2019년 대형 프론트엔드 기술 트렌드에 대한 심층 해석 (Alibaba Wolf Uncle)
안녕하세요. 저는 알리바바의 프론트엔드 기술 전문가인 랭삼촌입니다. 오늘은 제가 이해한 2019년 프론트엔드 현황과 향후 개발 동향에 대해 말씀드리고자 합니다.
사실 많은 사람들이 '프런트엔드 엔터테인먼트 산업'이라고 말하는 게 너무 역겨워요. 폭발적인 성장이 주목을 끌 수밖에 없는 것도 사실이지만, 2018년의 여러 주요 사건을 과대해석할 필요는 없습니다. . 실제로 모든 사람이 보는 것은 아닙니다. 문제를 변증법적으로 바라보고 그 뒤에 숨은 경향을 마음으로 이해하는 법을 배우는 것이 소위 '성실성'보다 더 가치 있다고 생각합니다. 모두가 계속해서 학습하고 사려 깊고 평화롭게 지낼 수 있기를 바랍니다.
大frontend
2018년에는 React v16의 인기부터 GitHub에서 jQuery가 AngularJS 버전은 애도 외에도 v6과 v7의 두 가지 버전을 출시했습니다. 사실 이것은 큰 뉴스가 아닙니다. 세 가지 주요 프레임워크를 되돌아 보면 작성 방법이 점점 더 유사해지고 WebComponents 표준에 가까워지고 있으며 주변 애플리케이션 수준의 캡슐화가 기하급수적으로 증가하기 시작했습니다. 미니 프로그램은 올해 가장 뜨거운 기술로 속속 등장하고 있으며 Kuai Apps는 그 파이 한 조각을 원합니다. PWA는 안정기에 들어섰고, 특히 PWA 데스크톱 버전에서는 PC 데스크톱 버전 개발의 전체 그림을 더 잘 볼 수 있게 되었습니다. 모바일 단말기는 여전히 강력한 운영에 중점을 두고 있으며, 주요 기업들은 이제 모바일에만 집중하기 시작했고, 이제 세부적인 작업을 시작하는 단계에 이르렀습니다. TypeScript은 만개했고, GraphQL은 움직일 준비가 되어 있으며, WebAssembly는 브라우저에서 여러 언어를 사용할 수 있는 문을 열었습니다. 이 모든 것은 브라우저가 운영 체제라는 것을 의미합니다. 프런트 엔드가 미래에 어떤 모습일지 상상할 수 있습니까? 아래에서 하나씩 설명하겠습니다. (권장: "React Tutorial"""jquery Tutorial")
3대 프레임워크 표준화# 🎜🎜#
친구가 불평했습니다. "Vue의 특징은 시작이 빠르고 초기에 사용하기가 매우 쉽다는 것입니다. 하지만 다른 사람이 작성한 Vue 프로젝트를 인수하여 비교하면 React를 사용하면 React에 감사할 것입니다." 하지만 Vue 3.0이 출시되면 그는 아마 그런 말을 하지 않을 것입니다. Vue 3의 Class API는 React의 작성 방식과 거의 동일하기 때문에 이번 변경 사항은 Proxy, TypeScript가 아닌 Native Class의 작성 방식을 지원합니다. Class를 사용하여 작성하면 코드는 React와 거의 동일합니다!import Vue from 'vue'
class App extends Vue.Component {
count = 0
up() {
this.count++
}
down() {
this.count--
}
render() {
return (
<div>
<h1 id="this-count">{this.count}</h1>
<button onClick={() => this.up()}>+</button>
<button onClick={() => this.down()}>-</button>
</div>
)
}
}
Vue.render(<App />, document.body as HTMLElement)<script src="node_modules/@webcomponents/webcomponents-loader.js"></script>
<script type="module">
import {PolymerElement, html} from '@polymer/polymer';
class MyElement extends PolymerElement {
static get properties() { return { mood: String }}
static get template() {
return html`
<style> .mood { color: green; } </style>
Web Components are <span class="mood">[[mood]]</span>!
`;
}
}
customElements.define('my-element', MyElement);
</script>
<my-element mood="happy"></my-element>import { LitElement, html } from '@polymer/lit-element';
// Create your custom component
class CustomGreeting extends LitElement {
// Declare properties
static get properties() {
return {
name: { type: String }
};
}
// Initialize properties
constructor() {
super();
this.name = 'World';
}
// Define a template
render() {
return html`<p>Hello, ${this.name}!</p>`;
}
}
// Register the element with the browser
customElements.define('custom-greeting', CustomGreeting);node.js 튜토리얼")
기술 발전을 5단계로 나누는 기술 성숙도 곡선(Hype Cycle - Wikipedia)을 참조할 수 있습니다: [기술 탄생 촉진 기간] -> [과도한 기대의 정점] -> [버블] 기간] -> [꾸준한 상승의 밝은 기간] -> [실제 생산의 고원 기간]. 현재 프론트엔드의 인기로 볼 때 3단계(버블의 저점기)부터 4단계(꾸준한 상승의 밝은 시기)까지 상승하는 과정에 있을 테니 그다지 혁신은 없을 것입니다. , 그리고 더 많은 내용이 애플리케이션 계층에서 편향될 것입니다.
사실 현재 프론트엔드 개발 상황이 걱정스럽습니다. 당시 자바계에서는 다양한 GUI를 개발하고 MVC 모델을 만들었지만 대중화에는 실패했고, 의외로 웹 개발 분야에서는 MVC가 기본 관례가 됐다. 이후 Model 1, Model 2 등의 엔터프라이즈 개발 모델이 점차 성숙해지면서 Struts, Spring, Hibernate라는 3대 프레임워크가 등장했습니다. 오랫동안 Java 프로그래머는 항상 "SSH"라고 불렀습니다. 그 후 Spring 계열이 지배적인 계열이 되어 오늘날에도 EJB를 기억하는 사람이 많지 않을 것 같습니다. 프레임워크가 안정되면 광범위한 교육이 뒤따르며 대규모 개발로 이어집니다. 이는 기업 발전과 채용 문제를 해결할 수 있는 양날의 검이지만 혁신과 탐구 분야에는 족쇄를 씌우기도 합니다.
애플리케이션 레이어 캡슐화는 폭발적인 시기로 접어들었습니다
프레임워크와 엔지니어링이 기본적으로 탐색되고 안정화된 후, 모두가 이를 더 잘, 더 쉽게 사용하는 방법에 대해 생각하기 시작했습니다. 현재 모든 주요 제조업체는 프런트엔드 기술 스택에서 비용을 선택 및 절감하고 기술 스택을 통합하는 방법을 고민하고 있습니다.
