JavaScript 범위 및 범위 체인 구문 분석(예제 포함)
이 글의 내용은 JavaScript 범위 및 범위 체인(예제 포함)에 대한 내용입니다. 참고할 만한 가치가 있으므로 도움이 필요한 분들에게 도움이 되기를 바랍니다.
JavaScript에는 범위라는 기능이 있습니다. 많은 초보 개발자에게는 범위의 개념이 이해하기 쉽지 않지만, 이 기사에서는 범위와 범위 체인을 가장 간단한 방법으로 설명하려고 노력할 것입니다.
Scope
1. 범위란 무엇인가요?
범위는 런타임 코드의 특정 부분에 있는 변수, 함수 및 개체에 대한 접근성입니다. 즉, 범위는 코드 블록 내의 변수 및 기타 리소스의 가시성을 결정합니다. 아마도 이 두 문장은 이해하기 쉽지 않을 것입니다. 먼저 예를 살펴보겠습니다.
function outFun2() {
var inVariable = "内层变量2";
}
outFun2();//要先执行这个函数,否则根本不知道里面是啥
console.log(inVariable); // Uncaught ReferenceError: inVariable is not defined위의 예를 보면 inVariable 변수가 전역 범위에서 선언되지 않았으므로 범위의 개념을 이해할 수 있습니다. 전역 범위는 오류 보고입니다. 범위는 독립적인 영역이므로 변수가 유출되거나 노출될 수 없습니다. 즉, 범위의 가장 큰 용도는 서로 다른 범위에서 동일한 이름을 가진 변수를 격리하는 것입니다.
ES6 이전에는 JavaScript에 블록 수준 범위가 없었고 전역 범위와 함수 범위만 있었습니다. ES6의 등장으로 '블록 수준 범위'가 제공되었으며, 이는 새로운 명령 let 및 const에 반영될 수 있습니다.
2. 전역 범위와 함수 범위코드 내 어디에서나 액세스할 수 있는 개체에는 전역 범위가 있습니다. 일반적으로 다음과 같은 상황에 전역 범위가 있습니다.- 가장 바깥쪽 함수와 외부에 정의된 변수에는 전역 범위가 있습니다.
var outVariable = "我是最外层变量"; //最外层变量
function outFun() { //最外层函数
var inVariable = "内层变量";
function innerFun() { //内层函数
console.log(inVariable);
}
innerFun();
}
console.log(outVariable); //我是最外层变量
outFun(); //内层变量
console.log(inVariable); //inVariable is not defined
innerFun(); //innerFun is not defined- 정의되지 않고 직접 할당된 모든 변수는 자동으로 전역 범위를 갖도록 선언됩니다.
function outFun2() {
variable = "未定义直接赋值的变量";
var inVariable2 = "内层变量2";
}
outFun2();//要先执行这个函数,否则根本不知道里面是啥
console.log(variable); //未定义直接赋值的变量
console.log(inVariable2); //inVariable2 is not defined- 창 개체의 모든 속성에는 전역 범위가 있습니다.
// 张三写的代码中
var data = {a: 100}
// 李四写的代码中
var data = {x: true}에 배치되는 이유입니다. 내부에 배치된 모든 변수는 유출되거나 노출되지 않으므로 외부로 오염되지 않으며, 다른 라이브러리나 JS 스크립트에 영향을 미치지 않습니다. 이는 함수 범위의 표현입니다. (function(){....})()
function doSomething(){
var blogName="浪里行舟";
function innerSay(){
alert(blogName);
}
innerSay();
}
alert(blogName); //脚本错误
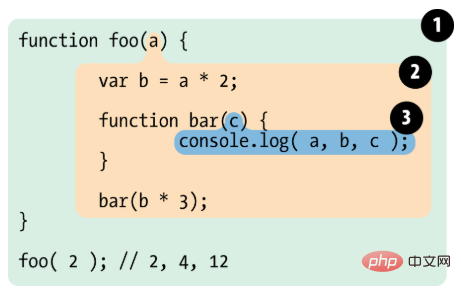
innerSay(); //脚本错误범위는 계층적입니다. 내부 범위는 외부 범위의 변수에 액세스할 수 있지만 그 반대는 불가능합니다. 예를 살펴보겠습니다. 버블을 범위에 대한 비유로 사용하는 것이 더 쉬울 수 있습니다.

- Bubble 1은 식별자 foo가 있는 전역 범위입니다.
- Bubble 2는 식별자 a, bar 및 b가 있는 범위 foo입니다.
- Bubble 3은 식별자 c만 있는 범위 bar입니다.
if 및 스위치 조건문 또는 for 및 while 루프 문과 같은 블록 문(중괄호 "{}" 사이의 문)은 함수와 달리 새로운 범위를 생성하지 않습니다 . 블록 문 내에 정의된 변수는 이미 존재하는 범위에 유지됩니다.
if (true) {
// 'if' 条件语句块不会创建一个新的作用域
var name = 'Hammad'; // name 依然在全局作用域中
}
console.log(name); // logs 'Hammad'버그가 발생할 수 있습니다. 이 때문에 ES6에서는 변수의 수명주기를 보다 쉽게 제어할 수 있도록 블록 수준 범위를 도입했습니다.
