자바스크립트 클로저란 무엇인가요?
JavaScript 클로저는 외부 함수 범위에 있는 모든 지역 변수, 매개변수 또는 기타 내부 함수에 액세스할 수 있는 내부 함수입니다. 클로저를 사용할 때 클로저를 사용하면 메모리 소모가 늘어나고 메모리 누수가 발생할 수 있다는 점에 주의해야 합니다. 자바스크립트의 클로저 기능은 자바스크립트의 중요한 지식 포인트이자 난제이기도 합니다. 간단히 말해서, 클로저는 함수가 함수 외부의 범위에서 액세스할 수 있는 변수입니다. 다음으로 이 글에서는 JavaScript 클로저가 무엇인지 구체적으로 소개하겠습니다. 참고가 되셨으면 좋겠습니다.

JavaScript Tutorial】
JavaScript ClosureJavaScript에서는 함수 정의와 함수 표현식이 다른 함수의 함수 본문(inner function ), 내부 함수는 자신이 위치한 외부 함수의 선언에 있는 모든 지역 변수, 매개변수 및 기타 내부 함수에 액세스할 수 있습니다. 내부 함수 중 하나가 외부 함수 외부에서 호출되면 클로저가 형성됩니다
클로저의 특징클로저 함수에는 다음 세 가지 특성이 있습니다
(1) 함수 중첩 함수
(2) 내부 함수 외부 함수의 변수에 액세스할 수 있습니다
(3) 매개변수와 변수는 재활용되지 않습니다
예:
<script>
function f1(){
var n=999;
nAdd=function(){
n+=1
}
function f2(){
document.write(n);
}
return f2;
}
var result=f1();
result();
nAdd();
result();
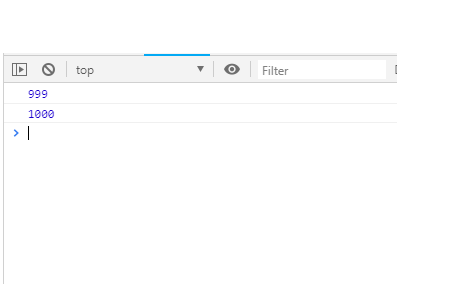
</script>출력 결과는 다음과 같습니다.
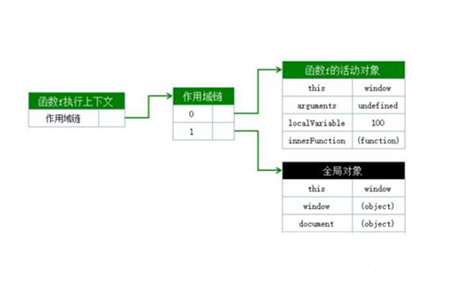
 위 코드는 다음과 같이 이해할 수 있습니다.
위 코드는 다음과 같이 이해할 수 있습니다.
f1은 f2입니다. 부모 함수이고 f2는 전역 변수(반환 값)에 할당되어 f2가 항상 메모리에 있게 되고 f2의 존재는 f1에 따라 달라지므로 f1은 항상 메모리에 있고 호출 후에 삭제되지 않습니다. 가비지 수집 메커니즘(가비지 수집)이 수집되어 클로저가 형성됩니다.

장점
(1) 함수 내 변수의 보안을 보호하고 캡슐화를 구현하며 이름 충돌이 다른 환경으로 흘러가는 것을 방지할 수 있습니다
(2 ) 익명 자체 함수 실행으로 메모리 소모를 줄일 수 있음
(3) 메모리에 변수를 유지하면 캐시될 수 있음
단점(1) 참조된 전용 변수를 삭제할 수 없어 메모리 소모가 늘어나고 메모리 누수가 발생함
(2) 클로저에는 도메인 간 액세스가 포함되므로 성능 손실이 발생하고 코드 실행 속도에 영향을 미칩니다.
JavaScript에서 클로저의 의미는 무엇이며 사용 방법요약: 이상이 이 글의 전체 내용입니다. 이 글이 모든 사람이 JavaScript의 클로저 기능을 이해하는 데 도움이 되기를 바랍니다.
위 내용은 자바스크립트 클로저란 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7557
7557
 15
15
 1384
1384
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 C++ 람다 표현식에서 클로저의 의미는 무엇입니까?
Apr 17, 2024 pm 06:15 PM
C++ 람다 표현식에서 클로저의 의미는 무엇입니까?
Apr 17, 2024 pm 06:15 PM
C++에서 클로저는 외부 변수에 액세스할 수 있는 람다 식입니다. 클로저를 생성하려면 람다 표현식에서 외부 변수를 캡처하세요. 클로저는 재사용성, 정보 숨기기, 지연 평가와 같은 이점을 제공합니다. 이는 클로저가 외부 변수가 파괴되더라도 여전히 접근할 수 있는 이벤트 핸들러와 같은 실제 상황에서 유용합니다.
 C++ 람다 표현식에서 클로저를 구현하는 방법은 무엇입니까?
Jun 01, 2024 pm 05:50 PM
C++ 람다 표현식에서 클로저를 구현하는 방법은 무엇입니까?