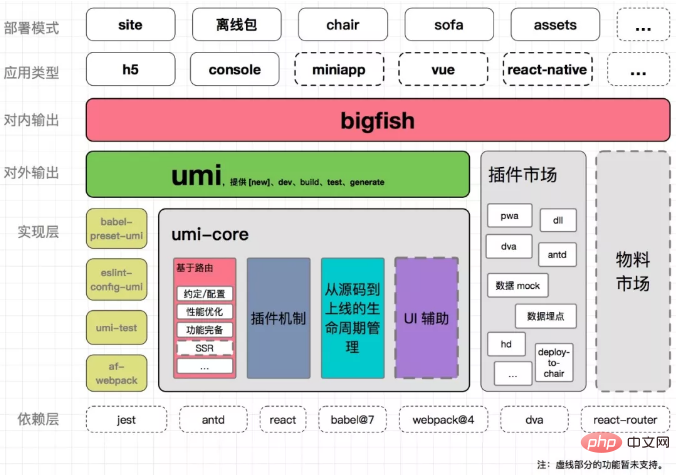
Umi를 예로 들면 Umi는 모범 사례에 따라 개발된 제로 구성(구성보다 관례)이며 즉시 사용 가능한 프런트 엔드 프레임워크입니다. React Family Bucket + dva + jest + antd(모바일) + 덜 +eslint. 아래 그림과 같습니다.

위 그림에서 볼 수 있듯이 Umi는 기술 선택 및 구성에서 멀티 터미널 출력, 성능 최적화, 출시 등으로 나누어 비교적 포괄적으로 생각하여 Umi의 제품을 만들었습니다. 경계 이는 더 명확하며 프런트엔드 모범 사례입니다. 현재 대부분의 프런트엔드 그룹에는 유사한 구현 방법이 있습니다. 직설적으로 말하면 Umi는 create-react-app(cra)과 유사합니다. 이는 기존 기술 스택을 결합하고 개발자가 비즈니스 코드만 작성하기 쉽도록 세부 사항을 캡슐화한 것입니다.
0 구성은 기본 선택이 모두 완료되었음을 의미합니다.
기술 스택은 상자에서 꺼내자마자 바로 굳어집니다.
구성보다 컨벤션이 더 크고, 개발 모델이 확고해졌습니다.
Umi의 핵심은 Webpack과 다양한 플러그인을 캡슐화하고 webpack-dev-server와 같은 Node.js 모듈을 직접 패키징하고 더 나은 구성 처리 및 플러그인 처리를 수행하는 af-webpack 모듈입니다. af-webpack의 핵심은 체인 작성을 통해 Webpack 구성을 수정하는 webpack-chain 모듈로, af-webpack을 매우 유연하게 만듭니다. 실제로 React Family Bucket을 예로 들면 개발자에게 가장 큰 부담은 Webpack의 엔지니어링 구성입니다. YKit 및 EasyWebpack과 같이 잘 알려진 방법을 포함하여 Webpack에 대한 많은 캡슐화 방법이 있습니다.
YKit은 Qunar의 오픈 소스 Webpack입니다. 웹 서버로 Connect가 내장되어 있으며 개발 및 핫 미들웨어와 결합되어 다중 프로젝트 구축의 효율성을 크게 향상시킬 수 있으며 버전 파일 릴리스에 대한 모범 사례가 있습니다.
EasyWebpack도 플러그인이지만 솔루션, 상용구 등을 많이 통합했습니다. 예를 들어 Egg의 SSR은 깊이 생각했지만 저는 이 접근 방식에 동의하지 않습니다.
또한, create-react-app(cra) 프로젝트에서 시작 스크립트로 사용됩니다. 또한 egg-scripts와 유사하므로 개발자가 할 필요가 없습니다. 건설에주의하십시오. 앞으로는 유사한 패키지가 더 많이 나올 것이며 애플리케이션 수준에 더 중점을 둘 것입니다.
PWA가 안정기에 들어갑니다
PWA와 기본 앱(모바일 애플리케이션)의 핵심 차이점은 다음과 같습니다.
설치: PWA는 다운로드 및 설치가 필요 없는 애플리케이션입니다.
캐시 사용: 기본 앱은 주로 sqlite 및 파일 읽기 및 쓰기 작업을 캐시하는 반면 PWA는 캐시 데이터베이스 작업을 매우 잘 지원하므로 다양한 시나리오에 대처하기에 충분합니다.
푸시 등 기본 기능을 완벽하게 구현합니다.
이제 PWA는 잘 지원됩니다. 유일한 문제는 캐싱 전략과 게시입니다. 경량 애플리케이션의 추세는 이미 분명합니다. PWA의 몇 가지 핵심 사항에 대해 이야기해 보겠습니다.
1. 범용 로컬 저장 솔루션 Workbox
Workbox는 Google Chrome 팀에서 출시한 웹 앱 정적 리소스 및 요청 결과의 로컬 저장을 위한 솔루션 세트입니다. 이 솔루션에는 Workbox It 뒤에 있는 일부 JS 라이브러리와 빌드 도구가 포함되어 있습니다. Service Worker 및 Cache API와 같은 기술 및 표준에 의해 구동됩니다. Workbox 이전에 Google Chrome 팀은 sw-precache 및 sw-toolbox 라이브러리를 더 일찍 출시했지만 많은 비판을 받았습니다. 오프라인 기능을 편리하고 균일하게 처리할 수 있는 보다 완벽한 솔루션은 Workbox에서 탄생했습니다.
Workbox가 이제 버전 3.0으로 출시되었습니다. 사이트 구축 방식에 관계없이 사이트에 대한 오프라인 액세스를 제공할 수 있습니다. 너무 많은 특정 구현을 고려할 필요는 없으며 일부 구성만 고려하면 됩니다. 오프라인 기능을 고려하지 않더라도 사이트를 더 빠르게 만들 수 있습니다.

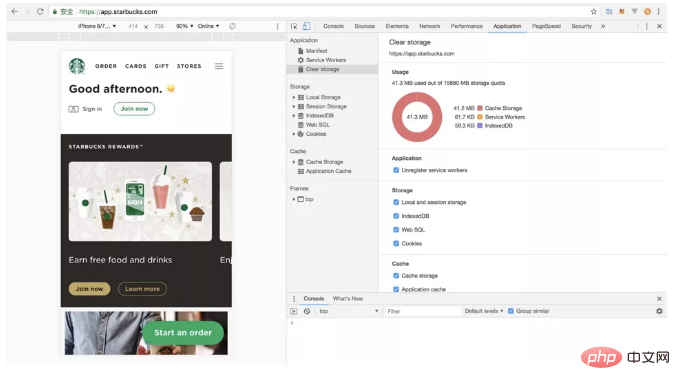
예를 들어 스타벅스의 PWA 애플리케이션은 최대 41.3MB의 캐시를 사용합니다. 새로운 기술이 없음에도 불구하고 이는 브라우저 측면에서 매우 큰 혁신입니다.
