캔버스를 활용한 파이차트 그리는 방법 소개(코드)
이 글은 캔버스(코드)에 파이 차트를 그리는 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 작업 설명
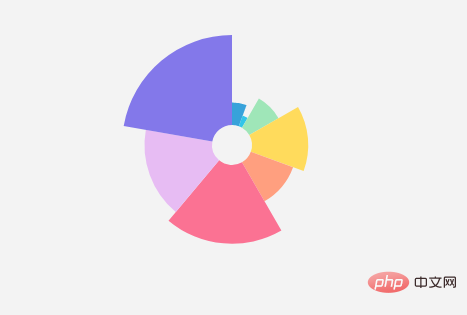
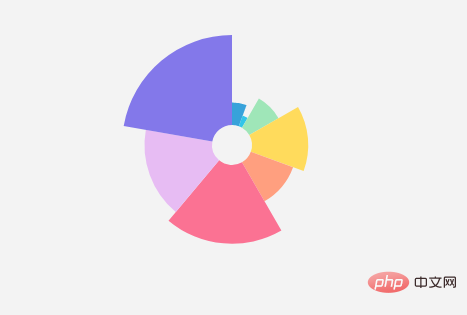
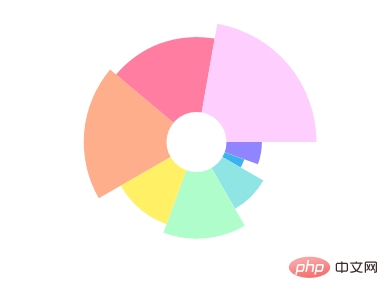
기본 canvasAPI를 사용하여 원형 차트(Nightingale Rose)를 그립니다. (스크린샷과 데이터는 Baidu Echarts 공식 샘플 라이브러리에서 가져왔습니다. [샘플 링크 보기]) canvasAPI绘制饼图(南丁格尔玫瑰)。(截图以及数据来自于百度Echarts官方示例库【查看示例链接】)。

二. 重点提示
南丁格尔玫瑰图的画法有很多种,Echarts中提供的以半径或面积两种不同模式,本文中以面积比例画法为例,绘制算法如下:
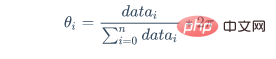
- 确定每个扇区的角度。由于所有扇区的角度加在一起为2π ,我们先按照数据比例来计算角度:

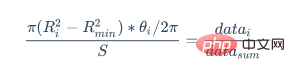
- 每个扇区面积与总面积之间的比例即为数值的比,将给定参数数组
options.radius中的最大和最小数值作为数值最大的一块扇形的绘图数据,代入如下公式即可求得总面积S:

- 再利用上述公式分别计算出每个扇形对应的外圆半径,在canvas中绘制路径并填充即可。
三. 示例代码
南丁格尔玫瑰图绘制示例代码:
//绘制饼图
drawPieChart(options);
/**
* 绘制饼图
* @param {[type]} options [description]
* @return {[type]} [description]
*/
function drawPieChart(options) {
//记录最大数值以反求面积总和
options.maxValue = 0;
//求数据集总和以在后续计算每个扇形的角度比例
options.totalNum = options.data.reduce((pre,cur)=>{
if (cur.value > options.maxValue) {
options.maxValue = cur.value;
}
return pre+cur.value;
},0);
/*以最大值对应最大半径来计算面积总和,并覆盖原值
*使得最大的一块扇形外圆半径为options.radius[0]
*内圆半径为options.radius[1]
*/
let Rmin = options.radius[0];
let Rmax = options.radius[1];
let r = Math.sqrt((Rmax*Rmax - Rmin*Rmin)*options.totalNum / options.maxValue + Rmin*Rmin);
options.radius[1] = r;
//移动坐标系原点至绘图中心
let paintingCenter={
x:parseInt(options.center[0],10)/100 * (options.chartZone[2] - options.chartZone[0]) + options.chartZone[0],
y:parseInt(options.center[1],10)/100 * (options.chartZone[3] - options.chartZone[1]) + options.chartZone[1]
}
context.translate(paintingCenter.x, paintingCenter.y);
//绘制每个扇形,过程中累加旋转角度
let allAngle = options.data.reduce((prev,cur,index)=>{
context.fillStyle = options.colorPool[index]
let angle = calcPaintingData(cur,options);
return prev + angle;
},0);
//绘制中空白色圆
context.beginPath();
context.fillStyle = 'white';
context.arc(0,0,options.radius[0],0,2*Math.PI,false);
context.fill();
}
/**
* 计算每个扇形所需要的绘图参数
*/
function calcPaintingData(data,options) {
let scale = data.value / options.totalNum;
let angle = scale * 2 * Math.PI;
let Rmin = options.radius[0];
let Rmax = options.radius[1];
let r = Math.sqrt(scale * (Rmax*Rmax - Rmin*Rmin) + Rmin*Rmin);
data.r = r;
//绘制扇形
paintFan({
r:r,
angle:angle,
data:data,
options:options
});
return angle;//将角度值返回给外层函数以供累加
}
//绘制扇形
function paintFan(opt) {
context.beginPath();
context.lineTo(opt.r,0);
context.arc(0,0,opt.r,0,opt.angle,false);
context.lineTo(0,0);
context.closePath();
context.fill();
context.rotate(opt.angle);
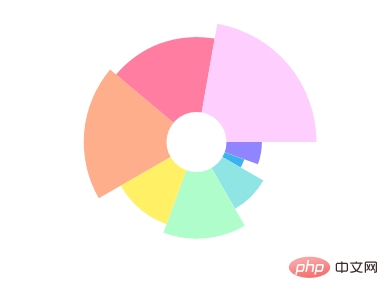
}浏览器中可查看效果:

