HTML5 Web Worker 소개(예제 포함)
이 글은 HTML5 Web Worker에 대한 소개(예제 포함)를 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
브라우저 속 Web Worker
배경 소개
우리 모두는 JavaScript 언어가 단일 스레드에서 실행된다는 것을 알고 있습니다. 이는 동시에 한 가지 작업만 수행할 수 있다는 의미입니다. 이것도 이 언어와 같습니다. 언어는 이와 관련이 많습니다. 동기 실행 방식으로 실행됩니다. 차단이 발생하면 후속 코드는 실행되지 않습니다. HTML5는 웹 작업자 표준을 제안합니다. 즉, JavaScript는 여러 스레드를 허용하지만 하위 스레드는 완전히 호스트의 제어를 받습니다. 하위 스레드는 DOM을 작동할 수 없고 오직 메인 스레드만이 DOM을 작동할 수 있습니다. 따라서 메인 스레드를 메인 스레드로 하는 단일 스레드 실행 원칙이 JavaScript 언어의 핵심이 되었습니다.
프로세스와 스레드의 차이점
근본적인 차이점: 프로세스는 운영 체제에서 자원 할당의 기본 단위인 반면 스레드는 작업 예약 및 실행의 기본 단위입니다.
운영 체제에서는 여러 프로세스(프로그램)가 동시에 실행될 수 있고, 동일한 프로세스(프로그램)에서 여러 스레드가 동시에 실행될 수 있습니다.
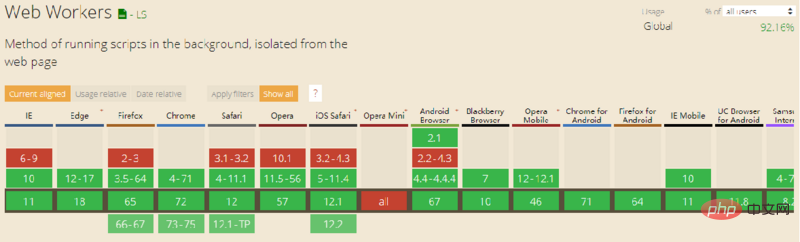
호환성

웹 작업자란 무엇인가요?
간단히 말하면 실제로는 Javascript의 단일 스레드 실행을 기반으로 하며, 메인 스레드의 실행에 영향을 주지 않고 프로그램 처리를 위해 하위 스레드를 시작하고 하위 스레드의 실행이 완료되면 메인 스레드로 돌아갑니다. 이 프로세스에서는 메인 스레드의 실행 프로세스에 영향을 미치지 않습니다.
예를 들어보세요
일반적으로 다음 코드를 실행하면 전체 페이지가 정지됩니다. 자바스크립트는 단일 스레드이므로 다음 코드는 후속 실행을 완전히 차단합니다.
while(1){}방식을 변경하면 이러한 상황이 발생합니다. 이 코드를 실행하기 위해 새 스레드를 시작하고 이를 별도의 Worker.js 파일에 배치한 후 기본 스레드에서 다음 코드를 실행하면 이를 방지할 수 있습니다.
var worker = new Worker("worker.js")Web Worker 사용
현재 브라우저가 Web Worker를 지원하는지 확인
if (typeof (Worker) != "undefined") { //浏览器支持web worker
if (typeof (w) == "undefined") { //w是未定义的,还没有开始计数
w = new Worker("webworker.js"); //创建一个Worker对象,利用Worker的构造函数
}
//onmessage是Worker对象的properties
w.onmessage = function (event) { //事件处理函数,用来处理后端的web worker传递过来的消息
// do something
};
}
else { // 浏览器不支持web worker
// do something
}API
①새 Worker 생성
var worker = new Worker("worker.js")②매개변수 전달
worker.postMessage()
3메시지 수신
worker.onMessage = function(msg){}4예외 처리
worker.onerror = function(err){}⑤ 워커 종료
아아아아⑥로드 도구 클래스 함수
worker.terminate()
Worker 범위
새 작업자를 생성하면 코드가 완전히 생성된 새로운 자바스크립트 환경(WorkerGlobalScope)에서 실행됩니다. 작업자 스크립트 격리 후 생성하는 스크립트를 호출할 수 있습니다. 새 워커는 메인 스레드이고, 생성된 새 워커는 하위 스레드라고 합니다.
WorkerGlobalScope는 작업자의 전역 개체이므로 JSON 등 핵심 JavaScript 전역 개체가 소유한 모든 속성을 포함합니다. 창의 일부 속성에는 XMLHttpRequest() 등과 유사한 속성도 있습니다.
하지만 우리가 시작한 새 작업자, 즉 하위 스레드는 페이지의 DOM 작동을 지원하지 않습니다.
스레드 간 통신은 주소 대신 값을 전달하는 것입니다.
메인 스레드와 하위 스레드 간에 데이터를 통신하는 방법은 여러 가지가 있습니다. 통신 내용은 텍스트일 수 있습니다. 이 통신은 복사 관계입니다. 즉, 주소 대신 값이 전달됩니다. 하위 스레드에 의한 통신 내용 수정은 메인 스레드에 영향을 미치지 않습니다. 실제로 브라우저의 내부 작동 메커니즘은 먼저 통신 내용을 직렬화한 다음 직렬화된 문자열을 하위 스레드로 전송하고 하위 스레드가 이를 복원하는 것입니다.
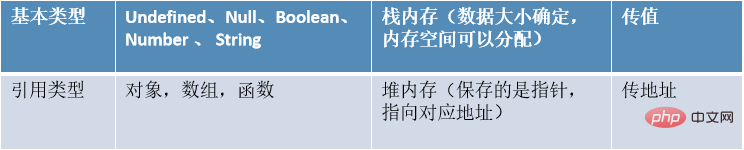
JavaScript의 데이터 유형 저장 원리 및 전송 규칙