2.PWA 데스크톱 버전
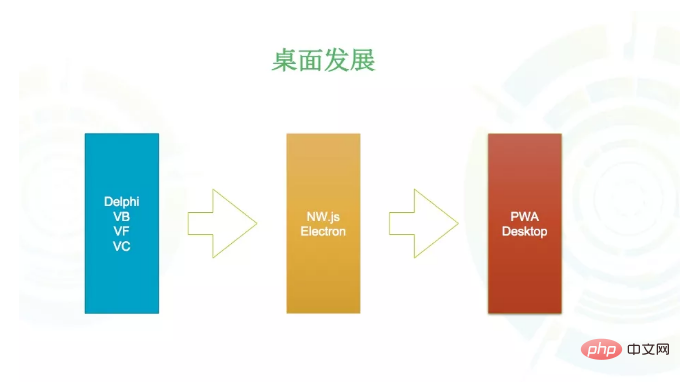
PC 데스크톱의 개발 과정을 살펴보면 초기 Delphi/VB/VF/VC 등이 이룬 C/S 시대는 오늘날에도 여전히 많은 양을 차지하고 있습니다. 지난 2년 동안 Atom/VSCode의 인기로 인해 NW.js 및 Electron과 같은 노드 웹킷 관련 모듈이 폭발적으로 증가했습니다. 웹 기술을 통해 PC 클라이언트를 구축하면 시간과 노력이 정말 절약되고, DingTalk 클라이언트, Graphite 문서 클라이언트 등 사용자 경험도 매우 좋습니다. 가장 중요한 것은 특정 알고리즘과 같은 기술 스택을 통합할 수 있다는 것입니다. JS로 한 번 작성하면 프런트엔드, 노드, PC 클라이언트 등에서 재사용할 수 있습니다. 물론 패키징이 필요 없이 웹 기술을 사용하여 개발하는 것이 더 좋습니다. PWA 데스크톱 버전이 그런 기술입니다.
다음으로 데스크탑의 3가지 개발 단계에 대해 자세히 이야기해 보겠습니다.

첫 번째 단계: 네이티브 개발 Native
초창기에는 VB/VF/VC/Delphi와 이후 QT와 같은 크로스 플랫폼 소프트웨어와 같은 네이티브 개발 방법이 등장했지만 여전히 이해할 수 있습니다. 네이티브 개발로.
두 번째 단계: 하이브리드 개발
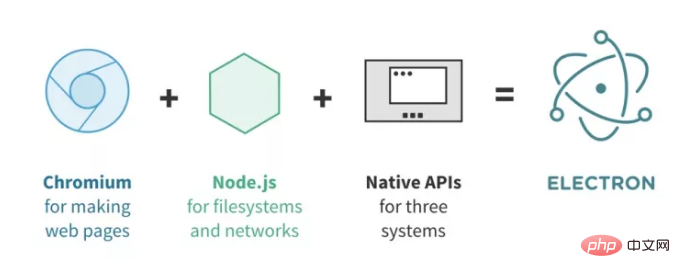
Google은 2008년 9월 2일 Chrome 브라우저를 처음 출시했으며, 2009년 Ryan Dahl이 Node.js를 출시했습니다. 그는 V8 엔진(Chrome 핵심 JavaScript 엔진)을 결합하여 백엔드에서는 js를 사용하여 서버 프로그램을 작성하는 것이 현실이 되었습니다. 그 후 npm은 매우 빠르게 발전했으며 크로스 플랫폼 기술도 비약적으로 발전했습니다. Chromium(Chrome 오픈 소스 버전) + Node.js를 기반으로 하는 NW.js와 같은 경량 크로스 플랫폼 프레임워크가 등장하여 PC 데스크톱을 가능하게 했습니다. 마지막으로 각 플랫폼에서 지원하는 응용 프로그램 형식으로 패키징하고 컴파일하면 PC 데스크톱 개발에 너무 많은 가능성이 제공됩니다.
Atom은 2014년 GitHub에서 출시한 웹 기술 기반의 텍스트 편집기입니다. 나중에 Electron으로 알려진 Atom-shell은 NW.js와 유사한 기술입니다. Node.js(백엔드)와 Chromium(프론트엔드)을 사용하여 데스크톱 GUI 애플리케이션을 개발할 수 있습니다. Chromium은 페이지를 렌더링하고 사용자 상호 작용에 응답하는 기능을 제공하는 반면, Node.js는 로컬 파일 시스템 및 네트워크에 액세스하고 NPM에서 수십만 개의 타사 패키지를 사용할 수 있는 기능을 제공합니다. 이를 기반으로 Electron은 전역 단축키, 파일 선택 상자, 트레이 아이콘 및 알림, 클립보드, 메뉴 표시줄 등과 같은 Mac, Windows 및 Linux 플랫폼에서 일부 기본 API도 제공합니다.

Erich Gamma가 디자인한 Monaco/VS Code도 Electron을 기반으로 하지만 Atom보다 성능이 훨씬 좋습니다. VS Code는 먼저 Electron의 주요 프로세스인 백그라운드 프로세스를 시작합니다. 편집기의 라이프사이클 관리, 프로세스 간 통신, UI 플러그인 관리, 업그레이드 및 구성 관리 등을 담당합니다. 백그라운드 프로세스는 하나 이상의 렌더링 프로세스를 시작하여 편집기 창을 표시합니다. 구성 요소, 테마, 레이아웃 관리 등을 포함하여 편집기의 전체 UI 부분을 담당합니다. 각 편집기 창은 Node.JS 하위 프로세스를 플러그인의 호스트 프로세스로 시작하고 별도의 프로세스에서 플러그인 로직을 실행한 다음 이벤트나 콜백을 통해 렌더러에 결과를 알려 렌더링을 방지합니다. 플러그인의 JS 로직에 의해 렌더러가 차단되지 않습니다.
진화 과정: chrome > Node.js > nw.js >atom(electron) > vs code
두 번째 단계에서는 PC 데스크톱이 웹 개발 기술을 핵심으로 사용하는 것을 볼 수 있습니다. 브라우저 커널은 크로스 플랫폼 코어로 사용되며 궁극적으로 웹 개발 코드와 브라우저 커널이 패키징됩니다. 이것의 장점은 프론트엔드 개발이 C++ 같은 언어에 비해 상대적으로 간단하고 편리하다는 것입니다. 게다가 비용 측면에서도 매우 비용 효율적입니다.
