Koa 로그 미들웨어 캡슐화 및 개발 방법 소개
이 글에서는 일정한 참고 가치를 지닌 Koa 로그 미들웨어를 캡슐화하고 개발하는 방법을 소개합니다. 참고하실 수 있으니 도움이 되셨으면 좋겠습니다.
서버 애플리케이션의 경우 로그 기록은 필수입니다. 프로젝트 프로그램이 매일 무엇을 하는지, 언제 오류가 발생했는지, 어떤 오류가 발생했는지 등을 기록해야 합니다. 향후 서버의 가동상태를 실시간으로 파악하여 문제시나리오를 복원해 드립니다.
로그의 역할
서버 프로그램의 실행 상태를 기록하여 개발자가 신속하게 오류를 포착하고 결함을 찾아 해결하도록 돕습니다.
로그 미들웨어 개발 도구 log4js
노드에 내장된 로그 모듈이 없으므로 타사 모듈을 사용해야 합니다: log4js 설치: npm i log4js -Slogsjs 공식 문서
로그 카테고리:
액세스 로그: 프로젝트에 대한 클라이언트의 액세스(주로 http 요청)를 기록합니다. 웹 사이트의 성능과 사용자 경험을 개선하고 향상시키는 데 사용됩니다. 애플리케이션 로그: 프로젝트의 실행 상태를 쿼리하고 버그(디버그, 정보 포함)를 쉽게 찾을 수 있도록 비정상적인 상황을 포함하여 프로젝트 표시 및 기록 위치로 인쇄된 로그입니다. , 경고 및 오류 등 수준).
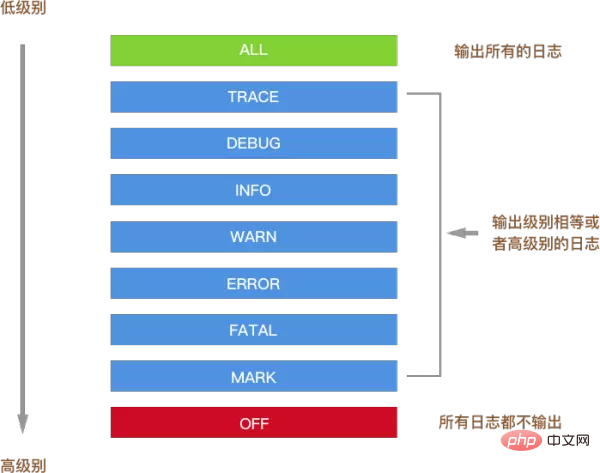
로그 레벨
로그 레벨을 설정하면 설정된 로그 레벨보다 높은 레벨의 로그 정보만 기록할 수 있습니다
#🎜 🎜 #
기록해야 하는 정보 세그먼트 설정(log_info.js)
export default (ctx, message, commonInfo) => {
const {
method, // 请求方法
url, // 请求链接
host, // 发送请求的客户端的host
headers // 请求中的headers
} = ctx.request;
const client = {
method,
url,
host,
message,
referer: headers['referer'], // 请求的源地址
userAgent: headers['user-agent'] // 客户端信息 设备及浏览器信息
}
return JSON.stringify(Object.assign(commonInfo, client));
}- #🎜 🎜 #
- log 로그 미들웨어 개발(logger.js)
const getLog = ({env, appLogLevel, dir}, name) => {
//log4js基本说明配置项,可自定义设置键名,用于categories.appenders自定义选取
let appenders = {
// 自定义配置项1
cheese: {
type: 'dateFile', //输出日志类型
filename: `${dir}/task`, //输出日志路径
pattern: '-yyyy-MM-dd.log', //日志文件后缀名(task-2019-03-08.log)
alwaysIncludePattern: true
}
}
// 如果为开发环境配置在控制台上打印信息
if (env === "dev" || env === "local" || env === "development") {
// 自定义配置项2
appenders.out = {
type: "stdout"
}
}
// log4js配置
let config = {
appenders,
//作为getLogger方法获取log对象的键名,default为默认使用
categories: {
default: {
appenders: Object.keys(appenders), // 取appenders中的说有配置项
level: appLogLevel
}
}
}
log4js.configure(config) //使用配置项
return log4js.getLogger(name)// 这个cheese参数值先会在categories中找,找不到就会默认使用default对应的appenders,信息会输出到yyyyMMdd-out.log
}- 미들웨어 사용(app.js)
export default (options) => {
const contextLogger = {}; //后期赋值给ctx.log
const { env, appLogLevel, dir, serverIp, projectName } = Object.assign({}, baseInfo, options || {});
// 取出通用配置(项目名,服务器请求IP)
const commonInfo = { projectName, serverIp };
const logger = getLog({env, appLogLevel, dir},'cheese');
return async (ctx, next) => {
const start = Date.now(); //日志记录开始时间
// 将日志类型赋值ctx.log,后期中间件特殊位置需要记录日志,可直接使用ctx.log.error(err)记录不同类型日志
methods.forEach((method, i) => {
contextLogger[method] = (message) => {
logger[method](logInfo(ctx, message, commonInfo))
}
})
ctx.log = contextLogger;
// 执行中间件
await next()
// 结束时间
const responseTime = Date.now() - start;
// 将执行时间记录logger.info
logger.info(logInfo(ctx,
{
responseTime: `响应时间为${responseTime/1000}s`
}, commonInfo)
)
}
}import Log from '../log/logger';
...
