vue-cli3.0 설치 및 구성 튜토리얼(그림 및 텍스트)
이 기사는 vue-cli3.0의 설치 및 구성에 대한 튜토리얼(그림 및 텍스트)을 제공합니다. 이는 특정 참고 가치가 있으므로 도움이 될 수 있습니다.
최근 회사에서 새로운 프로젝트를 시작해서 vue-cli3.0으로 구성해서 기록을 하게 되네요.
Installation
먼저 cli3.0으로 업그레이드해야 하며, 명령은 다음과 같습니다. (공식 홈페이지에 가서 cli3.0 문서를 직접 읽어보는 것이 가장 좋습니다)
npm install -g @vue/cli-service-global
설치가 완료된 후 아래 그림과 같이 설치가 성공했는지 확인하세요.

3.0 이상이면 설치 성공입니다.
프로젝트 만들기
vue create hello-world
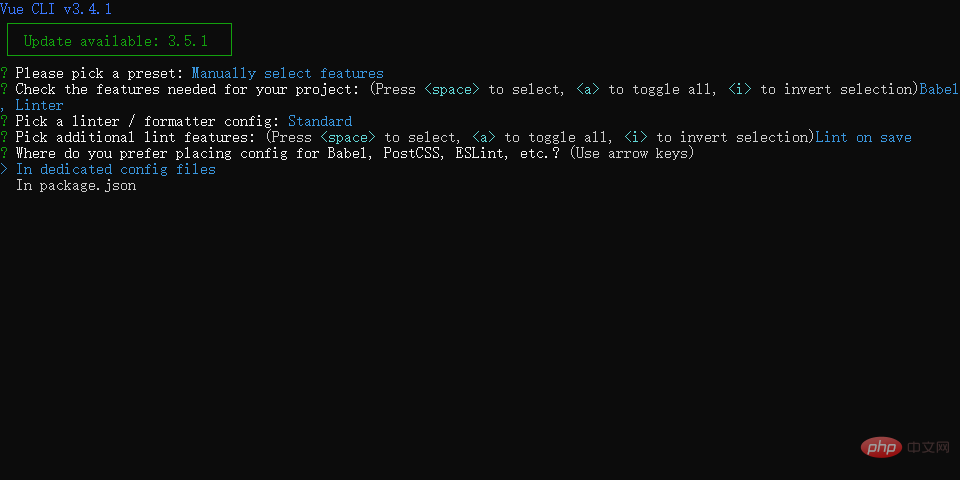
생성 과정에서 일련의 구성을 선택하라는 메시지가 표시됩니다. 키보드의 위쪽 및 아래쪽 키로 전환하고 스페이스바로 선택한 다음 Enter 키로 확인할 수 있습니다. 아래에서 하나씩 설명하겠습니다.

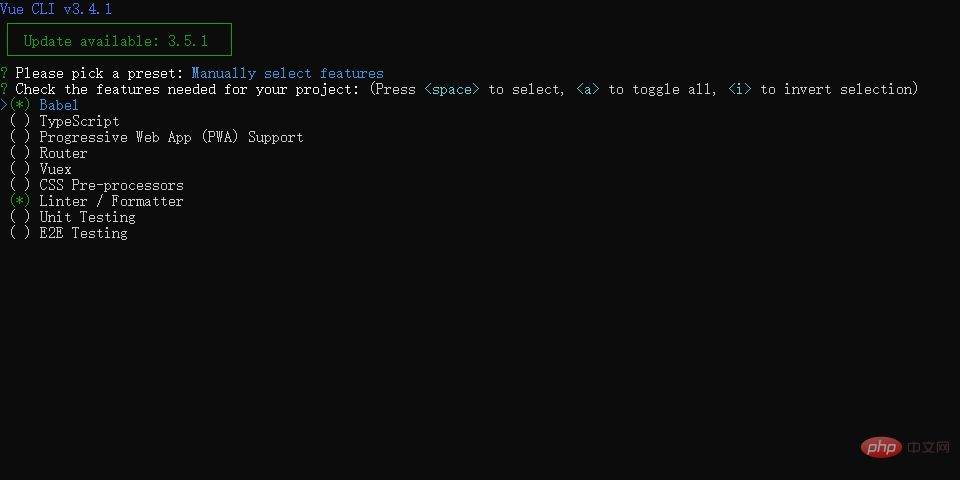
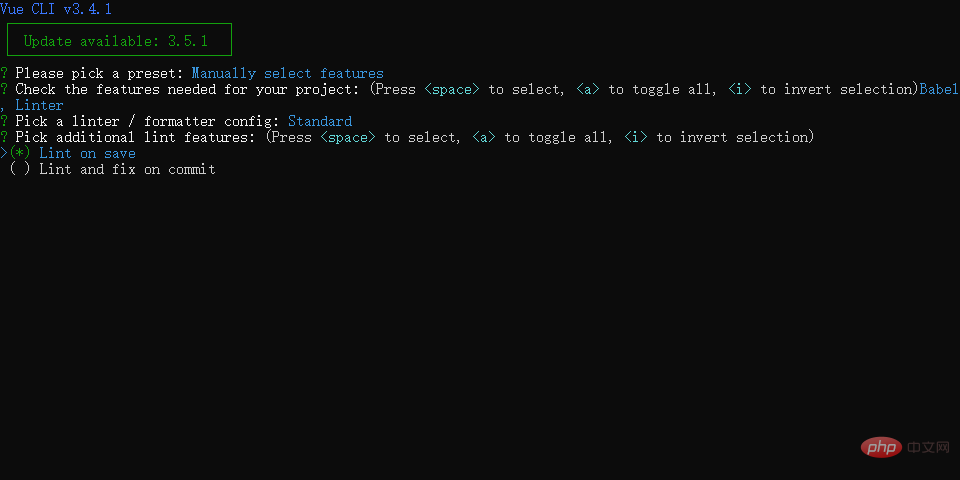
