적응형 레이아웃을 이해하는 방법
적응형 레이아웃을 사용하면 웹 페이지를 다양한 크기의 단말 장치에 적응적으로 표시할 수 있습니다. 일부 대형 웹사이트에 대한 호환성이 좋고 코드가 효율적이지만 다양한 장치에 적응하려면 여러 인터페이스를 개발해야 하므로 수정됩니다. 어렵다
적응형 레이아웃은 웹 페이지를 다양한 크기의 단말 장치에 적응적으로 표시할 수 있도록 하는 웹 디자인 방법 및 기술을 말합니다. 다음 글에서는 참고할만한 가치가 있는 적응형 레이아웃에 대한 지식을 자세히 소개하겠습니다. 모든 분들께 도움이 되길 바랍니다

[추천 과정: CSS 튜토리얼 ]
적응형 레이아웃:
적응형 레이아웃은 다양한 화면 크기에서 다양한 레이아웃 형식을 설정하는 것이 특징입니다. 즉, 특정 화면에서는 요소가 이 위치에 있지만 크기가 다른 화면에서는 해당 요소가 원래 위치에 그대로 있지 않고 다른 위치로 이동되었을 수 있습니다. 주로 레이아웃 변경이지만 요소에는 변경이 없습니다. 이 효과는 서로 다른 화면 아래 여러 개의 정적 레이아웃으로 구성된 것으로 볼 수 있습니다
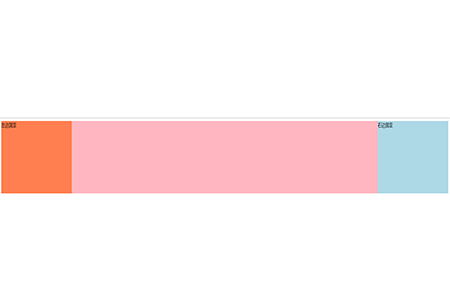
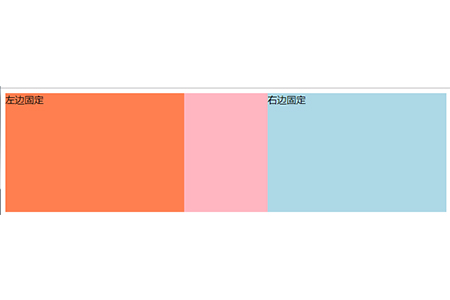
예: 양쪽 끝의 중앙이 고정된 적응형 레이아웃 구현
<style type="text/css">
p {margin: 0; }
.left {width: 300px; height: 200px; float: left; background: coral; margin-left: -100%;}
.right {width: 300px; height: 200px; float: left; background: lightblue; margin-left: -300px;}
.middle {width: 100%; height: 200px;float: left; background: lightpink; }
span{
display: inline-block;
margin: 0 200px;
}
</style>
<body>
<div class="wrap">
<p class="middle">
<span class="inner">
中间自适应
</span>
</p>
<p class="left">左边固定</p>
<p class="right">右边固定</p>
</div>효과 다이어그램은 다음과 같습니다.

창이 축소될 때 참조 중앙에 있는 적응 부분의 너비가 작아진다는 것

적응 레이아웃의 장점과 단점
장점
(1) 일부 복잡한 대형 웹사이트와 호환성이 더 좋고, 구현
(2) 코드가 더 효율적이고 테스트가 더 쉽습니다.
(3) 높은 이미지 제어 가능성
단점
다양한 모바일 기기 화면에 적응해야 하기 때문에 동일한 웹 사이트가 기기마다 다른 페이지를 개발해야 하는 경우가 많아 개발 비용이 증가합니다. 특히 요구사항이 변경되면 여러 코드 세트가 변경될 수 있습니다. 과정이 번거롭습니다.
요약: 위 내용은 이 글의 전체 내용입니다. 이 글이 모든 사람이 적응형 레이아웃을 더 잘 이해하는 데 도움이 되기를 바랍니다.
