WeChat 애플릿 로그인을 위한 세션을 얻는 방법은 무엇입니까? (상세한)
이 기사에서는 WeChat 애플릿 로그인을 위한 세션을 얻는 방법에 대한 내용을 제공합니다. (자세한 내용) 도움이 필요한 친구들이 참고하시면 좋을 것 같습니다.
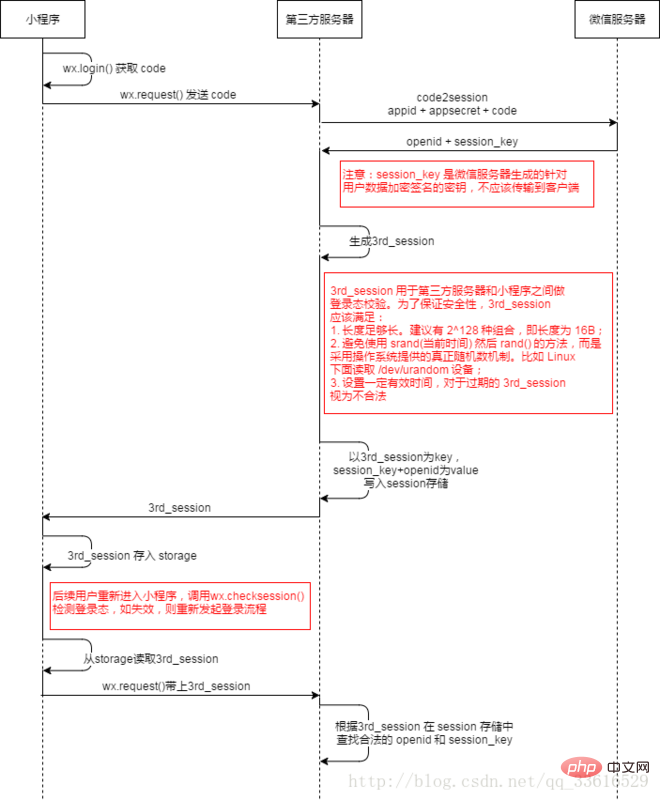
WeChat 애플릿 로그인 세션을 가져옵니다. 전체 프로세스는 다음과 같습니다.

1단계: 애플릿은 js_code
App({
onLaunch: function() {
wx.login({
success: function(res) {
if (res.code) {
//TODO
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});
}
})를 가져오고 2단계: 서버는 js_code를 받습니다. , WeChat 인터페이스 확인 호출, session_key 가져오기
인터페이스 호출 주소:
https://api.weixin.qq.com/sns...
요청 매개변수:
매개변수 필수 설명
appid 예 고유 식별자 미니 프로그램
secret 예 미니 프로그램의 앱 secret
js_code는 로그인 시 획득한 코드입니다
grant_type은 Authorization_code로 채워집니다
반환 매개변수:
매개변수 설명
openid 사용자 고유 식별
session_key 세션 키
unionid User 개방형 플랫폼의 고유 식별자입니다. 이 필드는 특정 조건이 충족되는 경우에만 반환됩니다. 자세한 내용은 UnionID 메커니즘 설명
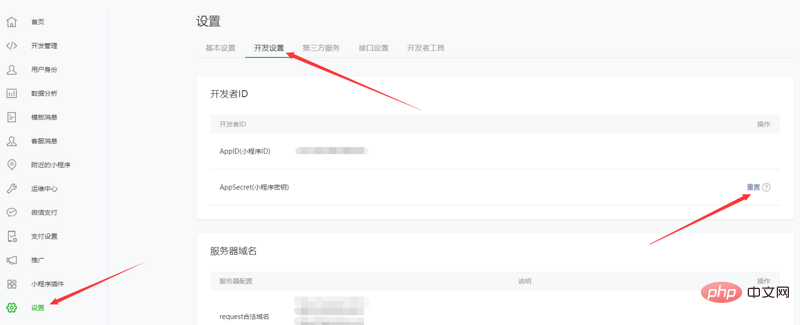
appid(미니 프로그램의 고유 식별자) 및 secret(미니 프로그램의 앱 비밀)을 참조하여 다음과 같이 획득하세요.

wx.checkSession
현재 사용자 로그인 상태가 유효합니다
wx.checkSession({
success: function(){
//session 未过期,并且在本生命周期一直有效
},
fail: function(){
//登录态过期
wx.login() //重新登录
....
}
})위 내용은 WeChat 애플릿 로그인을 위한 세션을 얻는 방법은 무엇입니까? (상세한)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