첫 번째 기본 구성은 babel과 eslint만 설치하며 나머지는 직접 구성해야 합니다. 여기서는 두 번째 수동 구성을 선택하지 않습니다. Enter 키를 누릅니다(키보드의 위쪽 및 아래쪽 키를 사용하여 선택 항목을 위아래로 전환할 수 있음) 手动配置。按回车(键盘上下键可以上下切换选择)

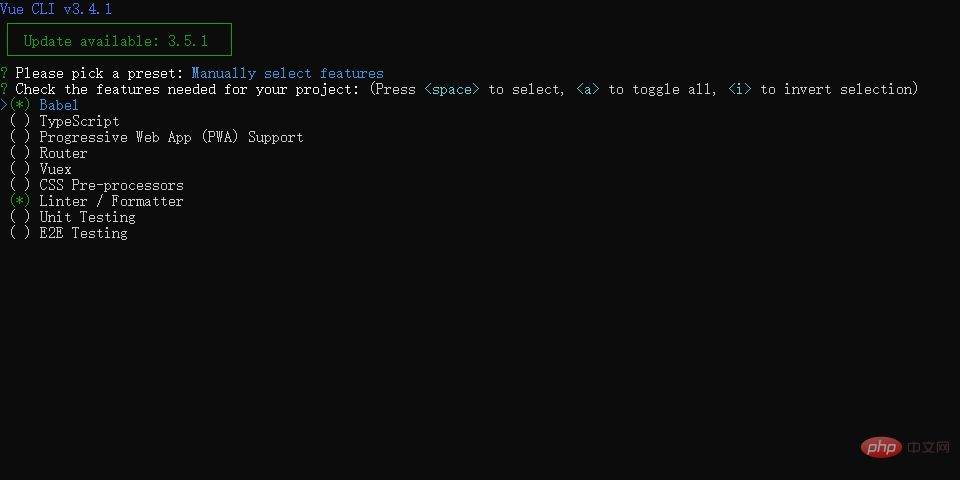
从上往下分别为(注:空格键可以选定)
babel:用来将es6的代码编译为es5 typescript:javascript的一个超集,我这里没选 Progressive Web App (PWA) Support: pwa技术 Router:路由 Vuex:全局状态管理 CSS Pre-processors: css预处理 Linter / Formatter: 风格检查器 Unit Testing:单元测试 E2E Testing:e2e测试
这里选择可以根据个人需求来进行选择
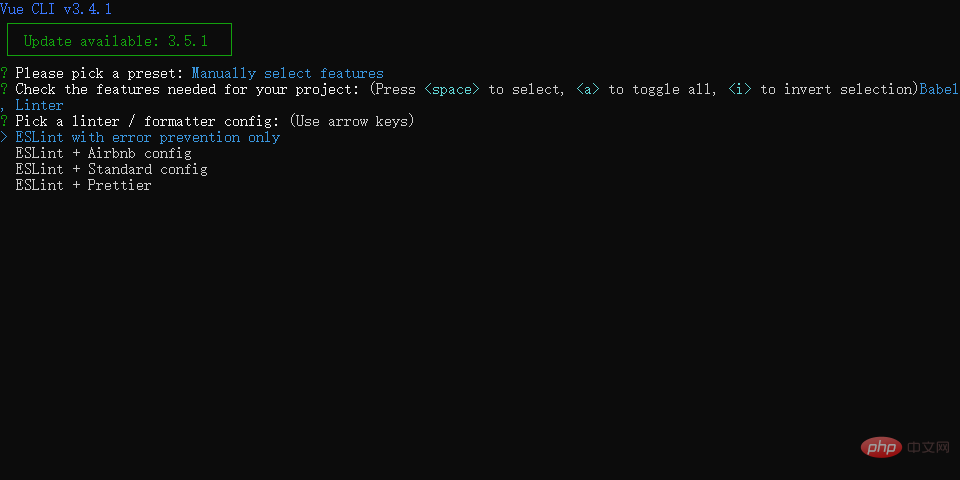
下一步,选择eslint的风格,这里不多啰嗦,直接选择第三个standard(应为前几个我也不了解-_-)

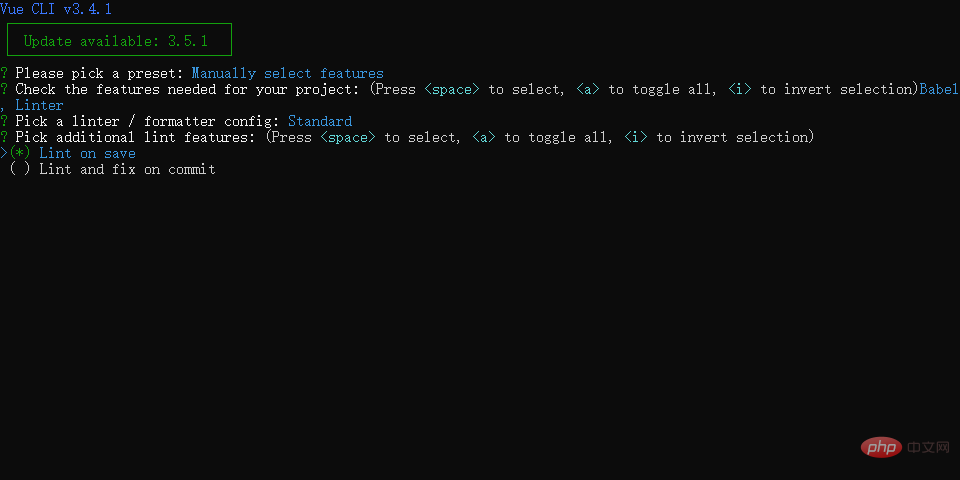
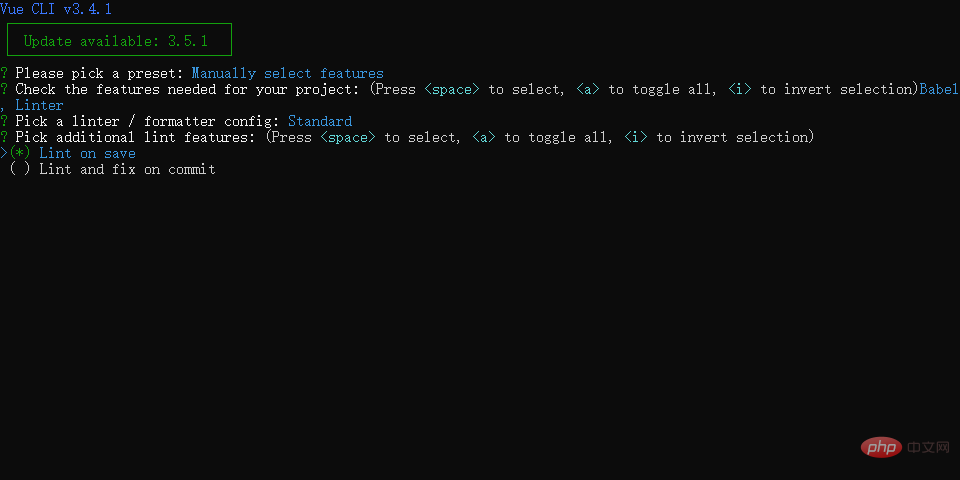
