端开发码代码绝对是好助手,用于开发php文件的话可能不是最好的,但是它自带的"边改边看模式"绝对是少有的,但还需要配置一番(代码配置)难度系数高耗时长。下面就来具体介绍一下:
前提条件:
● windows系统
● HBuilder编辑器
● wampserver(不限版本),要保证80端口没被其他程序占用
下面开始介绍如何在HBuilder中配置php运行环境的步骤:
创建一个PHP项目
创建php项目,可以从wampserver创建,也可以从HBuilder创建。
注:必须创建在wampserver目录下的www目录中,自定义名称不能是中文。
下面介绍如何从HBuilder创建:
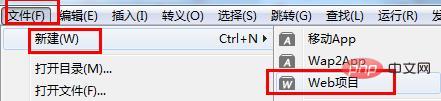
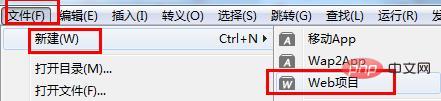
选择:文件—>新建—>web项目

点击"浏览",选择wampserver目录下的www目录(这是必须的,其他目录php文件运行将出错)

HBuider的php运行服务器配置
因为HBuider没有集成php运行环境,所以要依赖于wampserver,其实HBuider就是一个编辑器,只是要实现php代码提示和实时自动更新浏览器还需要进行配置而已。
1、首先需要安装插件:
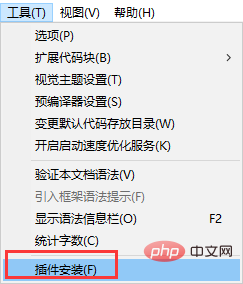
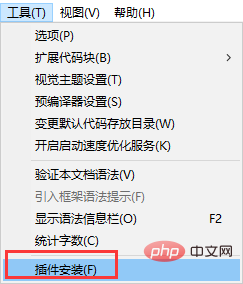
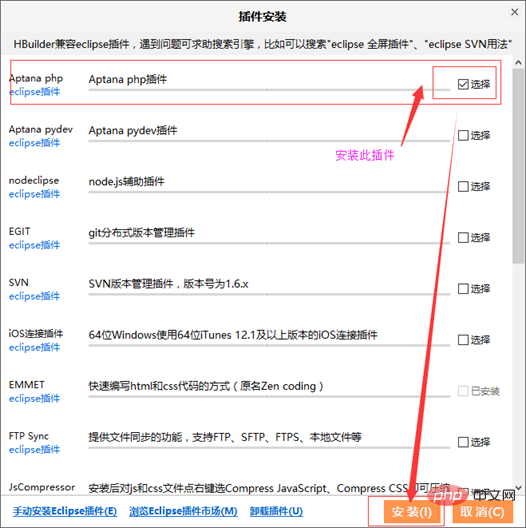
1)、选择工具——>插件安装

2)、勾选"aptana php" 进行插件安装。

2、进行配置
选择:运行——>设置web服务器——>外置web服务器设置——>新建
名称:随意(不能为中文)
浏览器运行url:127.0.0.1:80/php (这里的php是php项目的根文件夹。必须和www目录下你的php项目一致,否则出错)
url包含项目名称:选不包含(避免出错,包含的话上面的url就要把后面的php去掉。为顺利我能选“不包含”)。
至于启动命令和停止命令不用设置,不会有什么影响。
最后 “确定” 保存。
接下来把php的web服务器的改为刚刚设置的外部服务器网址:
运行——>设置web服务器——>php类文件
点下拉框选择刚建好外置服务器。最后"确定"保存设置。
如图:
这样,php的外部服务器就配置好了。
接下来,在php项目下,创建PHP文件:demo.php,编写代码:
<?php phpinfo(); ?>
写完ctrl+s保存,在"边改边看模式"下看能不能出现像教程一开始出现的页面。
如果没有就关掉编辑器再打开。或者运行——Chrome看看浏览器能不能打开phpinfo页面。到这里也就完成了。即便用浏览器打开,一样可以实时自动更新(文件保存之后)。写起来方便不少。
效果如下:
至此,HBuilder下PHP的环境配置就已经成功了。
위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주의 깊게 살펴보세요! ! !
