자바스크립트로 소규모 블록체인을 구현하는 방법 소개(코드 포함)
이 글은 JavaScript(코드 포함)로 작은 블록체인을 구현하는 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
블록체인 개념
좁은 의미: 블록체인은 데이터 블록을 시간순으로 순차적으로 결합하는 체인 데이터 구조이며 변조 및 위조가 불가능한 분산 원장임을 암호학적으로 보장합니다.
1. 채굴(새 블록 생성)
우선 각 블록의 연결로 블록체인이 형성되는데, 이 블록을 초기 블록이라고도 합니다. 제네시스 블록. 이번 제네시스 블록을 통해 난수(nonce)를 끊임없이 변화시켜 조건에 맞는 블록을 계산하게 됩니다. 다음은 제네시스 블록의 기본 정보입니다.
const initBlock = {
index: 0,
data: 'hey,this is a block chain',
previousHash: '0',
timestamp: '1551806536961',
nonce: 80490,
hash: '0000352fb27dd1141fa7265833190a53e5776b1111e275db0d9a77bf840081e6'
};- index: 각 블록의 일련번호를 나타냅니다.
- data: 이체, 잔액, 기타 데이터 등 블록의 모든 정보가 여기에 저장됩니다.
- previousHash : 이전 블록의 해시 값을 나타냅니다. 제네시스 블록에 이전 블록이 없으면 0
- timestamp: 이 블록이 생성된 시간을 나타냅니다.
- nonce: 이것은 임의의 숫자입니다. 이 nonce를 지속적으로 변경하여 조건을 충족하는 해시를 계산합니다.
- hash: 이 블록의 해시 값은 이전 5개 필드의 정보를 해싱하여 얻은 값입니다.
이후 지속적인 해시 연산, 즉 채굴을 통해 조건에 맞는 해시를 계산하게 됩니다. 예를 들어, 계산된 해시 값은 처음 세 자리가 1이어야 하거나 마지막 세 자리가 1이어야 합니다. 이는 채굴에 제어 스위치가 있는 한 직접 정의할 수 있습니다. 편의를 위해 종료합니다. 그냥 제어하세요. 변수를 정의할 수 있습니다.
해시 계산:
.createHash('sha256')
.update(index + data + previousHash + timestamp + nonce)
.digest('hex')_that.difficulty = 3 // 即前3位或者末3位数必须为1,数量越多难度越大
조건을 충족하는 해시를 생성한 후 새 블록이 생성되지만 이 블록은 유효한지 확인해야 합니다. 왜냐하면 이 블록은 다음과 같은 불법 블록일 수 있기 때문입니다. 변조된 블록은 체인과 관련이 없지만 위의 해시 규칙만 준수하는 블록일 수도 있습니다. 따라서 이전 블록과 이후 블록의 유효성을 검증하는 것이 필요합니다.
isValidaBlock(newBlock,lastBlock) {
if (newBlock.index !== lastBlock.index+1) return false
if (newBlock.previousHash !== lastBlock.hash) return false
if (newBlock.timestamp <p>위 검증 외에도 위 기능을 사용하여 전체 체인의 각 블록을 검증하여 각 블록의 정보가 정확하고 변조되지 않았으며 합법적인지 확인해야 합니다. </p><p style="white-space: normal;"><strong>2. P2P 네트워크 구축 </strong></p><p>블록체인 네트워크는 분산형, 즉 중앙 서버가 없는 네트워크이며, 클라이언트는 데이터를 얻거나 처리하기 위해 중앙 서버에 의존할 필요가 없습니다. 블록체인 네트워크에는 많은 노드가 있으며 각 노드는 클라이언트이자 서버입니다. 노드는 지점 간(Peer-to-Peer)으로 직접 연결됩니다. 서버이므로 정보 보안 측면에서 Point-to-Point 연결은 정보 보호에 매우 안정적입니다. </p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/102/511/987/1554254785651010.png" class="lazy" title="1554254785651010.png" alt="자바스크립트로 소규모 블록체인을 구현하는 방법 소개(코드 포함)"></p><p>블록체인은 Point-to-Point 연결을 통해 데이터를 전송하지만, 그 전에 가이드로 필요한 것이 있는데, 바로 시드 노드입니다. 두 노드가 동일한 도메인에 속하지 않을 수 있으므로 서로 연락하려면 한쪽이 상대방의 IP와 포트를 알아야 상대방과 연락할 수 있습니다. 노드 IP 및 포트 번호. 노드가 생성된 후 시드 노드는 블록체인에 있는 모든 노드의 IP 및 포트 번호를 전송하고 새 파트너의 IP 및 포트 번호를 기록합니다. 그런 다음 새 노드가 이 "주소록"을 얻은 후 이 "주소록"에 있는 모든 친구에게 메시지를 보내 새 친구가 합류했음을 알리고 그 후 다른 노드는 새 파트너의 정보를 받습니다. IP와 포트 번호도 그의 "주소록"에 추가되며 이는 화이트리스트에 가입하는 것과 같습니다. 이러한 방식으로 새 노드는 모든 노드와 통신할 수 있습니다. </p><p>다음은 코드 데모입니다. </p><pre class="brush:php;toolbar:false">(res)=>{
_that.remotePeerInfo = res.data.data //1
_that.addPeersList(res.peersList) //2
_that.boardCast(_that.remotePeerInfo) //3
_that.blockChainUpdate(blockChain,blockData) //4
}
addPeersList(peers) {
peers.forEach(peer => {
if (!_that.peers.find(v => _that.isEqualPeer(peer, v))) {
_that.peers.push(peer)
}
})
}
boardCast(remotePeerInfo) {
this.peers.forEach(v => {
this.send(action, v.port, v.address)
})
}
blockChainUpdate(blockChain,blockData){
if(newChain.length === 1 ){
return
}
if(_that.isValidaChain(newChain) && newChain.length>_that.blockchain.length){
_that.blockchain = Object.assign({}, newChain)
}else{
console.log('error')
return
}
if (trans.every(v => _that.isValidTransfer(v))) {
_that.data = trans
}
}1. 새 노드의 IP와 포트 번호가 변경되므로 IP 및 포트 번호를 포함하여 시드 노드에서 전송된 새 노드의 정보를 저장합니다.
