텍스트 아래에 밑줄을 추가하는 방법
단어에 밑줄을 긋는 방법: 먼저 단어 소프트웨어를 사용하여 텍스트가 있는 문서를 연 다음 밑줄을 긋고 싶은 텍스트를 선택하세요. 마지막으로 상단 메뉴 표시줄에서 [u] 아이콘을 클릭하거나 단축키 [ctrl+u]를 사용하세요. ] 밑줄을 추가할 수 있습니다.

HTML 페이지의 텍스트 아래에 밑줄을 추가하는 방법
텍스트에 밑줄을 추가하는 방법은 다음과 같습니다. html 태그에서 태그를 직접 사용하여 밑줄 효과를 얻습니다. , 또한 CSS 스타일의 텍스트 장식 속성에 밑줄을 사용하여 효과를 얻을 수 있습니다
[추천 과정: HTML tutorial, CSS tutorial】
html 밑줄 태그 사용
밑줄 스타일을 구현하려면 html 태그에서 밑줄을 그어야 하는 텍스트에 를 추가하세요.
예:
<body> <p>无下划线:PHP中文网</p> <p>有下划线:<u>PHP中文网</u></p> </body>
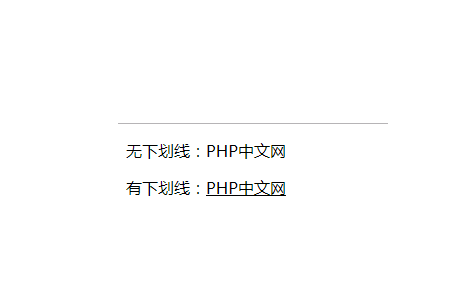
렌더링:

밑줄 스타일을 구현하는 CSS 스타일
CSS 스타일의 text-decoration:underline 속성을 통해 밑줄 효과를 얻을 수 있습니다.
<body> <p>无下划线:PHP中文网</p> <p style="text-decoration: underline;">有下划线:PHP中文网</p> </body>
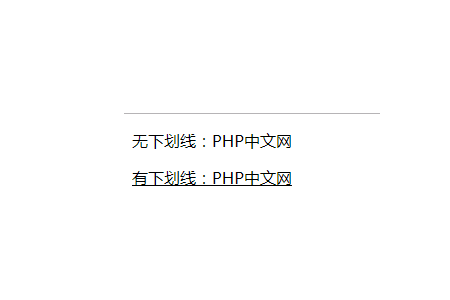
렌더링:

Word 문서의 텍스트 아래에 밑줄을 추가하는 방법
방법 1:
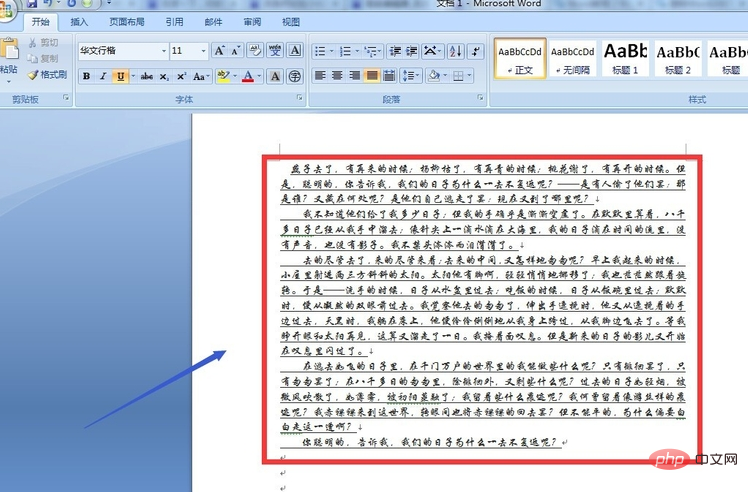
①그림과 같이 word2013을 통해 텍스트가 포함된 문서를 만듭니다.

② 그런 다음 밑줄을 추가할 텍스트 내용을 선택한 다음 형식 막대에서 "글꼴" - "밑줄"을 클릭합니다. 아래와 같이 전체 문서를 예로 들어 보겠습니다. 모든 텍스트 내용을 선택합니다.

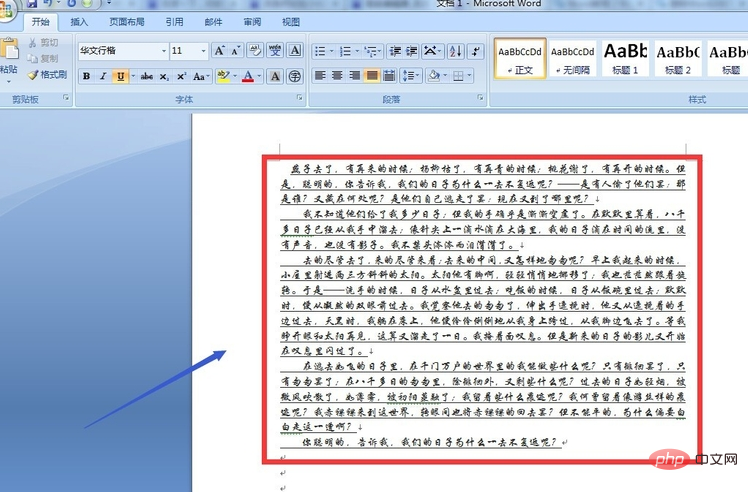
③그런 다음 글꼴 아래의 밑줄 아이콘을 클릭하면 모든 텍스트 아래에 밑줄이 표시됩니다


방법 2: 단축키를 사용하여 밑줄 추가
이것 방법은 문서의 빈 공간에만 적용됩니다. 밑줄을 추가하려는 위치에 커서를 놓은 후 "SHIFT"와 "-" 키를 동시에 눌러 밑줄을 긋습니다. 필요한 만큼 누를 수 있습니다. 현재 개인 테스트에 적용 가능합니다. 어떤 입력 방법에도...
요약: 위 내용이 이 글의 전체 내용입니다. 모두에게 도움이 되기를 바랍니다
위 내용은 텍스트 아래에 밑줄을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.