공유 스레드(SharedWorker)
공유 스레드는 스레드의 반복적인 생성 및 소멸 과정을 방지하고 시스템 성능 소모를 줄이는 동시에
공유 스레드를 사용할 수 있습니다. 여러 페이지에 대한 스레드 링크가 있습니다.
SharedWorker를 사용하여 공유 스레드를 생성하는 경우 자바스크립트 스크립트 파일의 URL 주소나 Blob도 제공해야 합니다. 스크립트 파일에는 다음과 같이 스레드에서 실행해야 하는 코드가 포함되어 있습니다.
importScripts()
공유 스레드도 사용합니다. 메시지 이벤트를 사용하여 스레드 메시지를 수신하지만 SharedWorker 개체의 포트 속성을 사용하여 다음과 같이 스레드와 통신합니다.
var worker = new SharedWorker("sharedworker.js");동시에 SharedWorker 개체의 포트 속성을 사용하여 메시지를 보낼 수도 있습니다. 공유 스레드는 다음과 같습니다:
worker.port.postMessage(msg);
运行原理
生命周期
①当一个web worker的文档列表不为空的时候,这个web worker会被称之为许可线程。
②当一个web worker的文档列表中的任何一个对象都是处于完全活动状态的时候,这个web worker会被称之为需要激活线程。
③当一个web worker是许可线程并且拥有计数器或者拥有数据库事务或者拥有网络连接或者它的web worker列表不为空的时候,这个web worker会被称之为受保护的线程。
④当一个web worker是一个非需要激活线程同时又是一个许可线程的时候,这个web worker会被称之为可挂起线程。
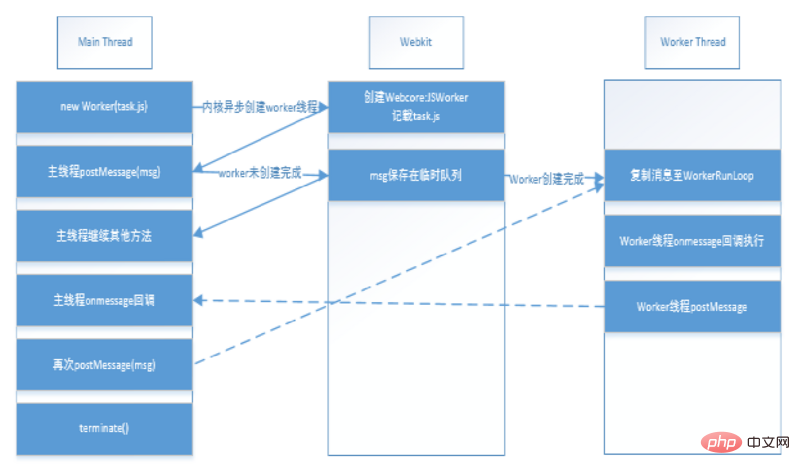
以webKit为例加载并执行worker的过程

应用
可以做什么:
1.可以加载一个JS进行大量的复杂计算而不挂起主进程,并通过postMessage,onmessage进行通信
2.可以在worker中通过importScripts(url)加载另外的脚本文件
3.可以使用 setTimeout(), clearTimeout(), setInterval(), and clearInterval()
4.可以使用XMLHttpRequest来发送请求
5.可以访问navigator的部分属性
不可以做什么:
1.不能跨域加载JS
2.worker内代码不能访问DOM
3.各个浏览器对Worker的实现不大一致,例如FF里允许worker中创建新的worker,而Chrome中就不行
4.不是每个浏览器都支持这个新特性
위 내용은 HTML5 Web Worker 소개(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7470
7470
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




