CSS 계단식 스타일을 이해하는 방법
CSS 캐스케이딩은 브라우저 충돌 처리 기능으로, CSS 캐스케이딩 스타일 충돌 중에는 참조 메서드 충돌, 상속 메서드 충돌, 지정 스타일 충돌이 있습니다. 지정된 스타일과 상속된 스타일 디버깅 사이에 충돌이 있는 경우 지정된 스타일의 충돌이 우선합니다.
CSS에는 상속, 우선 순위 및 계단식이라는 세 가지 주요 기능이 있습니다. 오늘 소개할 내용은 CSS의 세 가지 주요 기능의 계단식 특성으로, 이는 확실한 참고 가치가 있기를 바랍니다. 모두에게 도움이 되기를 바랍니다

[추천 과정: CSS Tutorial]
CSS 계단식 배열
CSS 계단식 배열은 충돌을 처리하는 브라우저의 기능입니다. 속성에 여러 선택기가 설정된 경우 이때는 하나의 선택기만 적용되고 나머지 선택기는 해당 부분을 제거합니다. .
계단식 조건
(1) 동일한 요소
(2) 동일한 속성
(3) 동일한 우선순위
계단식의 스타일 충돌
(1) 참조 방법 충돌
CSS 참조 방법에는 인라인 스타일, 인라인 스타일, 가져온 스타일, 링크 스타일이 포함됩니다. 4가지의 우선 순위는 인라인 스타일 > 인라인 스타일 > 가져온 스타일 > 링크 스타일입니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" src="style.css">
<style>
body{
background-color: pink;
}
</style>
<body>
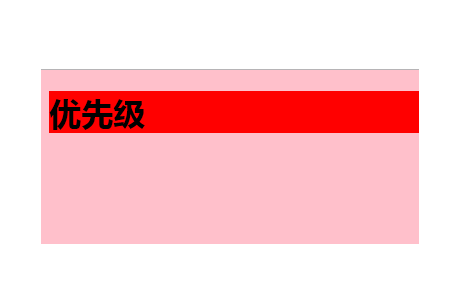
<h1 style="background-color: red">优先级</h1>
</body>
</html>렌더링은 다음과 같습니다.

(2) 상속 방법의 충돌
CSS에 직접 설정하면 해당 하위 항목이 CSS의 색상 설정, 글꼴 크기, 글꼴 모양, 정렬 및 기타 속성과 같은 속성 값을 상속하는 일부 속성이 있습니다. 상속됩니다. 그러나 상자, 위치, 레이아웃 등과 같은 속성에 대해서는 상속이 없습니다.
상속 방법의 충돌은 모든 상위 요소 대신 자신에게 가장 가까운 상위 요소를 표시하는 것입니다.
예:
<style type="text/css">
body{
color: pink;
}
#father{
color: red;
}
#grandfather{
color: blue;
}
</style>
</head>
<body>
<div id="grandfather">
<div id="father">
<div>
<h1>继承冲突</h1>
</div>
</div>
</div>렌더링은 다음과 같습니다.

(3) 지정된 스타일 충돌
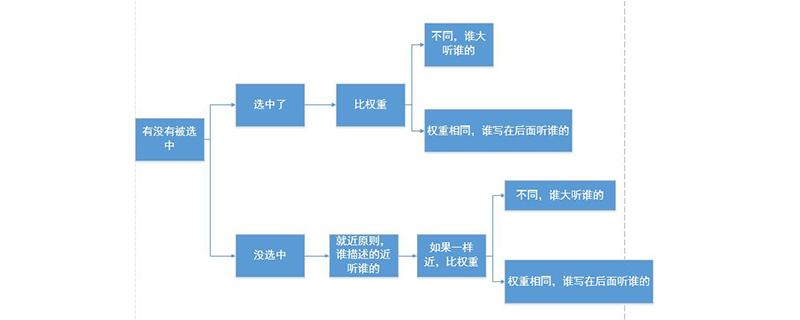
때때로 요소에 스타일을 할당할 때 가중치가 다르기 때문에 충돌이 발생할 수 있습니다. 가중치가 동일한 경우에만 "마지막 먼저" 원칙이 사용된다는 점에 유의해야 합니다.
<style type="text/css">
body{
color:black;
}
.father{
color:yellow;
}
#son{
color:green;
}
</style>
</head>
<body>
<div id="son" class="father">
<h1>继承冲突</h1>
</div>
</body>렌더링은 다음과 같습니다.

ID 선택기의 가중치는 100이고 요소 선택기의 가중치는 1이므로 결국 id 선택기에서 설정한 속성에 따라 글꼴 색상이 표시됩니다
참고: 페이지에서 상속된 스타일과 지정된 스타일이 동시에 충돌하는 경우, 지정된 스타일이 우선 적용됩니다. 속성이 설정되면! 중요한 경우 우선순위를 변경할 수 있으며 스타일은 다른 스타일에서 재정의될 수 있습니다.
요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들께 도움이 되었으면 좋겠습니다.
위 내용은 CSS 계단식 스타일을 이해하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7484
7484
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다