app.use(Log({
env: app.env, // koa 提供的环境变量
projectName: 'back-API',
appLogLevel: 'debug',
dir: 'logs',
serverIp: ip.address()
}))- 다른 특수 위치는
ctx.log.error(err.stack); //记录错误日志 ctx.log.info(err.stack); // 记录信息日志 ctx.log.warn(err.stack); // 记录警告日志 ...
- 스크린샷 실행
- 을 사용하여 기록해야 합니다.

// 配置项形式
{
appenders:{
[自定义key]:{}
},
categories:{
}
}
// 配置
config: {
appenders:{
// 每一个属性可以看作为一个配置模块
out: {
type: 'dateFile', //输出日志类型
filename: `log/task`, //输出日志路径
pattern: '-yyyy-MM-dd.log', //日志文件后缀名(task-2019-03-08.log)
...//具体配置看官网
},
error: {
type: 'dateFile',
filename: 'log/error',
pattern: '-yyyy-MM-dd.log'',
"alwaysIncludePattern": true
},
stdout: { type: 'stdout' }, //在控制台上打印信息
},
// 通过categories来取出给log4js按需配置,返回配置后的log4js对象,每个属性配置相当于一个不同的log4js配置对象入口;default为默认入口(getLogger()找不到入口时默认使用default)
categories:{
// 配置默认入口,使用appenders中的'stdout','out'配置模块,记录trace以上等级日志
default: { appenders: ['stdout','out'], level: 'trace' },
// 配置error门入口,使用appenders中的'stdout','err'配置模块,记录error以上等级日志
error : {appenders: ['err'], level: 'error'}
}
}- Let 사용 logger_out = log4js.getLogger('app');
- log4js.getLogger('app') 특정 log4js 객체 찾기 프로세스: 먼저 앱 매개변수 값에 따라 카테고리를 검색하고 거기에 있는 것을 찾습니다. 앱이 없으면 기본적으로 default에 해당하는 어펜더가 구성에 사용됩니다. 즉, 정보는 log/task-yyyy-mm-dd.log 파일에 출력되고 콘솔에 출력됩니다. # 🎜🎜#
위 내용은 Koa 로그 미들웨어 캡슐화 및 개발 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7797
7797
 15
15
 1644
1644
 14
14
 1402
1402
 52
52
 1299
1299
 25
25
 1234
1234
 29
29
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크! Django는 효율적이고 확장 가능한 웹 애플리케이션 프레임워크입니다. MVC, MTV를 포함한 다양한 웹 개발 모델을 지원할 수 있으며 고품질 웹 애플리케이션을 쉽게 개발할 수 있습니다. Django는 백엔드 개발을 지원할 뿐만 아니라 프런트엔드 인터페이스를 빠르게 구축하고 템플릿 언어를 통해 유연한 뷰 표시를 구현할 수 있습니다. Django는 프론트엔드 개발과 백엔드 개발을 완벽한 통합으로 결합하므로 개발자가 전문적으로 학습할 필요가 없습니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보려면 구체적인 코드 예제가 필요합니다. 인터넷과 모바일 애플리케이션의 급속한 발전으로 인해 프런트엔드 기술이 점점 더 중요해지고 있습니다. 이 분야에서는 강력한 백엔드 프로그래밍 언어인 Golang도 중요한 역할을 할 수 있습니다. 이 기사에서는 Golang이 프런트엔드 기술과 어떻게 결합되는지 살펴보고 특정 코드 예제를 통해 프런트엔드 분야에서의 잠재력을 보여줍니다. 프론트엔드 분야에서 Golang의 역할은 효율적이고 간결하며 배우기 쉬운 것입니다.




