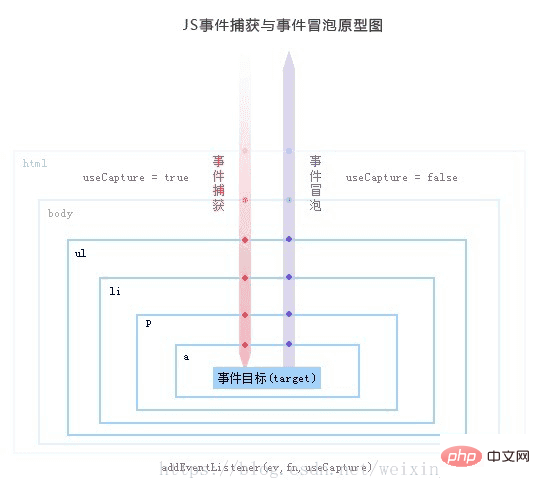
JavaScript 이벤트 캡처 및 이벤트 버블링
거품 메커니즘
거품은 물 바닥에서 시작하여 깊은 곳에서 얕은 곳으로 위쪽으로 올라갑니다. 올라가는 동안 거품은 다양한 깊이의 물을 통과합니다. 따라서 이 거품은 여기의 이벤트와 동일하며 물은 전체 DOM 트리와 동일합니다. 이벤트는 DOM 트리의 맨 아래에서 DOM의 루트 노드로 전달될 때까지 레이어별로 전달됩니다. 하위 요소가 상위 요소와 동일한 이벤트를 갖는 경우 하위 요소가 트리거될 때 상위 요소도 트리거됩니다. 버블링 메커니즘

브라우저마다 버블링 정도가 다릅니다.
IE 6.0 :
p -> html -> document
p -> html -> window
버블링될 수 있지만 다음 이벤트는 버블링되지 않습니다: Blur, focus, load, unload
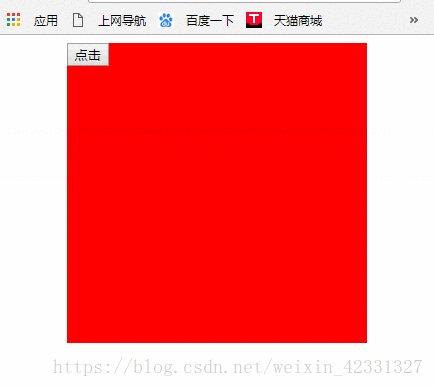
하위 요소가 상위 요소와 동일한 이벤트를 갖는 경우 하위 요소가 트리거될 때 상위 요소도 버블링 메커니즘을 트리거합니다. 버블링 이벤트, 다음 코드:
HTML<p id="father">
<button id="btn">点击</button></p>로그인 후 복사
CSS<p id="father">
<button id="btn">点击</button></p>father{ width: 300px; height: 300px; background-color: red; margin: auto; }로그인 후 복사
JSfather{ width: 300px; height: 300px; background-color: red; margin: auto; } window.onload = function () {
var father = document.getElementById("father");
var btn = document.getElementById("btn");
btn.onclick = function () {
alert("点击了按钮");
};
father.onclick = function () {
alert("点击了父标签");
};
document.onclick = function () {
alert("点击了文档");
}
}로그인 후 복사
Rendering window.onload = function () {
var father = document.getElementById("father");
var btn = document.getElementById("btn");
btn.onclick = function () {
alert("点击了按钮");
};
father.onclick = function () {
alert("点击了父标签");
};
document.onclick = function () {
alert("点击了文档");
}
} 버튼을 클릭하면 이벤트가 계층화될 것이다 하나씩 상향 전송하는 것은 우리가 원하는 효과가 아닙니다. 그렇다면 이벤트가 버블링되는 것을 방지하는 방법은 무엇입니까?
버튼을 클릭하면 이벤트가 계층화될 것이다 하나씩 상향 전송하는 것은 우리가 원하는 효과가 아닙니다. 그렇다면 이벤트가 버블링되는 것을 방지하는 방법은 무엇입니까?