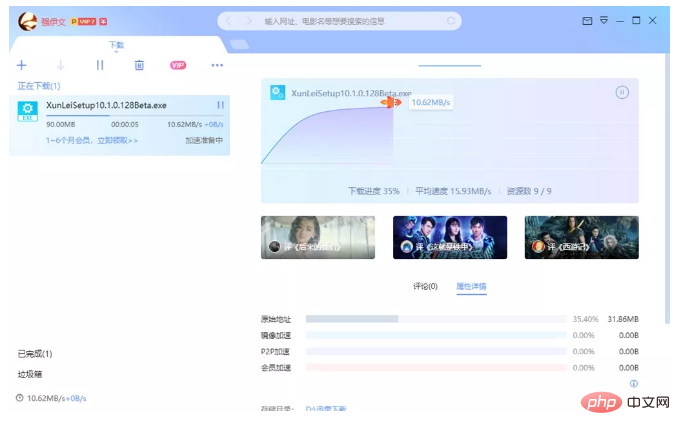
요즘 WeChat 미니 프로그램 IDE, WeChat PC 버전 등 많은 애플리케이션이 Electron을 기반으로 구축되기 시작했습니다. 또한 매우 흥미로운 점은 2018년 10월 18일 Xunlei 포럼에서 다음과 같은 기사를 발행했다는 것입니다. 새 버전(Xunlei X 10.1 버전부터 시작)은 Electron 소프트웨어 프레임워크를 사용하여 Thunder의 기본 인터페이스를 완전히 다시 작성합니다. 새로운 프레임워크를 사용하는 Thunder X는 2K, 4K 등 고화질 디스플레이를 완벽하게 지원할 수 있으며, 인터페이스의 텍스트 렌더링도 더욱 선명하고 선명해졌습니다. 기술적인 관점에서 볼 때, 새로운 프레임워크는 인터페이스 그리기 및 이벤트 처리 측면에서 이전 프레임워크보다 더 유연하고 효율적이므로 인터페이스의 부드러움도 이전 프레임워크 Thunder보다 훨씬 좋습니다.

세 번째 단계: PWA 데스크톱 버전
Wang Guowei는 "인간의 말"에서 "분리와 비분리"라는 문학적 명제를 내놓았습니다. 이 문제는 개발 분야에도 존재합니다. 분명히 웹용으로 개발되었는데 왜 포장해야 합니까? 크기가 매우 큰 것 외에도 사용 및 설치가 매우 번거롭습니다.
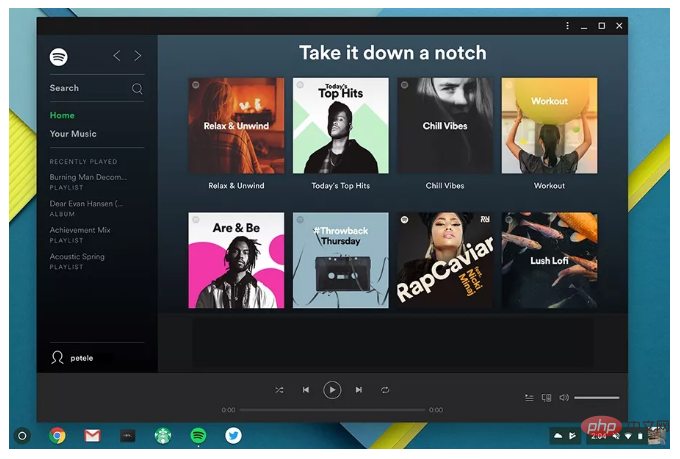
Spotify의 PWA 데스크톱 애플리케이션 경험은 Mac에서 매우 훌륭하고 매끄럽습니다.

2018년 Google IO 컨퍼런스에서 Microsoft는 win10이 PWA를 완전히 수용하고 크롤러를 통해 PWA 페이지를 크롤링하고 이를 Appx로 변환한 다음 앱 스토어에서 애플리케이션을 제공할 것이라고 발표했습니다. 경험은 기본 네이티브 애플리케이션과 매우 유사합니다. 나는 이것에 대해 매우 낙관적입니다.

브라우저에는 슈퍼 캐싱 기능과 기타 PWA 기능이 있으므로 브라우저의 PWA 애플리케이션은 기본 애플리케이션과 비슷한 성능을 달성할 수 있습니다. 쉘을 추가하지 않고도 브라우저에서 직접 열 수 있어 매우 편리합니다.
PWA는 AOT(Ahead-of-Time) 및 WebAssembly가 JS에 가져온 성능 혁신과 결합하여 모바일(PWA)에서 데스크톱 애플리케이션에 이르기까지 모든 분야를 뒤흔들 것입니다. , 사물인터넷, VR, AR, 게임, 심지어 인공지능까지.
Google은 앞으로 PWA의 데스크톱 버전을 적극적으로 홍보할 것입니다. win10과 Chrome의 지원으로 웹 애플리케이션은 패키징 없이도 네이티브에 가까운 경험을 달성할 수 있다고 생각합니다. 앞으로도 과감하게.
많은 사람들이 PWA가 중국에서 인기가 없는 이유는 매우 간단합니다. PWA는 약한 네트워크 환경에서 매우 잘 작동하지만 중국의 네트워크는 세계 최고이므로 PWA는 실제로 우리에게 그다지 많은 이점을 제공하지 않습니다. 그러나 2G/3G는 여전히 어느 정도 용량을 가지고 있기 때문에 채우기 솔루션으로도 좋습니다. 또한 PWA는 서버 렌더링 SSR에서도 매우 좋은 역할을 할 수 있습니다.
미니 프로그램이 인기가 많아요
PWA에 가깝다면 아마도 미니 프로그램도 올해 가장 핫한 기술이라고 할 수 있겠네요.

WeChat 미니 프로그램의 다음 계획은 NPM, 미니 프로그램 클라우드, 비주얼 프로그래밍, 하도급 지원 등을 지원하는 것입니다. 듣기에는 훌륭하지만 여전히 함정이 많습니다. 미니 프로그램에서 기본적으로 제공하는 DSL은 사용하기 쉽지 않기 때문에 개발 효율성을 최적화하기 위한 상위 개발 프레임워크나 스캐폴딩이 있습니다. 현재 주류에는 세 가지가 있습니다.

올해는 위챗 외에 헤드라인 미니 프로그램이 있습니다. 미니 프로그램이 등장했고, Alipay 미니 프로그램, Baidu 스마트 미니 프로그램 등이 앞으로 더 많아질 것입니다. 동시에 휴대폰 제조사들은 자사 앱 스토어에 대한 소규모 프로그램의 위협을 인지했을 것이다. 샤오미, 화웨이, 오포, 비보 등 국내 주요 휴대폰 제조사 9곳이 공동으로 '퀵 애플리케이션 얼라이언스(Quick Application Alliance)'를 설립했다. 반응 네이티브 기술 스택은 일반적으로 매우 좋습니다. 특히 Android에서 매우 좋은 경험을 제공하는 Cainiao Wandao를 호출하는 Tmall의 빠른 애플리케이션입니다. 이에 비해 WeChat은 Webview를 기반으로 하는 반면 Quick App은 기본 렌더링 솔루션을 사용하는데, 이는 일반적으로 다른 회사의 경우입니다.
실제로 5G 시대가 곧 다가옵니다. 더 높은 네트워크 속도, 메모리 및 CPU를 사용하면 5G의 최대 다운로드 속도가 초당 1.4G에 달하거나 소규모 프로그램 애플리케이션을 몇 초 안에 다운로드할 수 있다고 상상할 수 있습니다. . 아직 오프라인인가요? 아직은 모르겠어요.
