CSS의 여백 겹침 및 방지 방법 소개(코드 예)
이 글은 CSS의 여백 겹침 및 방지 방법(코드 예제)을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
BFC(Margin Overlapping Solution)
먼저 BFC의 전체 영어 철자는 Block Formatting Context이며 문자 그대로 "블록 수준 서식 컨텍스트"로 번역됩니다. 더 많은 블록 수준 상자 인접한 경계가 겹칩니다. 결과 테두리 너비는 인접한 테두리 너비 중 가장 큽니다. 음의 경계가 발생하면 절대값이 가장 큰 음의 경계를 가장 큰 양의 경계에서 뺍니다. 양수 경계가 없으면 절대값이 가장 큰 음수 경계를 0에서 뺍니다. 참고: 인접 상자는 상위-하위 또는 형제 관계가 있는 요소에 의해 생성되지 않을 수 있습니다.
그러나 테두리가 겹치는 경우에는 예외가 있습니다.
1. 가로 여백은 절대 겹치지 않습니다.
2. 사양 문서에서 두 개 이상의 블록 수준 상자 모델의 인접한 세로 여백이 겹칩니다. 최종 마진 값은 다음과 같이 계산됩니다.a, 모두 양수 값인 경우 가장 큰 값을 취하고, 모두 양수 값이 아닌 경우 절대값을 취한 다음 양수 값에서 최대값을 뺍니다. , 양수 값이 없으면 절대 값을 취하고 0에서 최대 값을 뺍니다.
참고: 인접 상자 모델은 DOM 요소에서 동적으로 생성될 수 있으며 인접 또는 상속 관계가 없습니다.
3. 인접한 상자 모델 중 하나가 부동이면 수직 여백이 겹치지 않으며 부동 상자 모델과 해당 하위 요소 간에도 마찬가지입니다.
4. 오버플로 속성이 설정된 요소와 해당 하위 요소 사이의 여백은 겹치지 않습니다(오버플로 값이 표시되는 경우 제외).
5. 절대 위치(위치:절대)가 설정된 박스 모델의 경우 세로 여백이 겹치지 않으며 하위 요소도 마찬가지입니다.
6. display:inline-block이 설정된 요소의 경우 하위 요소와도 세로 여백이 겹치지 않습니다.
7. 박스 모델의 상단 및 하단 여백이 인접해 있는 경우 이를 통해 여백이 무너질 수 있습니다. 이 경우 요소의 위치는 인접한 요소의 여백이 겹치는지 여부에 따라 달라집니다.
a. 요소의 여백이 상위 요소의 여백 상단과 겹치는 경우 상자 모델의 테두리 상단의 테두리 정의는 해당 상위 요소의 테두리 정의와 동일합니다.
b. 또한 모든 요소의 상위 요소는 마진 겹침에 참여하지 않거나 상위 요소의 margin-bottom만 계산에 참여합니다. 요소의 테두리 상단이 0이 아닌 경우 요소의 테두리 상단 위치는 이전과 동일합니다.
Clear 작업이 적용된 요소의 여백 상단은 블록 수준 상위 요소의 여백 하단과 절대 겹치지 않습니다.
이미 겹쳐진 요소의 위치는 이미 겹쳐진 다른 요소의 위치에 영향을 미치지 않습니다. 테두리-상단 테두리 위치는 이러한 요소의 하위 요소를 배치할 때만 필요합니다.
8. 루트 요소의 세로 여백은 겹치지 않습니다.
마진 겹침의 예
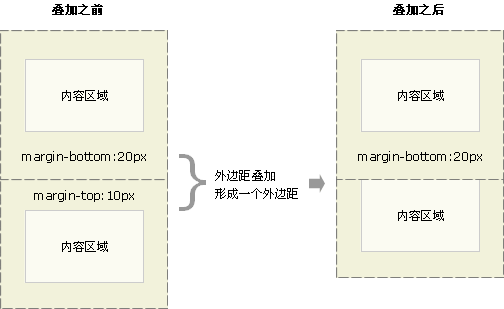
마진 겹침은 수직으로 인접한 두 개의 블록 수준 요소를 의미하며 위쪽 및 아래쪽 여백이 만나면 시작 여백이 겹치고 겹치는 여백은 둘 중 더 큰 것과 동일합니다.
