CORS 도메인 간 리소스 공유에 대한 자세한 소개(코드 포함)
이 글은 CORS 도메인 간 리소스 공유(코드 포함)에 대한 자세한 소개를 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
동일 원본 정책 이해
소스(원본)*: 프로토콜, 도메인 이름 및 포트 번호입니다. 동일 원본: 동일한 소스입니다. 프로토콜, 도메인 이름 및 포트는 정확히 동일합니다. 동일 출처 정책은 브라우저의 보안 기능입니다. 출처가 다른 클라이언트 스크립트는 명시적인 승인 없이는 서로의 리소스를 읽거나 쓸 수 없습니다.
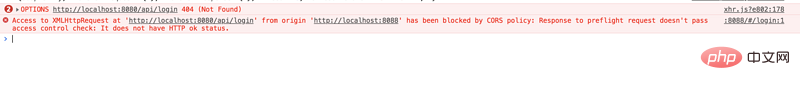
동일 출처 정책 분류: DOM 동일 출처 정책: 즉, DOM의 경우 다른 도메인 이름을 가진 iframe과 같이 다른 소스 페이지의 DOM을 운영하는 것이 금지됩니다. 상호 접근을 제한합니다. XMLHttpRequest 원본 정책: XHR 개체를 사용하여 원본이 다른 서버 주소에 대한 HTTP 요청을 시작하는 것은 금지되어 있습니다. 은 동일 출처 정책에 의해 제한되지 않습니다: 페이지의 링크, 리디렉션 및 양식 제출(양식 제출 및 데이터가 작업 도메인에 제출된 후, 페이지 자체는 다른 페이지와 다릅니다. 문제가 되지 않습니다. 요청 결과는 처리되지 않으며 후속 작업은 작업의 도메인으로 넘겨지며 동일 출처 정책에 의해 제한되지 않습니다. 리소스 도입은 제한되지 않지만 js는 로드된 콘텐츠(예: 페이지에 삽입된 , , )를 읽고 쓸 수 없습니다. ,
, )를 읽고 쓸 수 없습니다. , 위 내용은 CORS 도메인 간 리소스 공유에 대한 자세한 소개(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7431
7431
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