- 함수 내부
- 코드 블록 내부(중괄호 쌍으로 둘러싸여 있음)
- 변수 선언은 코드 블록의 최상위로 승격되지 않습니다.
function getValue(condition) {
if (condition) {
let value = "blue";
return value;
} else {
// value 在此处不可用
return null;
}
// value 在此处不可用
}- 중복 선언은 금지됩니다
var count = 30; let count = 40; // Uncaught SyntaxError: Identifier 'count' has already been declared
在本例中, count 变量被声明了两次:一次使用 var ,另一次使用 let 。因为 let 不能在同一作用域内重复声明一个已有标识符,此处的 let 声明就会抛出错误。但如果在嵌套的作用域内使用 let 声明一个同名的新变量,则不会抛出错误。
var count = 30;
// 不会抛出错误
if (condition) {
let count = 40;
// 其他代码
}- 循环中的绑定块作用域的妙用
开发者可能最希望实现for循环的块级作用域了,因为可以把声明的计数器变量限制在循环内,例如,以下代码在 JS 经常见到:
<button>测试1</button>
<button>测试2</button>
<button>测试3</button>
<script>
var btns = document.getElementsByTagName('button')
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function () {
console.log('第' + (i + 1) + '个')
}
}
</script>我们要实现这样的一个需求: 点击某个按钮, 提示"点击的是第n个按钮",此处我们先不考虑事件代理,万万没想到,点击任意一个按钮,后台都是弹出“第四个”,这是因为i是全局变量,执行到点击事件时,此时i的值为3。那该如何修改,最简单的是用let声明i
for (let i = 0; i <h2 id="作用域链">作用域链</h2><h3 id="什么是自由变量">1.什么是自由变量</h3><p>首先认识一下什么叫做 <strong>自由变量</strong> 。如下代码中,<code>console.log(a)</code>要得到a变量,但是在当前的作用域中没有定义a(可对比一下b)。当前作用域没有定义的变量,这成为 自由变量 。自由变量的值如何得到 —— 向父级作用域寻找(注意:这种说法并不严谨,下文会重点解释)。</p><pre class="brush:php;toolbar:false">var a = 100
function fn() {
var b = 200
console.log(a) // 这里的a在这里就是一个自由变量
console.log(b)
}
fn()2.什么是作用域链
如果父级也没呢?再一层一层向上寻找,直到找到全局作用域还是没找到,就宣布放弃。这种一层一层的关系,就是 作用域链 。
var a = 100
function F1() {
var b = 200
function F2() {
var c = 300
console.log(a) // 自由变量,顺作用域链向父作用域找
console.log(b) // 自由变量,顺作用域链向父作用域找
console.log(c) // 本作用域的变量
}
F2()
}
F1()3.关于自由变量的取值
关于自由变量的值,上文提到要到父作用域中取,其实有时候这种解释会产生歧义。
var x = 10
function fn() {
console.log(x)
}
function show(f) {
var x = 20
(function() {
f() //10,而不是20
})()
}
show(fn)在fn函数中,取自由变量x的值时,要到哪个作用域中取?——要到创建fn函数的那个作用域中取,无论fn函数将在哪里调用。
所以,不要在用以上说法了。相比而言,用这句话描述会更加贴切:**要到创建这个函数的那个域”。
作用域中取值,这里强调的是“创建”,而不是“调用”**,切记切记——其实这就是所谓的"静态作用域"
var a = 10
function fn() {
var b = 20
function bar() {
console.log(a + b) //30
}
return bar
}
var x = fn(),
b = 200
x() //bar()fn()返回的是bar函数,赋值给x。执行x(),即执行bar函数代码。取b的值时,直接在fn作用域取出。取a的值时,试图在fn作用域取,但是取不到,只能转向创建fn的那个作用域中去查找,结果找到了,所以最后的结果是30
作用域与执行上下文
许多开发人员经常混淆作用域和执行上下文的概念,误认为它们是相同的概念,但事实并非如此。
我们知道JavaScript属于解释型语言,JavaScript的执行分为:解释和执行两个阶段,这两个阶段所做的事并不一样:
解释阶段:
- 词法分析
- 语法分析
- 作用域规则确定
执行阶段:
- 创建执行上下文
- 执行函数代码
- 垃圾回收
JavaScript解释阶段便会确定作用域规则,因此作用域在函数定义时就已经确定了,而不是在函数调用时确定,但是执行上下文是函数执行之前创建的。执行上下文最明显的就是this的指向是执行时确定的。而作用域访问的变量是编写代码的结构确定的。
作用域和执行上下文之间最大的区别是:
执行上下文在运行时确定,随时可能改变;作用域在定义时就确定,并且不会改变。
一个作用域下可能包含若干个上下文环境。有可能从来没有过上下文环境(函数从来就没有被调用过);有可能有过,现在函数被调用完毕后,上下文环境被销毁了;有可能同时存在一个或多个(闭包)。同一个作用域下,不同的调用会产生不同的执行上下文环境,继而产生不同的变量的值。
위 내용은 JavaScript 범위 및 범위 체인 구문 분석(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