프론트엔드에 관해 할 말이 너무 많지만 지면의 제약으로 인해 이 글에서는 React/Vue/Angular의 세 가지 주요 프레임워크의 표준화, 애플리케이션 레이어 캡슐화에 대해 간략하게만 공유하겠습니다. 폭발적인 시기, 안정기에 접어든 PWA, 소규모 프로그램 인기 콘텐츠. 다음 글에서는 2019년에도 무시할 수 없는 TypeScript와 WebAssembly의 두 가지 주요 기술과 함께 모바일 상황, 멀티 터미널 통합의 불가피성 등을 계속해서 말씀드리겠습니다. 계속 관심을 갖고 저와 소통할 수 있는 메시지를 남겨주세요.
여러 단말기가 정렬되어 있고 사용자 경험도 똑같이 중요합니다
AI 시대에 "단말기" 지원이 없어도 괜찮을까요? 분명히 불가능합니다. 먼저 사용자 경험을 전례 없는 수준으로 향상시켜준 Apple에 감사드립니다. 모바일 인터넷의 등장 이후 PC웹은 점차 쇠퇴하고 있다. 저는 개인적으로 유삼촌을 매우 존경합니다. 그해 무선 ALL IN 전략 동안 그는 여전히 PC 웹의 프런트엔드 역할을 계속하기로 결정했습니다. 그러나 많은 기업들이 무선으로 초점을 옮겼음에도 불구하고 PC 사업은 멈추지 않았다. 이는 많은 기업들의 현 상황이자 객관적인 사실이기도 하다. 그렇다면 PC 버전과 같은 "오래된 골동품"의 탈출구는 어디에 있습니까?
PC/H5의 빠른 버전 출시를 활용하여 AI 알고리즘을 신속하게 검증한 다음 모바일 단말기에 더 나은 모델 및 데이터 지원을 제공할 수 있습니다.
여러 끝을 정렬하고 좋은 조합 펀치를 만드세요. 모바일 측면에서는 더 큰 혁신이 있을 수 없기 때문에 모든 사람은 세부적인 부분에만 돈을 쓸 수 있습니다.
모두의 전장이 더 이상 단일 거점이 아닌 통합 전략의 무대로 업그레이드되었습니다. 미래는 사용자 경험을 동등하게 강조하면서 다면적이어야 합니다.
오늘날의 대형 프런트 엔드에는 웹 외에도 모바일 단말기, OTT, 심지어 새로운 사물 인터넷 장치와 같은 다양한 단말기도 포함됩니다. 우리는 그 당시 Chrome OS의 비전을 믿을 만한 이유가 있습니다. “나에게 브라우저를 주면 내가 당신에게 세상을 줄 수 있습니다.” 가볍게 말하면 “나에게 Webview를 주면 내가 당신에게 세상을 줄 수 있습니다.”
TypeScript
저는 이전에도 TypeScript에 대해 많은 고민을 해왔지만 아직 팀에 구현하기로 마음먹지 못했습니다. 올해 1월 베이징에서 열린 Node Party에서 라운드를 조직하고 여러 게스트와 대화를 나누면서 효율성 향상이 매우 분명하고 구현이 어렵지 않다는 것을 확인했습니다. TypeScript가 2019년에 큰 성장을 이룰 것이라는 데 모두가 동의했습니다. 프론트엔드 팀 자체가 커지면서 대규모 프로그래밍은 필연적으로 유형 시스템과 객체 지향에 의존하게 될 것입니다. 이러한 관점에서 보면 TypeScript도 완전한 승자입니다.
다음은 TypeScript에 대한 간략한 소개입니다. 이는 ES5, ES5+ 및 대규모 JavaScript 애플리케이션 개발을 위한 리플렉션, 제네릭, 유형 정의, 네임스페이스 등과 같은 기타 기능 모음을 포함하는 유형 정의 JavaScript의 상위 집합입니다. . 태어나다. 복잡한 소프트웨어에는 복잡한 디자인이 필요하며 객체 지향은 좋은 디자인 방법입니다. TypeScript 사용의 이점 중 하나는 TypeScript가 업계에서 인정받는 클래스(ES5+에서도 지원됨), 제네릭, 캡슐화 및 인터페이스 객체 지향 디자인 기능을 제공한다는 것입니다. JavaScript의 객체 지향 디자인 기능을 향상시킵니다. 시중에 나와 있는 프레임워크도 TypeScript에 대해 매우 우수한 지원을 제공합니다.
React는 .tsx를 매우 잘 지원합니다. 예를 들어, 저는 Midway 컨트롤러에서 tsx 쓰기를 지원합니다. 이는 매우 대담하고 나중에 React ssr에 매우 편리합니다. Node.js. 웹 프레임워크, 특히 Egg.js는 ts를 매우 훌륭하게 지원합니다. 물론 더 발전되고 더 집중된 Midway 프레임워크도 있습니다. Midway는 Egg 생태계를 기반으로 하며 IoC와 같은 고급 게임플레이도 제공합니다. Webpack TypeScript를 사용하는 최종 애플리케이션은 TypeScript-loader를 통해 Webpack에 쉽게 도입될 수 있습니다. TypeScript-loader를 사용하면 TypeScript를 사용하여 이전 코드를 단편적으로 업데이트하면서 새 코드를 작성할 수 있습니다. 결국, ts는 js의 상위 집합입니다. 시간이 있을 때 변경할 수 있으며 필수 사항은 아니며 매우 관대합니다.
WebAssemblyWebAssembly는 새로운 바이트코드 형식입니다. 현재 주류 브라우저는 이미 WebAssembly를 지원합니다. 해석과 실행이 필요한 JS와 달리 WebAssembly 바이트코드는 기본 기계 코드와 매우 유사하며 빠르게 로드하고 실행할 수 있으므로 JS 해석 및 실행에 비해 성능이 크게 향상됩니다. 즉, WebAssembly는 프로그래밍 언어가 아니라 바이트코드 표준입니다. 바이트코드를 고급 프로그래밍 언어로 컴파일하고 WebAssembly 가상 머신에 넣어 실행해야 합니다. WebAssembly 사양. 이는 브라우저에서 다른 언어를 실행할 수 있는 Java의 초기 애플릿과 매우 유사합니다. 애플릿은 Java 지원 웹 브라우저에서 실행할 수 있는 Java 프로그램입니다. 완전한 Java API 지원을 제공하므로 애플릿은 완전한 기능을 갖춘 Java 애플리케이션입니다.
WebAssembly를 사용하면 모든 언어를 브라우저에서 실행할 수 있습니다. Coffee부터 TypeScript, Babel까지 이것들은 모두 실행되기 전에 js로 변환되어야 하는 반면, WebAssembly는 브라우저에 vm을 내장하고 변환할 필요 없이 직접 실행하므로 당연히 실행 효율이 훨씬 높습니다.
