Alipay 컴퓨터 웹사이트 결제를 구현하기 위한 TP5 도입 예시
이 기사는 TP5가 Alipay 컴퓨터 웹사이트 결제를 구현하는 방법에 대한 예를 제공합니다. 이는 특정 참고 가치가 있습니다. 도움이 필요한 친구가 도움이 되기를 바랍니다.
저는 이틀간 회사에서 소규모 WEB 프로젝트를 진행하고 있는데 결제 기능이 필요합니다. 알리페이로 결제하는 것이 처음이라 몇 가지 함정에 부딪혔지만 꽤 매끄러웠습니다. 신나는 마음으로 구현 과정을 빠르게 적어봤습니다.
첫 번째 단계는 물론 Alipay 오픈 플랫폼에서 공개 키 개인 키 APPID 등을 신청하는 것입니다. 공식 Alipay 문서에는 자세한 소개가 있으므로 여기서는 생략하겠습니다.
신청이 완료되면 개발자 구현 프로세스가 시작됩니다. 먼저 Alipay의 공식 DEMO를 다운로드하세요. 웹사이트는 https://docs.open.alipay.com/... 초보자의 경우 SDK에 캡슐화된 기능이 있으므로 SDK 대신 공식 DEMO를 다운로드하는 것이 좋습니다. 직접 사용이 가능한 DEMO를 변경하고 싶을 때 사용하시면 더욱 편리합니다. 나중에 기술이 좋아지면 다시 SDK로 플레이할 수 있겠네요.

저는 PHPer이기 때문에 당연히 PHP 버전을 선택합니다. 다운로드 후, 기본 이름은 alipay.trade.page.pay-PHP-UTF-8 입니다. 이름을 alipay로 변경하는 것을 권장합니다.
저는 TP5를 이용하여 개발중이기 때문에 프로젝트 루트 디렉터리 아래 외부 리소스 패키지 Vendor 디렉터리에 넣어두었습니다.

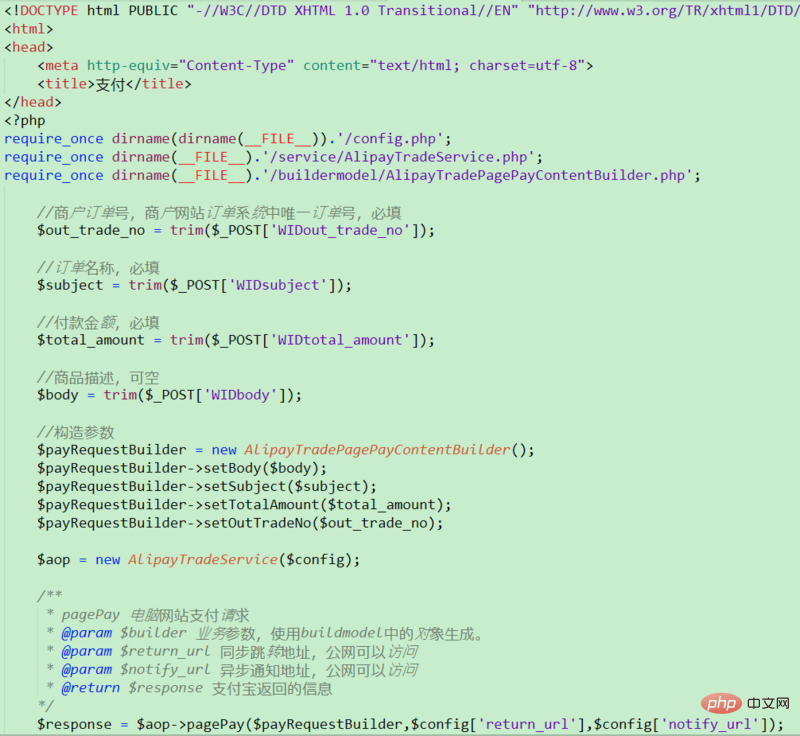
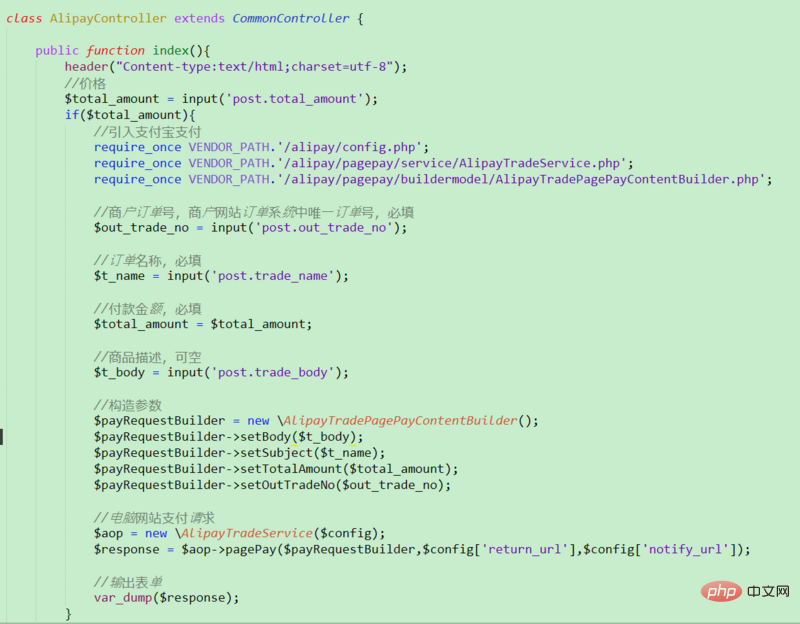
넣은 후 alipay 디렉토리 아래의 pagepay 디렉토리에서 pagepay.php 파일을 찾으세요. 알리가 공식적으로 제공하는 결제 방법 샘플입니다. 온라인 학생 TP5 방법에 넣으면 아래 그림을 참고하세요.