표준 브라우저 및 IE 브라우저
w3c: event.stopPropagation() proPagationIE: event.cancelBubble = true
호환 가능한 작성 방법
Event.stopPropagation();
}else{ // IE 시리즈 IE 678
event.cancelBubble = true;
}
JS
window.onload = function () {
var father = document.getElementById("father"); var btn = document.getElementById("btn");
btn.onclick = function () {
if(event && event.stopPropagation){ // w3c标准 阻止冒泡机制
event.stopPropagation();
}else{ // IE系列 IE 678
event.cancelBubble = true;
}
alert("点击了按钮");
};
father.onclick = function () {
if(event && event.stopPropagation){ // w3c标准 阻止冒泡机制
event.stopPropagation();
}else{ // IE系列 IE 678
event.cancelBubble = true;
}
alert("点击了父标签");
};
document.onclick = function () {
alert("点击了文档");
}
}로그인 후 복사
window.onload = function () {
var father = document.getElementById("father"); var btn = document.getElementById("btn");
btn.onclick = function () {
if(event && event.stopPropagation){ // w3c标准 阻止冒泡机制
event.stopPropagation();
}else{ // IE系列 IE 678
event.cancelBubble = true;
}
alert("点击了按钮");
};
father.onclick = function () {
if(event && event.stopPropagation){ // w3c标准 阻止冒泡机制
event.stopPropagation();
}else{ // IE系列 IE 678
event.cancelBubble = true;
}
alert("点击了父标签");
};
document.onclick = function () {
alert("点击了文档");
}
} 버블링을 방지하는 메소드를 추가하면 됩니다. it 버블링 메서드는 함수로 캡슐화되어 필요할 때 직접 호출할 수 있습니다.
버블링을 방지하는 메소드를 추가하면 됩니다. it 버블링 메서드는 함수로 캡슐화되어 필요할 때 직접 호출할 수 있습니다.
위 내용은 JavaScript 이벤트 캡처 및 이벤트 버블링의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 이벤트 버블링 메커니즘 이해: 하위 요소를 클릭하면 상위 요소의 이벤트에 영향을 미치는 이유는 무엇입니까?
Jan 13, 2024 pm 02:55 PM
이벤트 버블링 메커니즘 이해: 하위 요소를 클릭하면 상위 요소의 이벤트에 영향을 미치는 이유는 무엇입니까?
Jan 13, 2024 pm 02:55 PM
이벤트 버블링 이해: 하위 요소를 클릭하면 상위 요소에서 이벤트가 트리거되는 이유는 무엇입니까? 이벤트 버블링은 중첩된 요소 구조에서 하위 요소가 이벤트를 트리거할 때 이벤트가 가장 바깥쪽 상위 요소까지 버블링처럼 레이어별로 상위 요소에 전달된다는 것을 의미합니다. 이 메커니즘을 사용하면 하위 요소의 이벤트가 요소 트리 전체에 전파되고 모든 관련 요소가 차례로 트리거될 수 있습니다. 이벤트 버블링을 더 잘 이해하기 위해 구체적인 예제 코드를 살펴보겠습니다. HTML 코드: <divid="부모&q
 jQuery .val() 실패의 이유와 해결 방법
Feb 20, 2024 am 09:06 AM
jQuery .val() 실패의 이유와 해결 방법
Feb 20, 2024 am 09:06 AM
제목: jQuery.val() 실패 이유와 해결 방법 프론트 엔드 개발에서 jQuery는 DOM 요소를 조작하는 데 자주 사용됩니다. .val() 메소드는 양식 요소의 값을 얻고 설정하는 데 널리 사용됩니다. 그러나 때때로 .val() 메소드가 실패하여 양식 요소의 값을 올바르게 얻거나 설정할 수 없는 상황이 발생합니다. 이 기사에서는 .val() 실패의 원인을 살펴보고 해당 솔루션을 제공하며 특정 코드 예제를 첨부합니다. 1.원인분석.val() 메소드
 이벤트 버블링이 두 번 트리거되는 이유는 무엇입니까?
Feb 22, 2024 am 09:06 AM
이벤트 버블링이 두 번 트리거되는 이유는 무엇입니까?
Feb 22, 2024 am 09:06 AM
이벤트 버블링이 두 번 트리거되는 이유는 무엇입니까? 이벤트 버블링(이벤트 버블링)은 DOM에서 요소가 이벤트(예: 클릭 이벤트)를 트리거할 때 이벤트가 최상위 문서 객체에 버블링될 때까지 요소에서 상위 요소로 버블링되는 것을 의미합니다. 이벤트 버블링은 DOM 이벤트 모델의 일부입니다. 이를 통해 개발자는 이벤트 리스너를 상위 요소에 바인딩할 수 있으므로 하위 요소가 이벤트를 트리거할 때 이벤트가 버블링 메커니즘을 통해 캡처되고 처리될 수 있습니다. 그러나 때때로 개발자는 버블링되어 두 번 트리거되는 이벤트를 접하게 됩니다.
 js에서 클릭 이벤트를 반복적으로 실행할 수 없는 이유는 무엇입니까?