四. hover高亮的实现思路
- 绘图过程中,将每个扇区的绘图数据(半径,相对于圆心的起始转角,扇区角度)均挂载在绘图数据上。
- 在
canvas标签上监听鼠标移动事件mousemove,并在回调函数中将鼠标移动事件event.clientX和event.clientY转换为相对于canvas坐标的数值(mouseX,mouseY)。 - 从圆心坐标
(paintingCenter.x,paintingCenter.y)到(mouseX,mouseY)连接为向量,根据该向量的角度和模即可判断鼠标是否处于某个扇区之上。 - 如果处于扇区之上,则以过渡动画来绘制关键帧使得hover效果表现出来。先修改
context.fillStyle -
II. 중요 팁
나이팅게일 장미 차트를 그리는 방법은 다양합니다.
Echarts는 반경 또는 영역이라는 두 가지 모드를 제공합니다. 이 문서에서는 그리기 알고리즘을 예로 사용합니다. 각 섹터의 각도를 결정합니다. 모든 섹터의 각도를 더하면 2π가 되므로 먼저 데이터 비율에 따라 각도를 계산합니다.

- 각 섹터의 면적과 전체 면적의 비율이 해당 값의 비율입니다. 주어진 매개변수 배열
options.radius 수치가 가장 큰 섹터의 도면 데이터로, 다음 공식을 대입하면 전체 면적 <code>S를 구할 수 있습니다: 🎜🎜🎜 🎜
🎜- 🎜위 공식을 사용하여 각 섹터의 해당 외부 원 반경을 계산하고 캔버스에 경로를 그리고 채웁니다. 그것. 🎜🎜
3. 샘플 코드🎜🎜나이팅게일 장미 다이어그램 그리기 샘플 코드:🎜rrreee🎜효과는 브라우저에서 볼 수 있습니다: 🎜 🎜 🎜
🎜
4. 호버 하이라이팅 구현 아이디어🎜
- 🎜그리기 과정에서 각 섹터의 드로잉 데이터(반경, 원 중심을 기준으로 한 시작 각도, 섹터 각도) )이 도면 데이터에 마운트됩니다. 🎜🎜
canvas 태그에서 마우스 움직임 이벤트 mousemove를 듣고 마우스 움직임 이벤트 event.clientX 및 event를 콜백 함수 .clientY는 캔버스 좌표를 기준으로 숫자 값 (mouseX,mouseY)로 변환됩니다. 🎜🎜원 (paintingCenter. 특정 섹터의 중심점에서 좌표를 연결합니다. 🎜🎜섹터 위에 있으면 전환 애니메이션으로 키프레임이 그려져 호버 효과가 나타납니다. 먼저 <code>context.fillStyle 색상을 해당 섹터의 강조 색상으로 수정한 다음 프레임별로 선형 방식으로 외부 원 그리기 반경을 대상 크기(예: 10%)로 늘립니다. 각 프레임에서 캔버스 그리기를 사용합니다. 컨텍스트는 그리기 영역을 다시 둘러싸고 선을 그린 다음 채웁니다. 🎜🎜🎜호버 효과가 나타나면 강조된 색상 그리기 영역을 그립니다. 호버 효과가 사라지면 외부 원부터 시작하여 흰색 외부 섹터를 프레임별로 그리고 마지막으로 데이터 섹터를 기본 색상으로 그립니다. 🎜🎜🎜🎜【관련 추천: 🎜HTML5 비디오 튜토리얼🎜】🎜
위 내용은 캔버스를 활용한 파이차트 그리는 방법 소개(코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7342
7342
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 캔버스를 사용하는 학교는 어디인가요?
Aug 18, 2023 pm 05:59 PM
캔버스를 사용하는 학교는 어디인가요?
Aug 18, 2023 pm 05:59 PM
캔버스를 사용하는 학교로는 스탠포드대학교, MIT, 컬럼비아대학교, 캘리포니아대학교, 버클리대학교 등이 있습니다. 자세한 소개: 1. Stanford University는 Canvas를 주요 온라인 학습 플랫폼으로 사용합니다. Stanford University의 교사와 학생은 Canvas를 사용하여 강좌 내용을 관리 및 전달하고 온라인 토론, 과제 제출 및 시험과 같은 기능을 통해 학습합니다. Polytechnic Institute와 MIT도 Canvas를 온라인 학습 관리 시스템으로 사용하고 Canvas 플랫폼을 통해 강좌 관리를 수행합니다. 3. Columbia University 등
 캔버스 화살표 플러그인이란 무엇입니까?
Aug 21, 2023 pm 02:14 PM
캔버스 화살표 플러그인이란 무엇입니까?
Aug 21, 2023 pm 02:14 PM