위 내용은 HBuilder는 PHP 환경을 어떻게 구성합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7682
7682
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 hbuilder를 사용하여 프로젝트를 가져오는 방법 - hbuilder를 사용하여 프로젝트를 가져오는 방법
Mar 05, 2024 pm 09:19 PM
hbuilder를 사용하여 프로젝트를 가져오는 방법 - hbuilder를 사용하여 프로젝트를 가져오는 방법
Mar 05, 2024 pm 09:19 PM
많은 프로그래머들이 hbuilder 소프트웨어를 사용하고 있지만 hbuilder가 프로젝트를 가져오는 방법을 알고 있습니까? 다음 기사에서는 hbuilder를 사용하여 프로젝트를 가져오는 방법을 살펴보겠습니다. hbuilder를 열고 메인 인터페이스에 들어가서 다운로드한 프로젝트를 준비하고 경로를 기록하세요. hbuilder 기본 인터페이스의 탐색 모음에서 "파일"을 찾아 "가져오기"를 선택한 다음 계속해서 로컬 디렉터리에서 가져오기를 선택하고 준비된 프로젝트 파일을 찾습니다. 마지막으로 hbuilder 프로젝트 표시줄을 확인하면 가져오기가 성공한 것을 확인할 수 있습니다.
 PHP 환경을 로컬에 설치하는 방법
Mar 19, 2021 am 09:07 AM
PHP 환경을 로컬에 설치하는 방법
Mar 19, 2021 am 09:07 AM
PHP 환경을 로컬로 설치하는 방법: 1. Apache를 다운로드하여 설치합니다. 2. 공식 웹사이트에서 PHP 압축 패키지를 다운로드하고 지정된 디렉터리에 압축을 풉니다. 3. mysql을 다운로드하고 설치합니다. 4. "환경 변수" 인터페이스를 엽니다. 5. php.ini 파일을 열고 구성을 수정합니다. 6. httpd.conf 파일을 열고 파일 끝에 PHP 지원 및 PHP 설치 경로를 추가합니다. 아파치 서비스.
 hbuilder가 글꼴 크기를 변경하는 방법 - 글꼴 크기를 변경하는 hbuilder의 특정 방법
Mar 05, 2024 am 11:10 AM
hbuilder가 글꼴 크기를 변경하는 방법 - 글꼴 크기를 변경하는 hbuilder의 특정 방법
Mar 05, 2024 am 11:10 AM
프로그래머는 모두 hbuilder 소프트웨어를 사용해야 하지만 hbuilder가 글꼴 크기를 변경하는 방법을 알고 있습니까? 다음 기사에서는 hbuilder가 글꼴 크기를 변경하는 구체적인 방법을 제공합니다. 먼저 소프트웨어를 열고 메뉴 표시줄에서 "도구" -> "옵션"을 찾으세요. 옵션을 엽니다. "HBuilder"->"Theme"를 클릭하여 테마를 엽니다. 주제 페이지에서 "선택..."을 클릭하세요. 이 페이지에서는 글꼴, 글꼴 스타일, 글꼴 크기를 설정할 수 있습니다. 글꼴 크기를 "Xiaoer"로 변경하고 "확인"을 클릭합니다. 수정 전 글꼴 크기를 살펴보겠습니다. 글꼴 크기를 변경한 후 더 편안하고 명확하게 보이는지 확인하세요.
 hbuilder에서 단축키를 사용자 정의하는 방법 - hbuilder에서 단축키를 사용자 정의하는 작업 과정
Mar 04, 2024 pm 03:40 PM
hbuilder에서 단축키를 사용자 정의하는 방법 - hbuilder에서 단축키를 사용자 정의하는 작업 과정
Mar 04, 2024 pm 03:40 PM
hbuilder 소프트웨어에 대해 말하자면, 많은 프로그래머들이 그것을 사용하고 있다고 생각합니다. 그러나 hbuilder의 단축키를 사용자 정의하는 방법을 알고 있습니까? 다음 내용은 hbuilder의 단축키를 사용자 정의하는 작업 과정을 보여줍니다. HBuilder 메뉴에서 도구 바로가기 버튼을 클릭합니다. 그런 다음 드롭다운 메뉴에서 HBuilder 사용자 정의 단축키를 클릭합니다. 이제 Keybindings의 Json 파일을 성공적으로 열 수 있습니다. 여기에서 이전 내용을 복사할 수 있습니다. 그러나 여기의 HBuilder 단축키는 복사만 가능하고 수정할 수 없습니다. 그래서 HBuilder 단축키를 수정하기 위해 오른쪽 영역에 복사합니다.