위 내용은 적응형 레이아웃을 이해하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 얻는 방법
Sep 26, 2023 am 11:34 AM
React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 얻는 방법
Sep 26, 2023 am 11:34 AM
React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 달성하는 방법 모바일 장치의 인기와 멀티스크린 경험에 대한 사용자 요구가 증가함에 따라 반응형 디자인은 현대 프런트엔드 개발에서 중요한 고려 사항 중 하나가 되었습니다. 현재 가장 인기 있는 프런트 엔드 프레임워크 중 하나인 React는 개발자가 적응형 레이아웃 효과를 달성하는 데 도움이 되는 풍부한 도구와 구성 요소를 제공합니다. 이 글에서는 React를 사용하여 반응형 디자인을 구현하는 데 대한 몇 가지 지침과 팁을 공유하고 참조할 수 있는 구체적인 코드 예제를 제공합니다. React를 사용한 Fle
 HTML 튜토리얼: 적응형 동일 높이, 동일 너비, 동일 간격 레이아웃을 위해 Flexbox를 사용하는 방법
Oct 27, 2023 pm 05:51 PM
HTML 튜토리얼: 적응형 동일 높이, 동일 너비, 동일 간격 레이아웃을 위해 Flexbox를 사용하는 방법
Oct 27, 2023 pm 05:51 PM
HTML 튜토리얼: 적응형 동일 높이, 동일 너비, 동일 간격 레이아웃을 위해 Flexbox를 사용하는 방법, 특정 코드 예제가 필요합니다. 소개: 최신 웹 디자인에서 레이아웃은 매우 중요한 요소입니다. 많은 양의 콘텐츠를 표시해야 하는 페이지의 경우, 가시성과 사용 편의성을 높이기 위해 요소의 위치와 크기를 어떻게 합리적으로 배치하는가가 중요한 문제입니다. Flexbox(Flexible Box Layout)는 다양한 유연한 레이아웃 요구 사항을 쉽게 실현할 수 있는 매우 강력한 도구입니다. 이 기사에서는 Flexbox를 자세히 소개합니다.
 HTML 튜토리얼: 적응형 동일 높이 레이아웃을 위해 Flexbox를 사용하는 방법
Oct 21, 2023 am 10:00 AM
HTML 튜토리얼: 적응형 동일 높이 레이아웃을 위해 Flexbox를 사용하는 방법
Oct 21, 2023 am 10:00 AM
HTML 튜토리얼: 적응형 동일 높이 레이아웃을 위해 Flexbox를 사용하는 방법, 특정 코드 예제가 필요합니다. 소개: 웹 디자인 및 개발에서는 적응형 동일 높이 레이아웃을 구현하는 것이 일반적인 요구 사항입니다. 전통적인 CSS 레이아웃 방법은 동일한 높이 레이아웃을 처리할 때 종종 어려움에 직면하지만 Flexbox 레이아웃은 간단하고 강력한 솔루션을 제공합니다. 이 기사에서는 Flexbox 레이아웃의 기본 개념과 일반적인 사용법을 소개하고 독자가 Flexbox 레이아웃을 신속하게 익혀 자신만의 레이아웃을 구현하는 데 도움이 되는 특정 코드 예제를 제공합니다.