여기까지 성공적으로 들어가면 Alipay QR 코드 페이지가 나타납니다. 고객이 권한을 다시 신청했기 때문에 여기서 스크린샷을 찍을 수 없습니다. 알리페이 QR코드 페이지입니다. QR 코드를 스캔하여 결제하면 결제 성공 페이지로 이동하며, 마지막으로 맞춤 동기화 점프 주소로 이동합니다.
프런트 엔드 양식에서 가격을 전달할 수 있습니다. 여기서는  세 가지 필수 필드
세 가지 필수 필드
주문 번호, 주문 이름, 결제 금액
이 세 가지 중 하나라도 누락되면 오류가 발생합니다. 보고됩니다. 처음에 머리가 복잡해서 주문명을 지웠더니 오류가 나더라구요... 다 쓰고 나서 config.php에 가서 각종 매개변수 설정을 했는데요. config.php는 alipay 루트디렉토리에 있습니다. 이 항목은 중요합니다. 실수하면 판매자가 대금을 받을 수 없습니다...ID, 개인키, 비동기주소, 동기주소, 공개키를 이용하여 바보들을 위한 양식을 작성하는 방법은 다음과 같습니다. 위 6가지 항목을 정확하게 입력하셔야 합니다. TP5를 사용하고 있기 때문에 알림 주소를 TP5, module/controller/method로 변경했습니다. Alipay 게이트웨이를 샌드박스 환경인 경우 "https://openapi.alipaydev"로 변경해야 합니다. .com/gateway.do"에는 "dev"가 추가되어 있습니다. 실제 환경이므로 변경할 필요가 없습니다.
비동기식 주소와 동기식 주소에 대해 다시 이야기해 보겠습니다. 초보자는 확실히 무엇에 사용되는지 모르므로 선배는 그냥 건너뛰어도 됩니다. 이 두 가지 방법은 Alipay 결제가 성공한 후 실행되며 시스템은 POST 방법을 사용하여 결제 정보를 비동기적으로 해당 방법으로 전송합니다. 비동기식이기 때문에 페이지가 바뀌지 않습니다. "총잡이가 되지 말고 조용히 마을에 들어가라..."라는 말처럼 비동기식 방식으로 자신만의 비즈니스 로직을 작성할 수 있습니다. 예를 들어 값을 수신하여 데이터베이스에 저장합니다.