예를 들어, AutoCAD 소프트웨어는 미국 Autodesk에서 생산하는 자동 컴퓨터 지원 설계 소프트웨어로, 2차원 도면 및 기본 3차원 설계에 사용할 수 있습니다. 사용 시 프로그래밍을 알 필요 없이 자동으로 그려지기 때문에 전 세계적으로 토목건축, 장식, 산업 도면, 엔지니어링 도면, 전자 산업, 의류 가공 등 다양한 분야에서 널리 사용되고 있습니다.
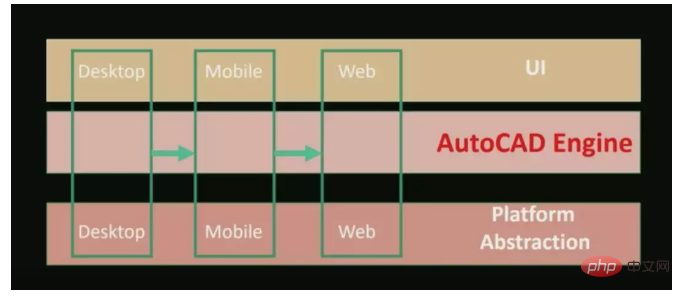
AutoCAD는 대량의 C++ 코드로 작성된 소프트웨어로 데스크톱에서 모바일, 웹에 이르기까지 많은 기술적 변화를 겪었습니다. 이전에 InfoQ에서 "AutoCAD & WebAssembly: 30년 코드 베이스를 웹으로 이동"이라는 제목으로 WebAssembly를 사용하여 많은 오래된 C++ 코드를 웹에서 실행하고 실행 효율성을 보장한다는 연설이 있었습니다.
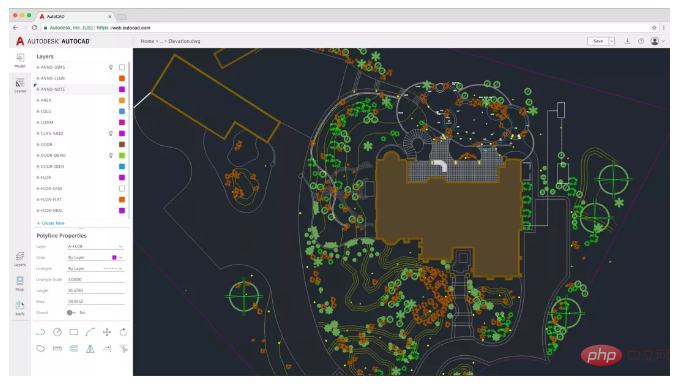
 원래 WebAssembly는 우리와 거리가 멀다고 생각했는데, 2018년 Google I/O 컨퍼런스에서 AutoCad 웹 애플리케이션을 직접 보고 그 효과가 아래 사진과 같이 나타나네요.
원래 WebAssembly는 우리와 거리가 멀다고 생각했는데, 2018년 Google I/O 컨퍼런스에서 AutoCad 웹 애플리케이션을 직접 보고 그 효과가 아래 사진과 같이 나타나네요.
 이렇게 큰 프로젝트를 웹에서 운영할 수 있다는 게 정말 놀랍습니다. WebAssembly 기술을 통해 이전 C++ 코드를 재사용하고 Webization을 구현할 수 있습니다. 이는 소위 두 분야의 최고라고 할 수 있습니다.
이렇게 큰 프로젝트를 웹에서 운영할 수 있다는 게 정말 놀랍습니다. WebAssembly 기술을 통해 이전 C++ 코드를 재사용하고 Webization을 구현할 수 있습니다. 이는 소위 두 분야의 최고라고 할 수 있습니다.
이전에 National Live Broadcast의 프런트엔드 R&D 관리자인 Zhao Yang이 National Live Broadcast에서 라이브 방송 인코딩 및 디코딩에 WebAssembly를 적용한 사례를 공유했는데 효과도 매우 좋았습니다.
또한 Xu Shiwei는 ECUG Con 2018에서 "프론트 엔드에서 Go 언어의 응용 가능성에 대해 다시 논의"라는 주제를 공유했습니다. Go 개발에도 백엔드에 초점이 맞춰져 있습니다. 개발에서는 Go가 1위를 차지하지 못하게 됩니다. 첫째, 현재 방향 중 하나는 GopherJS를 사용하여 Go 코드를 JS로 컴파일하는 것입니다. 이 방법은 Kotlin과 유사하며 대부분의 Go 사용자에게 매우 좋습니다. 그런데 문제는 실제 프론트엔드에서는 언어변경이 불가능하다는 점이다. 현재는 Go로의 전환은커녕 바벨과 TS마저도 지쳐가고 있다. "업데이트하지 마세요. 더 이상 배울 수 없습니다." 이것이 대부분의 프론트엔드 엔지니어들의 목소리입니다.
WebAssembly의 현재 상황으로 볼 때 복잡한 계산과 시간이 많이 걸리는 부분을 다른 언어로 구현하는 것이 실제로 더 좋은 방법입니다. 추세로 볼 때 WebAssembly는 브라우저에서 모든 언어를 실행할 수 있도록 허용합니다. 브라우저에 VM이 있으면 브라우저가 운영 체제가 아닌가요?
Chrome의 핵심 JavaScript 엔진 V8에는 이제 새로운 WebAssembly 기준 컴파일러인 Liftoff가 포함되어 있습니다. Liftoff의 간단하고 빠른 코드 생성기는 WebAssembly 애플리케이션 실행 속도를 크게 높여줍니다. 그러나 데스크톱 시스템에서는 V8을 통해 TurboFan이 백그라운드에서 코드를 다시 컴파일하여 궁극적으로 코드 실행 성능을 최대화할 수 있습니다.
현재 V8 v6.9(Chrome 69)의 Liftoff는 기본 작업 상태로 설정되어 있으며 --liftoff/--no-liftoff 또는 chrome://flags/#enable-webassemblies-를 명시적으로 전달할 수도 있습니다. 제어할 베이스라인 스위치. 게다가 Node.js v11은 WebAssembly를 더 잘 지원하는 v7 버전의 v8 엔진을 사용합니다. 이는 의미가 없지만 그래도 연습해 두는 것이 좋습니다.
모바일
Flutter는 개발자가 Android 및 iOS 플랫폼 모두에서 고품질 네이티브 애플리케이션을 개발할 수 있도록 지원하기 위해 Google에서 출시한 새로운 모바일 UI 프레임워크입니다. Flutter는 Google의 자체 Dart 언어를 사용하여 작성되었으며, Dart 2는 올해 막 공식적으로 출시되었습니다. 둘 사이에 어떤 연관성이 있는지는 모르겠습니다. 현재 Dart는 Flutter와 Web에 중점을 두고 있으며 pub 패키지 관리자도 제공하고 있습니다. 이는 완전히 새로운 언어와 같으며 학습 비용이 다소 높습니다. 반면에 TypeScript는 npm 생태계를 기반으로 하며 ES 구문과 호환되기 때문에 2019년에도 여전히 Dart에 대해 관망할 것입니다.