May 07, 2024 pm 06:36 PM
js에서 클릭 이벤트를 반복적으로 실행할 수 없는 이유는 무엇입니까?
May 07, 2024 pm 06:36 PM
JavaScript의 클릭 이벤트는 이벤트 버블링 메커니즘으로 인해 반복적으로 실행될 수 없습니다. 이 문제를 해결하려면 다음 조치를 취할 수 있습니다. 이벤트 캡처 사용: 이벤트가 발생하기 전에 실행할 이벤트 리스너를 지정합니다. 이벤트 전달: 이벤트 버블링을 중지하려면 event.stopPropagation()을 사용하세요. 타이머 사용: 일정 시간 후에 이벤트 리스너를 다시 트리거합니다.
 어떤 JS 이벤트가 버블링되지 않습니까?
Feb 19, 2024 pm 09:56 PM
어떤 JS 이벤트가 버블링되지 않습니까?
Feb 19, 2024 pm 09:56 PM
JS 이벤트에서 버블링이 발생하지 않는 상황은 무엇입니까? 이벤트 버블링(Event Bubbling)은 요소의 이벤트가 발생한 후 가장 안쪽 요소부터 시작하여 가장 바깥쪽 요소까지 DOM 트리를 따라 위쪽으로 이벤트가 전송되는 것을 의미합니다. 그러나 모든 이벤트가 버블링될 수 있는 것은 아닙니다. 이벤트가 버블링되지 않는 몇 가지 특별한 경우가 있습니다. 이 기사에서는 이벤트가 버블링되지 않는 JavaScript의 상황을 소개합니다. 1. stopPropagati를 사용하세요
 이벤트 버블링 메커니즘이 두 번 트리거되는 이유는 무엇입니까?
Feb 25, 2024 am 09:24 AM
이벤트 버블링 메커니즘이 두 번 트리거되는 이유는 무엇입니까?
Feb 25, 2024 am 09:24 AM
이벤트 버블링이 두 번 연속으로 발생하는 이유는 무엇입니까? 이벤트 버블링은 웹 개발에서 중요한 개념입니다. 이는 중첩된 HTML 요소에서 이벤트가 트리거될 때 이벤트가 가장 안쪽 요소에서 가장 바깥쪽 요소로 버블링된다는 것을 의미합니다. 이 프로세스는 때때로 혼란을 야기할 수 있습니다. 한 가지 일반적인 문제는 이벤트 버블링이 연속으로 두 번 발생한다는 것입니다. 이벤트 버블링이 두 번 연속으로 발생하는 이유를 더 잘 이해하기 위해 먼저 코드 예제를 살펴보겠습니다.
 버블링 이벤트를 방지하는 일반적인 방법은 무엇입니까?
Feb 19, 2024 pm 10:25 PM
버블링 이벤트를 방지하는 일반적인 방법은 무엇입니까?
Feb 19, 2024 pm 10:25 PM
버블링 이벤트를 방지하기 위해 일반적으로 사용되는 명령은 무엇입니까? 웹 개발에서 우리는 이벤트 버블링을 처리해야 하는 상황에 자주 직면합니다. 클릭 이벤트와 같은 요소에서 이벤트가 트리거되면 해당 상위 요소도 동일한 이벤트를 트리거합니다. 이러한 이벤트 전달 동작을 이벤트 버블링이라고 합니다. 때때로 우리는 이벤트가 발생하는 것을 방지하여 이벤트가 현재 요소에서만 발생하고 상위 요소로 전달되는 것을 방지하기를 원합니다. 이를 달성하기 위해 버블링 이벤트를 방지하는 몇 가지 일반적인 지시문을 사용할 수 있습니다. event.stopPropa
 vue의 이벤트 수정자를 어떤 시나리오에 사용할 수 있나요?
May 09, 2024 pm 02:33 PM
vue의 이벤트 수정자를 어떤 시나리오에 사용할 수 있나요?
May 09, 2024 pm 02:33 PM
Vue.js 이벤트 수정자는 다음을 포함한 특정 동작을 추가하는 데 사용됩니다. 기본 동작 방지(.prevent) 이벤트 버블링 중지(.stop) 일회성 이벤트(.once) 이벤트 캡처(.capture) 수동 이벤트 수신(.passive) 적응형 수정자(.self)키 수정자(.key)