그림:
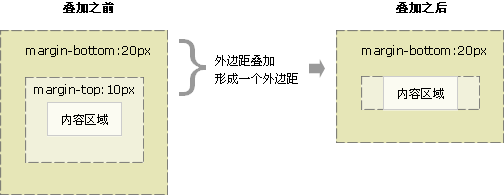
또 다른 겹침 현상은 요소가 다른 요소에 포함될 때 하위 요소와 상위 요소 사이에도 겹침이 발생한다는 것입니다. 겹친 후의 여백은 가장 큰 것과 같습니다.

 여백 겹침은 일반 유동 문서의 위쪽 여백과 아래쪽 여백 사이에서만 발생합니다. 이상해 보이는 이 규칙은 실제로 실용적인 의미를 갖습니다. 일련의 일반 블록 수준 요소(예: 단락 P)를 위아래로 배열할 때 블록 요소 사이의 겹치는 여백으로 인해 단락 사이에 이중 거리가 없다고 상상해 보십시오.
여백 겹침은 일반 유동 문서의 위쪽 여백과 아래쪽 여백 사이에서만 발생합니다. 이상해 보이는 이 규칙은 실제로 실용적인 의미를 갖습니다. 일련의 일반 블록 수준 요소(예: 단락 P)를 위아래로 배열할 때 블록 요소 사이의 겹치는 여백으로 인해 단락 사이에 이중 거리가 없다고 상상해 보십시오.
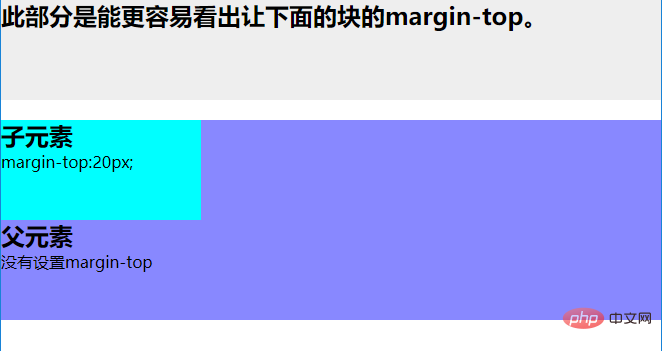
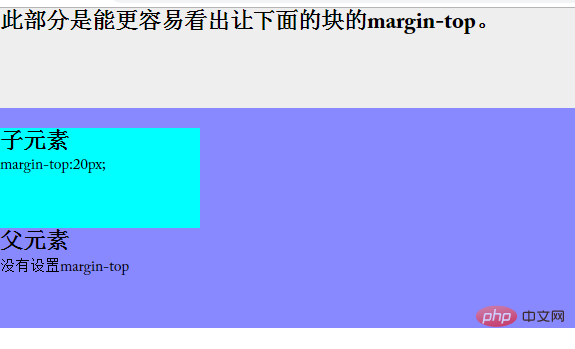
사례: 아래와 같이 상위 요소는 margin-top을 설정하지 않았지만 하위 요소는 margin-top: 20px를 설정한 것을 보면 상위 요소에도 여백이 있는 것을 알 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.demo{
height:100px;
background: #eee;
}
.parent{
height:200px;
background: #88f;
}
.child{
height:100px;
margin-top:20px;
background: #0ff;
width:200px;
}
</style>
</head>
<body>
<section>
<h2 id="此部分是能更容易看出让下面的块的margin-top">此部分是能更容易看出让下面的块的margin-top。</h2>
</section>
<section>
<article>
<h2 id="子元素">子元素</h2>
margin-top:20px;
</article>
<h2 id="父元素">父元素</h2>
没有设置margin-top
</section>
</body>
</html>
여백 겹침을 방지하는 솔루션:
 여백 겹침에는 특정한 의미가 있지만 때로는 디자인 요소 간의 겹침을 원하지 않으므로 참고할 수 있는 몇 가지 제안 사항은 다음과 같습니다.
여백 겹침에는 특정한 의미가 있지만 때로는 디자인 요소 간의 겹침을 원하지 않으므로 참고할 수 있는 몇 가지 제안 사항은 다음과 같습니다.
1. 대신 외부 요소 패딩
2. 내부 요소 투명 테두리 테두리: 1px 투명;
3. 내부 요소 절대 위치 지정: 절대:
4. 외부 요소 오버플로: 숨김;
5. 내부 요소에 float:left; 또는 display:inline-block;을 추가합니다.
6. 내부 요소 패딩: 1px;
위 제안은 실제 상황에 따라 채택될 수 있습니다.
【관련 추천: CSS 동영상 튜토리얼】
위 내용은 CSS의 여백 겹침 및 방지 방법 소개(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7492
7492
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