,  즉, 세션을 사용하여 비동기 방식으로 값을 가져올 수 없습니다
즉, 세션을 사용하여 비동기 방식으로 값을 가져올 수 없습니다
예: {
"gmt_create":"xxxxxxxx",//订单创建时间
"charset":"UTF-8",
"gmt_payment":"xxxxxxxx", //付款时间
"notify_time":"xxxxx", //异步回调时间
"subject":"XXXXX", //订单名称
"sign":"xxxxxxxxxxxxxxxxxxx",
"buyer_id":"xxxxxxxx",
"invoice_amount":"xxxxx",
"version":"1.0",
"notify_id":"xxxxxxxxx",
"fund_bill_list":"[{"amount":"0.01","fundChannel":"ALIPAYACCOUNT"}]",
"notify_type":"trade_status_sync",
"out_trade_no":"xxxxxxxx", //订单号
"total_amount":"0.01",
"trade_status":"TRADE_SUCCESS", //success代表支付成功,商家会收到钱
"trade_no":"xxxxxx", //支付宝流水号
"auth_app_id":"xxxxxxxx",
"receipt_amount":"0.01",
"point_amount":"0.00",
"app_id":"xxxxxxxxx",
"buyer_pay_amount":"0.01",
"sign_type":"RSA2",
"seller_id":"xxxxxxxxxxxxx"
}
/**
异步同步示例
*/
class alipay extends Controller {
/**
* 异步方法
* @return [void]
*/
public function notify(){
$post = input();
if($post['trade_status'] == "TRADE_SUCCESS"){
//操作数据库 修改状态
echo "SUCCESS";//返回给支付宝成功 ,不返回这个 字符 ,支付宝定时 回调这个方法 时间 5 10 30/m 1小时 成功为止
}
//写在文本里看一下参数
$data = json_encode($post);
file_put_contents("alipaytext.txt",$data);
}
/**
* 同步方法
* @return [type] [description]
*/
public function returnfy(){
//同步跳转地址
return $this->fetch();
}
}这里面重要的是需要在异步方法里判断trade_status字段,如果等于"TRADE_SUCCESS"即支付成功,后面必须echo返回一个"SUCCESS",否则支付宝会认为你没有付款成功,而在24小时内定时回调这个方法。实际业务逻辑根据你的需求来比如存入订单表等等,当然不会这么简单,最好加一些验证。为了安全。下面是前台代码示例:
{include file="public/header"}
<!-- HEADER END -->
<!-- CONTENT BEGIN -->
<div>
<div>
<div>
<div>
<form>
商户订单号:<input><br>
订单名称:<input><br>
付款金额:<input><br>
商品描述:<input><br>
<button>付 款</button>
</form>
</div>
{include file="public/right"}
<div></div>
<div></div>
</div>
</div>
</div>
<!-- CONTENT END -->
<!-- FOOTER BEGIN -->
{include file="public/tail"}最后补上一句:日志文件一定要开启写权限,否则无法自动写入。即在alipay文件夹下右键log.txt属性设置。出了问题可以在日志里查看。
走到这里,流程就基本介绍完了。欢迎各位大佬拍砖指导。做完支付,会感觉自己又上了一个台阶!
위 내용은 Alipay 컴퓨터 웹사이트 결제를 구현하기 위한 TP5 도입 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 클래스가 확장되지 않거나 방법이 PHP에서 무시되지 않도록하려면 어떻게해야합니까? (최종 키워드)
Apr 08, 2025 am 12:03 AM
클래스가 확장되지 않거나 방법이 PHP에서 무시되지 않도록하려면 어떻게해야합니까? (최종 키워드)
Apr 08, 2025 am 12:03 AM
PHP에서 최종 키워드는 클래스가 상속되고 메소드가 덮어 쓰는 것을 방지하는 데 사용됩니다. 1) 클래스를 최종적으로 표시 할 때는 수업을 상속받을 수 없습니다. 2) 메소드를 최종으로 표시 할 때는 메소드를 서브 클래스로 다시 작성할 수 없습니다. 최종 키워드를 사용하면 코드의 안정성과 보안이 보장됩니다.
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.