Jun 01, 2024 pm 05:50 PM
C++ Lambda 표현식은 함수 범위 변수를 저장하고 함수에 액세스할 수 있도록 하는 클로저를 지원합니다. 구문은 [캡처 목록](매개변수)->return-type{function-body}입니다. 캡처 목록은 캡처할 변수를 정의합니다. [=]를 사용하여 모든 지역 변수를 값으로 캡처하고, [&]를 사용하여 모든 지역 변수를 참조로 캡처하거나, [변수1, 변수2,...]를 사용하여 특정 변수를 캡처할 수 있습니다. 람다 표현식은 캡처된 변수에만 액세스할 수 있지만 원래 값을 수정할 수는 없습니다.
 C++ 함수에서 클로저의 장점과 단점은 무엇입니까?
Apr 25, 2024 pm 01:33 PM
C++ 함수에서 클로저의 장점과 단점은 무엇입니까?
Apr 25, 2024 pm 01:33 PM
클로저는 외부 함수의 범위에 있는 변수에 액세스할 수 있는 중첩 함수입니다. 클로저의 장점에는 데이터 캡슐화, 상태 보존 및 유연성이 포함됩니다. 단점으로는 메모리 소비, 성능 영향, 디버깅 복잡성 등이 있습니다. 또한 클로저는 익명 함수를 생성하고 이를 콜백이나 인수로 다른 함수에 전달할 수 있습니다.
 클로저로 인한 메모리 누수 문제 해결
Feb 18, 2024 pm 03:20 PM
클로저로 인한 메모리 누수 문제 해결
Feb 18, 2024 pm 03:20 PM
제목: 클로저로 인한 메모리 누수 및 솔루션 소개: 클로저는 내부 함수가 외부 함수의 변수에 액세스할 수 있도록 하는 JavaScript에서 매우 일반적인 개념입니다. 그러나 클로저를 잘못 사용하면 메모리 누수가 발생할 수 있습니다. 이 문서에서는 클로저로 인해 발생하는 메모리 누수 문제를 살펴보고 솔루션과 구체적인 코드 예제를 제공합니다. 1. 클로저로 인한 메모리 누수 클로저의 특징은 내부 함수가 외부 함수의 변수에 접근할 수 있다는 것입니다. 즉, 클로저에서 참조되는 변수는 가비지 수집되지 않습니다. 부적절하게 사용하는 경우,
 함수 포인터와 클로저가 Golang 성능에 미치는 영향
Apr 15, 2024 am 10:36 AM
함수 포인터와 클로저가 Golang 성능에 미치는 영향
Apr 15, 2024 am 10:36 AM
함수 포인터와 클로저가 Go 성능에 미치는 영향은 다음과 같습니다. 함수 포인터: 직접 호출보다 약간 느리지만 가독성과 재사용성이 향상됩니다. 클로저: 일반적으로 느리지만 데이터와 동작을 캡슐화합니다. 실제 사례: 함수 포인터는 정렬 알고리즘을 최적화할 수 있고 클로저는 이벤트 핸들러를 생성할 수 있지만 성능 저하를 가져옵니다.
 PHP 함수의 연쇄 호출 및 폐쇄
Apr 13, 2024 am 11:18 AM
PHP 함수의 연쇄 호출 및 폐쇄
Apr 13, 2024 am 11:18 AM
예, 체인 호출 및 클로저를 통해 코드 단순성과 가독성을 최적화할 수 있습니다. 체인 호출은 함수 호출을 유창한 인터페이스에 연결합니다. 클로저는 재사용 가능한 코드 블록을 생성하고 함수 외부의 변수에 액세스합니다.
 Java에서는 클로저가 어떻게 구현됩니까?
May 03, 2024 pm 12:48 PM
Java에서는 클로저가 어떻게 구현됩니까?
May 03, 2024 pm 12:48 PM
Java의 클로저를 사용하면 외부 함수가 종료된 경우에도 내부 함수가 외부 범위 변수에 액세스할 수 있습니다. 익명의 내부 클래스를 통해 구현된 내부 클래스는 외부 클래스에 대한 참조를 보유하고 외부 변수를 활성 상태로 유지합니다. 클로저는 코드 유연성을 높이지만 익명 내부 클래스에 의한 외부 변수 참조는 해당 변수를 활성 상태로 유지하므로 메모리 누수의 위험을 인지해야 합니다.
 클로저에서 메모리 누수를 효과적으로 방지하는 방법은 무엇입니까?
Jan 13, 2024 pm 12:46 PM
클로저에서 메모리 누수를 효과적으로 방지하는 방법은 무엇입니까?
Jan 13, 2024 pm 12:46 PM
클로저에서 메모리 누수를 방지하는 방법은 무엇입니까? 클로저는 함수 중첩 및 데이터 캡슐화를 가능하게 하는 JavaScript의 가장 강력한 기능 중 하나입니다. 그러나 클로저는 특히 비동기 및 타이머를 처리할 때 메모리 누수가 발생하기 쉽습니다. 이 문서에서는 클로저에서 메모리 누수를 방지하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 메모리 누수는 일반적으로 객체가 더 이상 필요하지 않지만 어떤 이유로 객체가 차지하는 메모리를 해제할 수 없을 때 발생합니다. 클로저에서 함수가 외부 변수를 참조하고 이러한 변수는