캔버스 화살표 플러그인에는 다음이 포함됩니다. 1. 간단하고 사용하기 쉬운 API가 있으며 사용자 정의 화살표 효과를 만들 수 있는 Fabric.js 2. 화살표 그리기 기능을 제공하고 다양한 화살표를 만들 수 있는 Konva.js 스타일 3. 풍부한 그래픽 처리 기능을 제공하고 다양한 화살표 효과를 얻을 수 있는 Pixi.js 4. 화살표 스타일과 애니메이션을 쉽게 생성하고 제어할 수 있는 Two.js 5. 다양한 화살표 효과를 생성할 수 있는 Arrow.js 6. 대략적인 .js, 손으로 그린 화살표 등을 만들 수 있습니다.
 캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항에는 시계 모양, 눈금 표시, 디지털 시계, 시, 분 및 초침, 중심점, 애니메이션 효과, 기타 스타일 등이 포함됩니다. 자세한 소개: 1. 시계 모양, 캔버스를 사용하여 시계 모양으로 원형 다이얼을 그릴 수 있으며 다이얼의 크기, 색상, 테두리 및 기타 스타일을 설정할 수 있습니다. 2. 눈금선, 눈금선을 그립니다. 3. 디지털 시계, 다이얼에 디지털 시계를 그려서 현재 시간과 분을 표시할 수 있습니다. 4. 시침, 분침, 초침 등.
 html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas 버전에는 html2canvas v0.x, html2canvas v1.x 등이 포함됩니다. 자세한 소개: 1. html2canvas v0.x는 html2canvas의 초기 버전입니다. 최신 안정 버전은 v0.5.0-alpha1입니다. 2. html2canvas v1.x는 html2canvas의 새 버전입니다.
 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp에서 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법에는 특정 코드 예제가 필요합니다. 1. 소개 모바일 장치의 인기로 인해 점점 더 많은 응용 프로그램이 모바일 단말기에 다양한 차트와 애니메이션 효과를 표시해야 합니다. Vue.js를 기반으로 하는 크로스 플랫폼 개발 프레임워크인 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 기능을 제공합니다. 이 기사에서는 uniapp이 캔버스를 사용하여 차트 및 애니메이션 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 2. 캔버스
 html2canvas는 어떤 스타일에 유효하지 않습니까?
Nov 24, 2023 pm 03:25 PM
html2canvas는 어떤 스타일에 유효하지 않습니까?
Nov 24, 2023 pm 03:25 PM
잘못된 스타일에는 CSS3 애니메이션 및 전환, CSS 필터 효과, CSS3 복잡한 그래픽 및 경로, 일부 CSS3 기능, 의사 요소 및 일부 CSS 기능, Z-색인, 배경 이미지 및 그라데이션 등이 포함됩니다. 자세한 소개: 1. CSS3 애니메이션 및 전환: html2canvas는 CSS3 애니메이션 및 전환 효과를 완전히 캡처하지 못할 수 있습니다. 최종 스타일을 캡처하려고 시도하지만 변환 과정에서 이러한 애니메이션과 전환이 손실될 수 있습니다. 2. CSS 필터 효과: 흐림 및 그림자와 같은 필터는 변환 과정에서 유지되지 않을 수 있습니다.
 중국 교육분야 캔버스의 발전 동향과 향후 전망
Jan 17, 2024 am 10:22 AM
중국 교육분야 캔버스의 발전 동향과 향후 전망
Jan 17, 2024 am 10:22 AM
과학 기술의 급속한 발전과 교육 분야에서 정보 기술의 광범위한 적용으로 인해 세계 최고의 온라인 학습 관리 시스템인 Canvas가 중국 교육 산업에서 점차 떠오르고 있습니다. Canvas의 출현은 중국의 교육 및 교수법 개혁에 대한 새로운 가능성을 제공합니다. 이 기사에서는 중국 교육 부문에서 Canvas의 발전 동향과 전망을 살펴보겠습니다. 우선, 중국 교육 부문에서 Canvas의 발전 추세 중 하나는 심층적 통합입니다. 클라우드 컴퓨팅, 빅 데이터 및 인공 지능의 급속한 발전으로 Canvas는 점점 더 발전할 것입니다.
 tkinter 캔버스에는 어떤 속성이 있습니까?
Aug 21, 2023 pm 05:46 PM
tkinter 캔버스에는 어떤 속성이 있습니까?
Aug 21, 2023 pm 05:46 PM
tkinter 캔버스 속성에는 bg, bd, 릴리프, 너비, 높이, 커서, 강조 배경, 강조 색상, 강조 두께, 삽입 배경, 삽입 너비, 선택 배경, 선택 전경, xscrollcommand 속성 등이 포함됩니다. 자세한 소개





