이 기사는 수출 및 수출 기본값에 대한 소개를 제공합니다(예제 포함). 도움이 필요한 친구가 참고할 수 있기를 바랍니다.
인터넷에 수출과 수출기본에 대한 기사가 많이 있는데 대부분 사용법만 이야기하고 성능, 포장 등 핵심사항은 언급하지 않습니다.
import * from 'xxx'는 파일의 모든 내보내기 기본 내용을 파일로 패키징하는 반면, import {func} from 'xxx'는 파일의 func만 가져오므로 내보내기는 불가피하다는 점을 누구나 이해할 수 있어야 합니다. 내보내기보다 낫습니다. 기본 패키지는 더 적습니다. 예제를 보세요.
utils.js
const func1 = () => {
console.log('func1');
}
const func2 = () => {
console.log('func2');
}
export default {
func1,
func2
}index.js
import { render } from "react-dom";
import common from './common';
class Index extends Component {
render() {
common.func1();
return (
123456
);
}
}
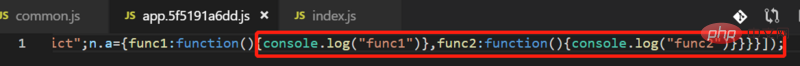
render(<index></index>, document.getElementById('app'));이 내보내기 기본 방법을 사용하면 패키지된 파일은 어떤 모습일까요? 살펴보겠습니다

전체 파일이 다른 방식으로
압축되어 있음을 발견했습니다.
utils.js
const func1 = () => {
console.log('func1');
}
const func2 = () => {
console.log('func2');
}
export {
func1,
func2
}index.js
import { render } from "react-dom";
import {func1} from './common';
class Index extends Component {
render() {
func1();
return (
123456
);
}
}
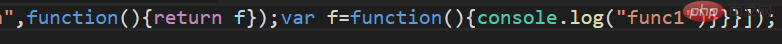
render(<index></index>, document.getElementById('app'));결과:

func1만 압축되었습니다
To 요약 내보내기 기본값은 실제로 더 많은 불필요한 콘텐츠를 패키지할 수 있지만 일부 시나리오에서는 내보내기 기본값을 사용하는 것이 더 좋습니다.
요약은 다음과 같습니다.
1.当文件存放着很多方法,变量不同场景需要引用不同方法,请用export
2.当类只有某几个方法,并且每次引用都需要用到里面的大部分方法,请用export default,
毕竟还有方法提示
3.当值导出一个方法,类请用export default
4.如果一个文件只会被某一个其他文件的子文件,不会被其他文件引用,并且其中的方法都会被用到,
考虑用export default。比如某个业务文件夹下的action.js,用的时候用import api from './action';
方便识别,不用重复在import的{}中添加,也可以用方法提示。
4.如果一个文件兼有以上需求 可以同时export和export default이 기사는 여기서 끝났습니다. 더 많은 흥미로운 콘텐츠를 보려면 PHP 중국어 웹사이트의 JavaScript Tutorial Video 칼럼을 주목하세요!
위 내용은 내보내기 및 내보내기 기본값에 대한 지식 포인트 소개(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!