 hbuilder에서 PHP 코드를 작성할 때 프롬프트가 없으면 어떻게 해야 합니까?
Jan 20, 2023 am 09:41 AM
hbuilder에서 PHP 코드를 작성할 때 프롬프트가 없으면 어떻게 해야 합니까?
Jan 20, 2023 am 09:41 AM
hbuilderx에는 내장된 PHP 프롬프트가 없기 때문에 PHP 코드를 작성할 때 프롬프트가 표시되지 않습니다. "php 언어 서비스" 플러그인을 설치해야 합니다. 설치 방법: 1. 지원되는 PHP 버전을 보려면 "PHP IntelliSense"를 확인하세요. 2. hbuilderx를 열고 "도구"를 클릭합니다. "PHP IntelliSense 플러그인을 설치하기만 하면 됩니다.
 CentOS 설치 debhelper 및 CentOS 설치 PHP 환경
Feb 10, 2024 pm 10:33 PM
CentOS 설치 debhelper 및 CentOS 설치 PHP 환경
Feb 10, 2024 pm 10:33 PM
오픈 소스 운영 체제인 LINUX는 사용자 정의가 가능하고 유연하며 많은 기업과 개인이 선호하는 서버 운영 체제가 되었습니다. LINUX의 배포판인 CentOS는 서버 분야에서 널리 사용됩니다. DebHelper 및 PHP 환경. 이는 일반적인 작업이며 이 문서에서는 두 가지를 모두 수행하는 방법을 자세히 설명합니다. debhelper는 소프트웨어 패키지의 구축 및 설치 프로세스를 단순화하는 데 사용되는 데비안 운영 체제의 도구 세트입니다. CentOS는 Debian을 기반으로 하지 않지만 때로는 CentOS에 debhelper를 설치하는 방법도 있습니다.
 PHP 환경 설치 가이드: 일반적인 문제에 대한 솔루션
Mar 28, 2024 pm 09:21 PM
PHP 환경 설치 가이드: 일반적인 문제에 대한 솔루션
Mar 28, 2024 pm 09:21 PM
PHP 환경은 웹사이트 및 애플리케이션 개발을 위한 중요한 기본 환경 중 하나입니다. PHP 환경의 올바른 설치, 구성 및 디버깅은 개발자에게 매우 중요합니다. 설치 과정에서 다양한 문제가 자주 발생합니다. 이 기사에서는 PHP 환경 설치 가이드를 제공하고 일반적인 문제를 자세히 해결하며 구체적인 코드 예제를 제공합니다. 시스템 환경 확인 PHP를 설치하기 전에 먼저 시스템 환경이 PHP의 최소 요구 사항을 충족하는지 확인하십시오. 일반적으로 PHP는 Windows, Linux, Mac과 같은 주류 운영 체제를 지원하지만
 hbuilder는 es6을 지원합니까?
Oct 20, 2022 pm 04:16 PM
hbuilder는 es6을 지원합니까?
Oct 20, 2022 pm 04:16 PM
hbuilder는 es6을 지원합니다. es6 구문을 지원하도록 JS를 설정하는 방법: 1. 프로젝트 생성 시 팝업 인터페이스의 구문 영역에서 Javascript 버전을 "ECMAScript 6"으로 직접 설정합니다. 2. 이미 생성된 프로젝트인 경우 선택합니다. 프로젝트를 마우스 오른쪽 버튼으로 클릭하고 "속성" - "구문 및 프레임워크"를 클릭한 후 Javascript 버전을 "ECMAScript 6"으로 변경합니다.











