CSS 작업과정 소개(그림과 텍스트)
이 글은 CSS의 작업 과정(그림과 텍스트)을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
우리는 일상 업무에서 HTML 페이지를 수정하기 위해 일부 프레임워크나 간단한 CSS를 사용할 수 있습니다. 따라서 수석 프런트엔드 실무자가 자신의 작업 원리와 프로세스, 기술을 알아야 하는지 신중하게 생각해 보세요. 이런 종류의 것이라면 사용하기가 더 쉬울 것입니다. 그래서 아래에서는 CSS의 작업 과정을 소개하겠습니다.
고전적인 질문이 있습니다. URL을 입력한 순간부터 페이지를 볼 때까지 어떤 일이 발생하나요? 이 질문에 대한 대답은 길 수도 있고 짧을 수도 있습니다. 대답이 자세하면 수천 단어가 될 것입니다. 여기서는 HTML, CSS, JS 및 기타 다양한 파일을 받는 것부터 시작하겠습니다. 이전 파일은 이 질문의 초점이 아닙니다.
일반적으로 프로세스는 다음 단계로 구분됩니다.
- HTML 마크업을 처리하고 DOM 트리를 구축합니다.
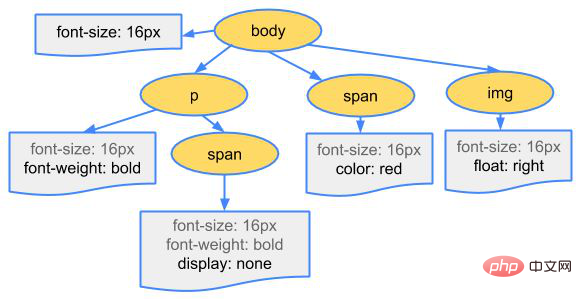
- CSS 마크업을 처리하고 CSSOM 트리를 구축하세요.
- DOM과 CSSOM을 렌더링 트리에 병합합니다.
- 각 노드의 기하학적 정보를 계산하기 위해 렌더링 트리에 따라 레이아웃합니다.
- 개별 노드를 화면에 그립니다.
기분이 좋지 않나요? 몇 가지 간단한 과정을 통해 페이지가 보기 좋게 보일 수 있습니다. 이것은 아직은 매우 피상적인 내용입니다. 최근 Bob 선생님의 라이브 수업에서 더 깊은 내용이 언급됩니다. 이러한 여담으로 들어가지 않고 CSS의 작업 프로세스를 보다 명확하게 이해하는 데 도움이 되는 몇 가지 그림을 그려 보겠습니다.
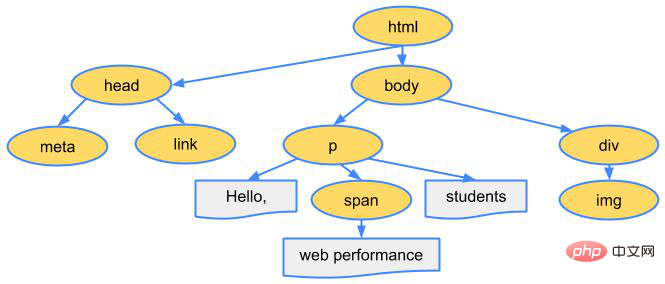
1. DOM 트리 구축: HTML 파일이 로드된 후 브라우저는 DOM 트리를 구축하기 시작합니다. DOM 트리는 HTML 문서의 요소들의 계단식 관계를 설명하는 트리입니다.


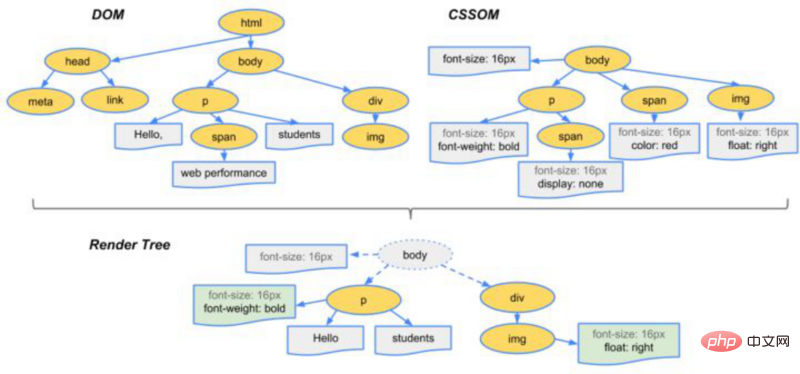
3. DOM 트리와 CSSOM 트리는 다음과 같은 렌더링 트리로 병합됩니다. 
4. 그리기/래스터화: 우리는 이미 각 요소의 스타일과 레이아웃을 알고 있으며 다음 단계는 브라우저 커널(보통 webkit 커널)을 사용하여 렌더링 트리의 각 노드를 화면의 실제 픽셀로 변환하여 계산합니다.
5. 화면에 그립니다.
【추천 강좌: CSS 동영상 튜토리얼】
위 내용은 CSS 작업과정 소개(그림과 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