2. 시드 노드에서 노드 목록을 수락하고 목록의 노드를 탐색하여 확인한 후 동일하지 않으면 목록에 씁니다.
3. 새로운 노드의 정보를 모든 노드에 브로드캐스팅하고 동시에 정보를 받은 노드는 노드 목록을 업데이트합니다
4. 로컬에서 동시에 정보의 복사본을 동기화합니다. 시간 동기화 시드 노드에서 블록체인 각 블록의 정보 수행
3. 거래 전송
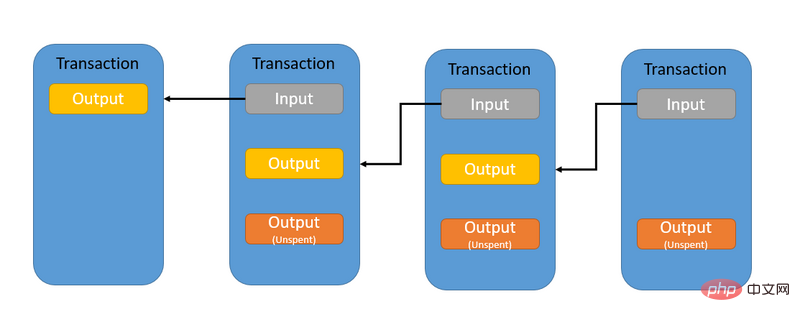
BTC의 거래 모델은 UTXO를 사용합니다

그리고 이 작은 블록체인의 거래 모델은 가장 간단한 방법을 사용합니다.
区块链中"现金”,它是一个虚拟的东西就是一个字符串,来源于挖矿。每次挖矿成功都会有一定的奖励,得到的这些“钱”就可以在区块链网络中自由的转账交易。
在区块链中,进行记录转账交易的时候是需要一个加密的算法,把所有的信息进行加密之后再push到新区块中的data中,从而完成一笔新交易的记录。以BTC为例,BTC的加密算法是使用elliptic这个加密算法,elliptic是一个非对称性的加密算法,非对称的加密算法的特点就是,私钥是惟一的,只有拥有者才可以和他私钥对应的公钥进行校验 。 nodejs也有对应的库在github上搜索elliptic即可。
{
"privateKey": "34a425df3eb1f22fb6cb74b0e7298b16ffd7f3fb",
"publicKey": "ac208623a38d2906b090dbcf3a09378dfe79b77bf39c2b753ef98ea94fe08dc3995a1bd05c917"
}上面是一个生成好的密钥对格式,仅作为展示,我删减了一部分长度。
使用银行卡进行转账交易的时候,会有一个转出的账号和一个转入的账号,在区块链中的记账也会有这个账号,这个账号就是上面使用生成的密钥对中的公钥,公钥就是地址,或者说公钥代表的就是自己的钱包。
校验的方法,首先使用字段“from”,“to”,“amount”的参数进行sign签名,然后在每次挖矿(记账)的时候,则使用verify(),通过前面的三个参数,和sig进行校验
verify(type,data){
swtich(type){
case 'sign':
const bufferMsg = Buffer.from(`${data.from}-${data.to}-${data.amount}`)
let signature = Buffer.from(keypair.sign(bufferMsg).toDER()).toString('hex')
this.signature = signature
break;
case 'verify':
const keypairTemp = ec.keyFromPublic(pub, 'hex')
const bufferMsg = Buffer.from(`${data.from}-${data.to}-${data.amount}`)
this.keypair = keypairTemp.verify(bufferMsg, sig)
break;
default;
}
}转帐的时候需要3步,分别是校验转出账户是否有足够的金额,转出账户就是本地公钥。如有则进行记账并且使用两个地址、金额、时间,还有签名加密打包,之后进行全节点广播。其他节点收到这个信息之后第一件事也是对新区块的有效性做一个校验,通过校验之后就会写入data中。
transfer(data) {
const timestamp = new Date().getTime()
const sig = rsa.sign({data.from, data.to, data.amount , timestamp})
const sigTrans = {data.from, data.to, data.amount ,timestamp, sig }
// 非创世区块
if (trans.from !== '0') {
// 检验余额
if (!(_that.blance <p>其他节点收到消息之后,先进行去重校验,然后再更新数据。</p><h3 id="四-查询余额">四、查询余额</h3><p>这个链的查询方法比较简单,就是将区块中的每一条交易的信息进行校验和匹配,满足条件的就进行增减,同时忽略精度上的问题。</p><pre class="brush:php;toolbar:false"> this.blance = blance(address)
blance(address) {
let blance = 0;
this.blockchain.forEach(block => {
block.data.forEach(trans => {
if (address == trans.from) {
blance -= trans.amount
}
if (address == trans.to) {
blance += trans.amount
}
})
});
return blance
}至此,区块链的最简单的功能就实现完毕。
【相关推荐:JavaScript视频教程】
위 내용은 자바스크립트로 소규모 블록체인을 구현하는 방법 소개(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




