브라우저를 사용하여 웹사이트에 액세스할 때 각 웹페이지가 왜 다양한 스타일을 제공하는지 궁금한 적이 있나요? 웹페이지의 기본 구성, 구조, 노드 등을 살펴보겠습니다!

웹페이지 구성
웹페이지는 HTML, CSS, JavaScript의 세 부분으로 나눌 수 있습니다. 웹페이지를 사람에 비유하면 HTML은 뼈대, JavaScript는 근육, CSS는 피부에 해당합니다. 먼저 이 세 부분의 내용을 소개하겠습니다.
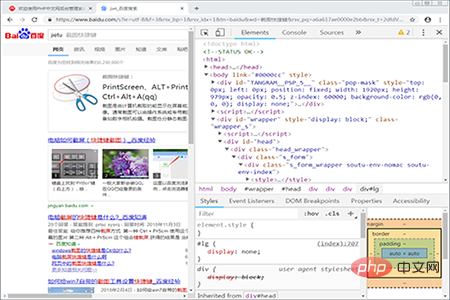
HTML: HTML은 웹 페이지를 설명하는 데 사용되는 언어입니다. 정식 명칭은 Hypertext Markup Language입니다. 웹 페이지에는 텍스트, 버튼, 그림, 비디오 등 다양하고 복잡한 요소가 포함되어 있으며 기본 아키텍처는 HTML입니다. 다양한 유형의 요소는 다양한 유형의 태그로 표시됩니다. 예를 들어 그림은 img로 표시되고, 비디오는 video로 표시되며, 단락은 p 태그로 표시되는 경우가 많습니다. 레이아웃 태그는 div를 통해 중첩되고 결합됩니다. 다양한 태그가 서로 다른 배열과 중첩으로 표현되어 웹 페이지의 프레임워크를 형성합니다. Chrome 브라우저에서 Baidu를 열고 마우스 오른쪽 버튼을 클릭한 후 '검사' 항목을 선택하면 개발자 모드가 활성화됩니다. 이때 요소 탭에서 웹사이트의 소스 코드를 볼 수 있습니다.

이것은 HTML입니다. , 그리고 전체 웹페이지는 다양한 태그의 중첩된 조합으로 구성됩니다. 이러한 태그로 정의된 노드 요소는 중첩되고 서로 결합되어 복잡한 계층 관계를 형성하여 웹 페이지의 아키텍처를 형성합니다.
2. CSS: HTML은 웹 페이지의 구조를 정의하지만 HTML 페이지의 레이아웃만으로는 아름답지 않습니다. 웹 페이지를 보기 좋게 만들기 위해 단순히 노드 요소를 배열하는 것일 수도 있습니다. 여기에 사용되었습니다.
CSS, 정식 명칭은 Cascading Style Sheets, 즉 캐스케이딩 스타일 시트(Cascading Style Sheets)입니다. "계단식"은 여러 스타일 파일이 HTML에서 참조되고 스타일이 충돌할 때 브라우저가 해당 파일을 계단식 순서로 처리할 수 있음을 의미합니다. "스타일"은 웹페이지의 텍스트 크기, 색상, 요소 간격, 배열 및 기타 형식을 나타냅니다.
CSS는 현재 유일한 웹 페이지 레이아웃 스타일 표준입니다. 다음 그림은 CSS입니다.
이것은 여러 CSS 스타일입니다. 첫 번째 것을 예로 들어 보겠습니다. 중괄호 앞에는 CSS 선택기가 있습니다. 이 선택기는 ID가 head_wrapper인 노드를 먼저 선택한다는 의미입니다. 중괄호 안에는 스타일 규칙이 기록되어 있습니다. 예를 들어 position은 이 요소의 레이아웃 모드가 상대 레이아웃임을 지정하고 height는 요소의 높이가 38.2%이고 상위 요소의 38.2%를 차지함을 지정합니다. 같은 의미로 보면 됩니다. 즉, 이 형식에 위치, 너비, 높이 및 기타 스타일 구성을 작성한 다음 이를 중괄호로 묶은 다음 시작 부분에 CSS 선택기를 추가합니다. 즉, 이 스타일이 선택한 요소에 적용됩니다. CSS 선택기에 의해 요소는 이 스타일에 따라 표시됩니다.
웹페이지에서는 웹페이지 전체의 스타일 규칙을 일반적으로 일률적으로 정의하여 CSS 파일(접미사는 CSS)에 작성합니다. HTML에서는 작성된 CSS 파일을 소개하기 위해 링크 태그만 사용하면 전체 페이지가 아름답고 우아해집니다.
3.JavaScript: JS는 줄여서 스크립팅 언어입니다. HTML과 CSS를 함께 사용하면 사용자에게 제공되는 것은 정적인 정보일 뿐이고 상호작용성이 부족합니다. 다운로드 바, 프롬프트 상자, 캐러셀 이미지 등과 같은 웹 페이지에서 일부 대화형 및 애니메이션 효과를 볼 수 있습니다. 이는 일반적으로 JavaScript의 결과입니다. 그 출현으로 인해 사용자와 정보 간의 관계는 탐색 및 표시 관계뿐만 아니라 실시간, 동적 및 대화형 페이지 기능으로 만들어졌습니다.
JavaScript는 일반적으로 접미사 js가 붙은 별도의 파일 형태로 로드되며 HTML의 스크립트 태그를 통해 도입될 수 있습니다. 예:
요약하자면 HTML은 웹페이지의 내용과 구조를 정의하고, CSS는 웹페이지의 레이아웃을 설명하며, JavaScript는 웹페이지의 동작을 정의합니다.
위 내용은 Python 크롤러를 기반으로 한 웹페이지 구성 분석에 대한 주요 내용입니다. Python에 대해 더 알고 싶다면 php 중국어 홈페이지를 주목해주세요!
【추천 강좌: Python 강좌 칼럼】
위 내용은 Python 크롤러 기반 웹 페이지 구성 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!