Dart를 좋아하지 않는 점을 제외하면 Flutter는 강력한 모바일 운영이라는 맥락에서 핫 업데이트 지원은 필수 기능입니다.
위엑스 관련해서 욕하면서 사용하는 것은 매우 무력한 상태입니다. Weex 자체는 Apache에 기증되었으며 현재 인큐베이션 중이며 좋은 미래를 가질 것입니다. 그러나 커뮤니티의 유지 관리가 매우 열악하고 문제가 적시에 제기되지 않으며 문서가 업데이트되지 않습니다. 회사에 아키텍처 그룹이 없으면 처리하기가 더 어려울 것입니다.
그러나 좋은 사례도 많습니다. 예를 들어 2018년 Youku Double Eleven 이벤트는 Weex를 사용하여 개발되었으며 결과가 매우 좋았습니다. 자체 구축된 시각화 활동 플랫폼을 통해 개발을 매우 효율적으로 완료할 수 있으며 앱의 캐시와 결합되어 전체적인 효과가 H5보다 훨씬 좋습니다.

Weex에 대한 내 의견은 과거 Weex는 H5 렌더링 효율성 문제만 해결했지만 이제는 탄탄한 운영 배경을 바탕으로 Weex가 애니메이션, 게임, 심지어 그래픽 및 이미지 처리까지 많은 콘텐츠를 제공한다는 것입니다. . 앞으로 Weex가 전략적으로 추가될 것으로 보입니다.
요약
요약하자면 2018년 대규모 프런트엔드 현상은 다음과 같습니다.
세 가지 주요 프런트엔드 프레임워크가 안정적이고 표준화되었으며 웹 구성 요소와 일치하게 되었습니다. 애플리케이션 수준은 과도기적 캡슐화 및 주변 장치 단계에 진입하기 시작했으며 많은 세부 사항이 프레임워크에 묻혀 있을 것입니다. PWA는 꾸준히 개발 중이며 4/5 브라우저와 호환됩니다. 또한 Workbox 3은 개발을 더욱 단순화합니다. 또한 PWA의 데스크톱 버전이 등장하기 시작했으며 앞으로 더 많은 버전이 나올 예정입니다. 다양성은 가치 있게 여겨지며 더 이상 모바일에만 국한되지 않습니다. WebAssembly를 사용하면 브라우저에서 더 많은 언어를 실행할 수 있으며, AutoCAD 웹 버전이 아주 좋은 예입니다.
강력한 운영을 배경으로 모바일 단말기가 프론트엔드 개발에 집중할 것이라는 것은 기정사실입니다. Flutter의 상황은 현재로서는 말하기 어렵습니다. 우리는 여전히 기다리고 지켜보고 있습니다(주로 우리는 Dart를 좋아하지 않기 때문에). TypeScript는 잘 구현되어 있고 더 포괄적입니다. React는 .tsx를 매우 잘 지원하고, Vue는 v2.5.0부터 ts를 매우 잘 지원하며, Node.js(특히 Egg.js, midway)도 ts를 매우 잘 지원합니다.
5G 시대가 다가오고 있으며, 인터넷의 장기적인 온라인 상황이 깨질 수도 있습니다. 로컬 장치가 클라이언트이므로 과감하게 생각해도 됩니다. 프런트 엔드의 경우 일상적인 개발을 지원하는 로컬 웹 서비스가 점점 더 많아지고 je와 유사한 모듈도 점점 더 많아질 것입니다.
위에서 언급했듯이 앞으로 브라우저는 점점 더 중요해질 것이며 Web OS의 개념은 서서히 구체화되고 있습니다. 다른 세 가지 주요 프레임워크는 더욱 안정되고 작성 방법이 점점 유사해지고 학습 비용이 절감됩니다. 그러나 주변 애플리케이션 수준의 캡슐화는 계속해서 폭발적으로 증가할 것이며 더 복잡한 세부 사항이 애플리케이션 프레임워크에 패키지될 것입니다. 모든 사람이 익숙해져야 할 다양한 개발 방법이 있을 수 있습니다.
개발자에게 변함없는 유일한 것은 학습 능력입니다. 학습 능력을 익히면 이러한 추세 변화에 대처할 수 있습니다. 세 가지 주요 프레임워크 간의 난투 시대이든 주변 패키징 시대이든 즐겁게 "바이올린"할 수 있습니다. 언젠가 AI가 실제로 사람들을 위해 코드를 작성할 수 있다고 해도 적응할 수 있는 사람들은 자연스럽게 두려워하지 않을 것입니다.
대형 프론트엔드의 현재 상황과 미래에 대해 공유해 드리고 있으니 많은 도움이 되셨으면 좋겠습니다.
우리는 "설계자" 역할이 기술 리더십, 아키텍처 패턴 인식 및 프레임워크 인식, 디자인 전반에 걸친 관심 쪽으로 점점 더 치우쳐지고 있는 것을 보고 있습니다. 능력과 책임은 공생합니다. 국내 건축가들이 어떻게 몬스터를 업그레이드하고 싸우는지 Architect Summit에 오세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 CVPR 2024 워크숍 | 품질평가 챌린지 시작!
Feb 18, 2024 pm 06:33 PM
CVPR 2024 워크숍 | 품질평가 챌린지 시작!
Feb 18, 2024 pm 06:33 PM
NTIRE(New Trends in Image Restoration and Enhancement)는 컴퓨터 비전 분야에서 세간의 이목을 끄는 국제 세미나 중 하나로, 낮은 수준의 비전 작업을 다루고 관련 과제를 다루고 있습니다. NTIRE2024AIGC 품질 평가 챌린지는 Shanghai Jiao Tong University의 Liu Xiaohong, Min Xiongkuo, Zhai Guangtao 교수팀과 Huawei Technologies Co., Ltd.가 공동으로 조직할 예정입니다. 제9회 NTIRE 심포지엄은 2024년 6월 18일 CVPR2024와 동시에 개최될 예정이며, 많은 연구자들이 한자리에 모여 최신 기술 동향을 논의할 예정이다. 공모 배경: 최근 몇 년간 생성 인공지능 기술의 발전으로 빈첸시안 사진과 빈첸시안 영상 모델이 계속해서 등장하고 있다. 이런 종류의 알고리즘
 C언어를 배울 수 있는 사이트가 있나요?
Jan 30, 2024 pm 02:38 PM
C언어를 배울 수 있는 사이트가 있나요?