 Vue를 사용하여 적응형 레이아웃 통계 차트를 구현하는 방법
Aug 20, 2023 pm 10:25 PM
Vue를 사용하여 적응형 레이아웃 통계 차트를 구현하는 방법
Aug 20, 2023 pm 10:25 PM
Vue를 사용하여 통계 차트의 적응형 레이아웃을 구현하는 방법 개요: 최신 웹 애플리케이션에서 통계 차트는 데이터 표시의 중요한 부분입니다. Vue.js를 사용하면 통계 차트의 적응형 레이아웃을 쉽게 구현하여 다양한 화면 크기와 장치 유형에 적응할 수 있습니다. 이 기사에서는 Vue와 일반적으로 사용되는 일부 차트 라이브러리를 사용하여 이 목표를 달성하는 방법을 소개합니다. Vue 프로젝트 생성 및 종속성 설치 먼저 Vue 프로젝트를 생성해야 합니다. VueCLI를 사용하여 프로젝트 구조를 빠르게 구축할 수 있습니다. 터미널에서 다음과 같이 실행
 CSS를 사용하여 적응형 다중 열 레이아웃을 구현하는 방법
Oct 19, 2023 am 09:25 AM
CSS를 사용하여 적응형 다중 열 레이아웃을 구현하는 방법
Oct 19, 2023 am 09:25 AM
CSS를 사용하여 적응형 다중 열 레이아웃을 구현하는 방법 모바일 장치의 인기로 인해 점점 더 많은 웹사이트가 다양한 화면 크기에 적응해야 합니다. CSS를 사용하여 적응형 다중 열 레이아웃을 구현하는 것은 웹 사이트를 다양한 장치에서 보기 좋게 만들 수 있는 중요한 기술입니다. 이 기사에서는 CSS를 사용하여 적응형 다중 열 레이아웃을 구현하는 방법을 소개하고 특정 코드 예제를 제공합니다. 1. Flexbox 레이아웃 사용 Flexbox 레이아웃은 다중 열 레이아웃을 쉽게 구현할 수 있는 CSS3의 강력한 레이아웃 모델입니다. 첫 번째,
 CSS 적응형 레이아웃 속성 최적화 팁: Flex 및 Grid
Oct 21, 2023 am 08:03 AM
CSS 적응형 레이아웃 속성 최적화 팁: Flex 및 Grid
Oct 21, 2023 am 08:03 AM
CSS 적응형 레이아웃 속성 최적화 팁: 플렉스 및 그리드 최신 웹 개발에서 적응형 레이아웃을 구현하는 것은 매우 중요한 작업입니다. 모바일 기기의 대중화와 화면 크기의 다양화로 인해 웹 사이트가 다양한 기기에서 잘 표시되고 다양한 화면 크기에 적응할 수 있는지 확인하는 것이 필수 요구 사항입니다. 다행히 CSS는 적응형 레이아웃을 구현하기 위한 몇 가지 강력한 속성과 기술을 제공합니다. 이 문서에서는 일반적으로 사용되는 두 가지 속성인 flex 및 Grid에 중점을 두고 구체적인 코드 예제를 제공합니다.
 CSS의 다양한 너비 속성 소개
Feb 20, 2024 am 10:03 AM
CSS의 다양한 너비 속성 소개
Feb 20, 2024 am 10:03 AM
CSS에서 다양한 너비를 소개하려면 특정 코드 예제가 필요합니다. CSS에서 너비(width)는 요소의 너비를 정의하는 데 일반적으로 사용되는 속성입니다. 실제 개발을 하다 보면 요소의 너비를 설정해야 하는 상황이 많이 발생하는데, CSS는 우리의 요구 사항을 충족할 수 있는 다양한 방법을 제공합니다. 이 글에서는 CSS의 다양한 너비 속성을 자세히 소개하고 구체적인 코드 예제를 제공합니다. width:auto CSS에서 요소의 너비를 정의하지 않을 때 기본 너비 값은 다음과 같습니다.
 HTML 튜토리얼: 적응형 비례 레이아웃을 위해 Flexbox를 사용하는 방법
Oct 25, 2023 am 11:46 AM
HTML 튜토리얼: 적응형 비례 레이아웃을 위해 Flexbox를 사용하는 방법
Oct 25, 2023 am 11:46 AM
HTML 튜토리얼: 적응형 비례 레이아웃을 위해 Flexbox를 사용하는 방법 현대 웹 개발에서는 반응형 레이아웃이 점점 더 많은 주목을 받고 있습니다. Flexbox(유연한 상자 레이아웃)는 개발자가 적응형 비례 레이아웃을 쉽게 구현하는 데 도움이 되는 CSS의 강력한 레이아웃 모델입니다. 이 기사에서는 Flexbox를 사용하여 특정 코드 예제와 함께 이 레이아웃을 구현하는 방법을 소개합니다. Flexbox는 컨테이너와 항목을 기반으로 하는 모델입니다. 컨테이너의 속성을 설정하여 제어할 수 있습니다.




