이 글의 내용은 CSS3(코드 포함)의 상자 크기 속성 분석에 관한 것입니다. 이는 특정 참조 값을 가지고 있으므로 도움이 될 수 있습니다.
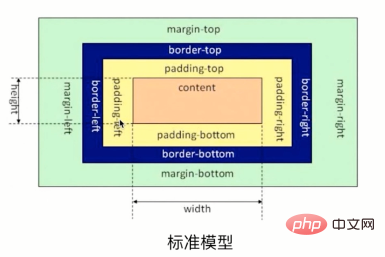
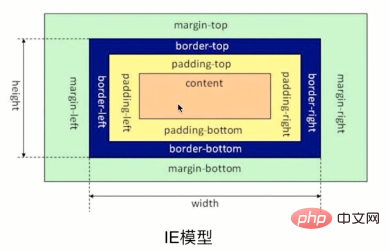
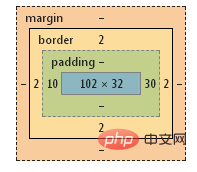
박스 모델의 구성은 안쪽부터 바깥쪽 내용, 패딩, 테두리, 여백까지 모두 알아야 합니다.
박스 모델에는 두 가지 기준이 있습니다. 표준 모델이고 하나는 IE 모델입니다.


위의 두 사진을 보면 쉽게 알 수 있듯이 표준 모델의 경우 폭이 및 박스 모델의 높이는 컨텐츠(컨텐츠)의 너비와 높이만입니다.
IE 모델에서 박스 모델의 너비와 높이는 컨텐츠의 너비와 높이의 총합입니다( 내용) + 패딩(padding) + 테두리(border).
여기서는 CSS3 속성 box-sizing(기본값: content-box)이 사용됩니다.
#🎜 🎜 #
/* 标准模型 */ box-sizing:content-box; /*IE模型*/ box-sizing:border-box;
# 🎜🎜#이상적인 효과 그리고 코드는 아래와 같습니다:

----
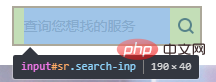
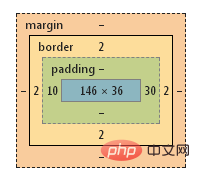
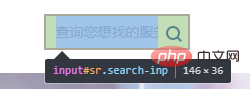
 부트스트랩 프레임워크를 사용하는 프로젝트에서 bootstrap.min.css 스타일의 기본 box-sizing: border-box가 너비와 높이를 방해한다는 것을 발견했습니다. 검색창
부트스트랩 프레임워크를 사용하는 프로젝트에서 bootstrap.min.css 스타일의 기본 box-sizing: border-box가 너비와 높이를 방해한다는 것을 발견했습니다. 검색창
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}# 🎜🎜#
.input {
width: 146px;
height: 36px;
line-height: 36px;
background: transparent;
border: 2px solid #0D349A;
color: #bdbdbd;
padding-left: 10px;
padding-right: 30px;
font-size: 14px;
box-sizing:border-box;
} #🎜 🎜#
#🎜 🎜#이때 원하는 효과를 얻고 싶다면, 스타일을 다음으로 조정해야 합니다:

.input {
width: 190px;
height: 40px;
line-height: 40px;
background: transparent;
border: 2px solid #0D349A;
color: #bdbdbd;
padding-left: 10px;
padding-right: 30px;
font-size: 14px;
box-sizing:border-box;
}】
위 내용은 CSS3의 상자 크기 속성 분석(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