Jan 30, 2024 pm 02:38 PM
C 언어 학습 웹사이트: 1. C 언어 중국어 웹사이트, 3. C 언어 포럼, 5. Script House, 7. Red and Black Alliance; 51 자율 학습 네트워크 9. Likou 10. C 프로그래밍; 자세한 소개: 1. 초보자를 위한 C 언어 학습 자료 제공 전용 웹 사이트입니다. 기본 문법, 포인터, 배열, 함수, 구조 및 기타 모듈을 포함한 풍부한 콘텐츠가 있습니다. 포괄적인 프로그래밍 학습 웹사이트 등이 있습니다.
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.
 Laui 프레임워크는 어떤 언어인가요?
Apr 04, 2024 am 04:39 AM
Laui 프레임워크는 어떤 언어인가요?
Apr 04, 2024 am 04:39 AM
Layui 프레임워크는 개발자가 반응형 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 사용하기 쉬운 UI 구성 요소 및 도구 세트를 제공하는 JavaScript 기반 프런트 엔드 프레임워크입니다. 그 기능에는 모듈식, 경량, 반응형, 완벽한 문서화 및 커뮤니티 지원이 포함됩니다. layui는 관리 백엔드 시스템, 전자상거래 웹사이트, 모바일 애플리케이션 개발에 널리 사용됩니다. 장점은 빠른 시작, 향상된 효율성, 손쉬운 유지 관리입니다. 단점은 열악한 맞춤화와 느린 기술 업데이트입니다.
 Ant Group의 CodeFuse, '코드 생성을 위한 그림' 기능 출시, 프로그래머의 50% 이상이 AI를 사용하여 코드 작성
Apr 11, 2024 pm 06:52 PM
Ant Group의 CodeFuse, '코드 생성을 위한 그림' 기능 출시, 프로그래머의 50% 이상이 AI를 사용하여 코드 작성
Apr 11, 2024 pm 06:52 PM
4월 11일, Ant Group이 자체 개발한 지능형 R&D 플랫폼인 CodeFuse는 개발자가 제품 디자인 도면을 사용하여 한 번의 클릭으로 코드를 생성할 수 있는 "그림 생성 코드"라는 새로운 기능을 출시하여 프런트 엔드 페이지의 개발 효율성을 크게 향상시켰습니다. . 관련 기능은 현재 내부 테스트 중입니다. 많은 인터넷 회사와 마찬가지로 Ant Group은 AI 프로그래밍을 적극적으로 홍보하고 있습니다. 엔지니어의 50% 이상이 CodeFuse를 사용하여 일상적인 연구 및 개발 작업을 지원합니다. 이들 엔지니어가 제출한 코드 중 10%는 AI에서 생성됩니다. Gartner는 2024년에 발표된 상위 10대 전략적 기술 동향에서 다음과 같이 지적했습니다. 2028년까지 엔터프라이즈 소프트웨어 엔지니어의 75%가 AI 프로그래밍 도우미를 사용할 것입니다. CodeFuse는 이러한 추세에 따른 탐색 시도입니다. 보고서에 따르면 CodeFus는
 Honor는 2024년 1분기 중국 휴대전화 시장에서 1위를 차지했으며, 고급형 시장 점유율은 Apple과 Huawei에 이어 2위를 차지했습니다.
Apr 26, 2024 pm 05:16 PM
Honor는 2024년 1분기 중국 휴대전화 시장에서 1위를 차지했으며, 고급형 시장 점유율은 Apple과 Huawei에 이어 2위를 차지했습니다.
Apr 26, 2024 pm 05:16 PM
이 홈페이지는 2023년 4분기와 2023년 전체 국내 안드로이드폰 출하량 1위를 이어받은 아너가 다시 한번 과소평가할 수 없는 시장력을 입증했다고 26일 보도했다. 4월 25일 국제데이터공사(IDC)가 발표한 2024년 1분기 중국 휴대전화 시장추적 보고서에 따르면 Honor는 17.1%의 시장점유율로 1위를 차지했고, 화웨이는 OPPO에 이어 2위를 차지했다. 애플과 비보는 각각 3~5위를 차지했다. 보고서에 따르면 고급 시장에서 특히 차세대 주력 제품인 Honor Magic6 시리즈와 병풍 제품군의 우수한 성능에 힘입어 Honor의 미화 600달러 이상의 고급 시장 점유율이 크게 증가했으며 출하량이 123.3% 증가한 것으로 나타났습니다. 전년 대비 하이엔드 시장 점유율 2위를 차지했습니다.
 Ethereum L2 크로스체인 프로토콜인 Polymer가 헤드 암호화 VC의 지원을 받는 이유는 무엇입니까?
Mar 15, 2024 pm 05:19 PM
Ethereum L2 크로스체인 프로토콜인 Polymer가 헤드 암호화 VC의 지원을 받는 이유는 무엇입니까?
Mar 15, 2024 pm 05:19 PM
폴리머랩스는 최근 메인넷 출시가 멀지 않은 폴리버스(Polyverse) 테스트넷을 출시했다. 크로스체인 상호 운용성을 연구하는 다양한 프로젝트 중에서 PolymerLabs는 Ethereum의 상호 운용성 프로토콜에 중점을 두기로 결정했습니다. 올해 1월 PolymerLabs는 Coinbase Ventures, Placeholder 등의 참여로 Blockchain Capital 등이 주도하는 2,300만 달러 규모의 시리즈 A 자금 조달을 완료했습니다. 초기 자금 조달 라운드는 DistributedGlobal과 NorthIsland Ventures가 공동으로 투자를 주도하는 DigitalCurrencyGroup과 함께 2022년 3월로 거슬러 올라갑니다.
 DeDoDe v2 공개: AI의 '눈'을 더 밝게 만들기 위해 핵심 포인트 감지 기술을 혁신하는 방법은 무엇입니까?
May 09, 2024 pm 02:55 PM
DeDoDe v2 공개: AI의 '눈'을 더 밝게 만들기 위해 핵심 포인트 감지 기술을 혁신하는 방법은 무엇입니까?
May 09, 2024 pm 02:55 PM
1. DeDoDev2는 시대의 요구에 따라 등장했습니다. 이미지 처리 및 컴퓨터 비전 분야에서 핵심 포인트 탐지는 대상 인식, 이미지 매칭, 3차원 재구성 등과 같은 많은 응용 프로그램의 기초입니다. 그러나 기존의 핵심점 검출 기술은 부정확한 검출, 노이즈 간섭에 취약한 등의 문제를 안고 있는 경우가 많습니다. 이러한 문제를 해결하기 위해 Linköping University와 같은 과학 연구팀은 DeDoDe의 단점에 대한 심층 분석을 통해 목표한 개선 및 최적화를 수행하는 새로운 핵심 탐지기인 DeDoDev2를 출시했습니다. 2. DeDoDev2의 세 가지 주요 혁신은 핵심 포인트 클러스터링 문제를 해결합니다. DeDoDe에서 연구원들은 핵심 포인트가 특정 영역에 밀집되어 다른 영역에서 감지가 부족한 경향이 있음을 발견했습니다.