这里是问你,要在保存时设置lint还是在提交是设置lint,我这里设置保存时lint(第一个)

这里是问你将babel,eslint,postcss这些配置放在那里

In dedicated config files:放在相应的文件中 In package.json:放在package.json中
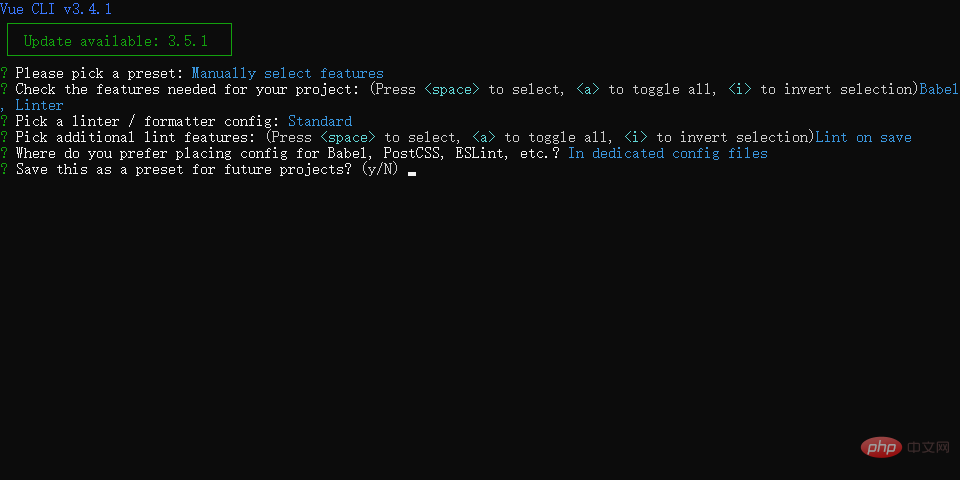
 这里是问你是否保存预设,当你选择是的时候,下次你在执行vue create xxx的时候,会默认选择这些设置,
这里是问你是否保存预设,当你选择是的时候,下次你在执行vue create xxx的时候,会默认选择这些设置,建议选否
 위부터 아래까지입니다(참고: 스페이스바를 선택할 수 있습니다)
위부터 아래까지입니다(참고: 스페이스바를 선택할 수 있습니다)rrreee여기서 선택하는 것은 개인의 필요에 따라 할 수 있습니다
다음 단계, 여기가 아닌 eslint 스타일을 선택하세요. 너무 길면 세 번째 표준을 선택하세요. (처음 몇 개는 모르겠습니다 -_-) 🎜🎜저장할 때나 제출할 때 린트를 설정할 것인지 묻고 있습니다. 여기에 저장할 때 린트를 설정했습니다.(첫번째)
🎜🎜저장할 때나 제출할 때 린트를 설정할 것인지 묻고 있습니다. 여기에 저장할 때 린트를 설정했습니다.(첫번째)🎜🎜
 🎜🎜이것은 babel, eslint 및 postcss 구성을 어디에 둘 것인지 묻는 메시지입니다.
🎜🎜이것은 babel, eslint 및 postcss 구성을 어디에 둘 것인지 묻는 메시지입니다.🎜🎜
 🎜rrreee🎜
🎜rrreee🎜 여기서 기본값을 저장할지 묻는 메시지가 나타납니다. yes를 선택하면 다음에 vue create를 실행할 때 xxx, 이 설정은 기본적으로 선택되어 있습니다.
여기서 기본값을 저장할지 묻는 메시지가 나타납니다. yes를 선택하면 다음에 vue create를 실행할 때 xxx, 이 설정은 기본적으로 선택되어 있습니다. 아니요를 선택하는 것이 좋습니다🎜🎜 이 단계에서 구성이 완료되고 설치가 완료될 때까지 기다립니다. 🎜🎜이 기사는 여기서 끝났습니다. 더 흥미로운 콘텐츠를 보려면 PHP 중국어 웹사이트의 🎜JavaScript Video Tutorial🎜 칼럼을 주목하세요! 🎜🎜🎜위 내용은 vue-cli3.0 설치 및 구성 튜토리얼(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 99
99
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




