PNG 및 JPG 이미지의 파일 크기를 최적화하는 방법을 알려주는 한 가지 요령
이 기사에서는 주로 PhotoShop을 사용하여 PNG 및 JPG 이미지의 파일 크기를 최적화하는 방법에 대해 설명합니다.

PNG(Portable Network Graphic Format, PNG) 그림은 이미지 파일 저장 형식으로, 그 목적은 GIF 파일 형식에 없는 일부 기능을 추가하면서 GIF 및 TIFF 파일 형식을 대체하는 것입니다. PNG를 사용하여 회색조 이미지를 저장하는 경우 회색조 이미지의 깊이는 최대 16비트일 수 있습니다. 컬러 이미지를 저장할 때 컬러 이미지의 깊이는 최대 48비트일 수 있으며 최대 16비트까지 저장할 수 있습니다. 알파 채널 데이터.
현재 많은 웹사이트 이미지에서 PNG 이미지를 사용하는 것은 바로 웹 페이지에서 PNG 이미지를 사용하는 것의 우수성 때문입니다. 그러나 우리가 만드는 PNG 이미지의 크기가 너무 커서 특수한 도구를 사용해야 하는 경우가 많습니다. PNG 이미지의 크기를 압축하는 소프트웨어 최적화.
PhotoShop을 사용하여 최적화할 PNG 및 JPG 이미지를 엽니다.

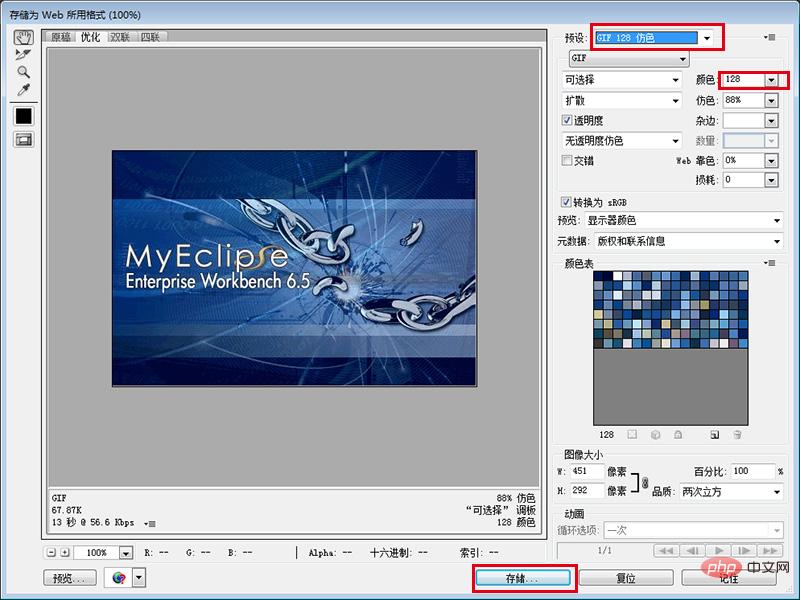
"웹 형식으로 저장 Alt+Ctrl+Shift+s"
기본값 "PNG-8 128 디더" 또는 기타 png 형식으로 설정하고 이미지 색상 복잡도에 따라 이미지 색상을 설정합니다(2, 4, 8, 16, 32, 64, 128, 256). 색상 수가 적을수록 표시할 수 있는 색상도 적고 이미지 크기도 작아집니다.

Storage
설정 시 이미지 아래 상태 표시줄에서 크기와 화질을 만족스럽게 조정한 후 '저장' 버튼을 클릭하세요.
【추천 코스: PS 비디오 튜토리얼】
위 내용은 PNG 및 JPG 이미지의 파일 크기를 최적화하는 방법을 알려주는 한 가지 요령의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7439
7439
 15
15
 1369
1369
 52
52
 76
76
 11
11
 32
32
 19
19
 PS에서 선화를 추출하는 과정 소개
Apr 01, 2024 pm 12:51 PM
PS에서 선화를 추출하는 과정 소개
Apr 01, 2024 pm 12:51 PM
1. 아래 그림과 같이 소프트웨어를 열고 재료 조각을 가져옵니다. 2. 그런 다음 ctrl+shift+u를 눌러 색상을 제거합니다. 3. 그런 다음 Ctrl+J를 눌러 레이어를 복사합니다. 4. 그런 다음 Ctrl+I를 반대로 한 다음 레이어 혼합 모드를 Color Dodge로 설정합니다. 5. 필터--기타--최소를 클릭합니다. 6. 팝업 대화 상자에서 반경을 2로 설정하고 확인을 클릭합니다. 7. 드디어 추출된 라인 드래프트를 볼 수 있습니다.
 ps 단축키의 전체 목록
Mar 11, 2024 pm 04:31 PM
ps 단축키의 전체 목록
Mar 11, 2024 pm 04:31 PM
1. Ctrl + N: 새 문서를 만듭니다. 2. Ctrl + O: 파일을 엽니다. 3. Ctrl + S: 현재 파일을 저장합니다. 4. Ctrl + Shift + S: 다른 이름으로 저장. 5. Ctrl + W: 현재 문서를 닫습니다. 6. Ctrl + Q: 포토샵을 종료합니다. 7. Ctrl + Z: 실행 취소. 8. Ctrl + Y: 다시 실행. 9. Ctrl + X: 선택한 내용을 잘라냅니다. 10. Ctrl + C: 선택한 콘텐츠를 복사합니다.
 심층 해석: Laravel이 달팽이처럼 느린 이유는 무엇입니까?
Mar 07, 2024 am 09:54 AM
심층 해석: Laravel이 달팽이처럼 느린 이유는 무엇입니까?
Mar 07, 2024 am 09:54 AM
Laravel은 널리 사용되는 PHP 개발 프레임워크이지만 달팽이처럼 느리다는 비판을 받기도 합니다. Laravel의 만족스럽지 못한 속도의 정확한 원인은 무엇입니까? 이 기사에서는 Laravel이 달팽이처럼 느린 이유를 여러 측면에서 심층적으로 설명하고 이를 특정 코드 예제와 결합하여 독자가 이 문제를 더 깊이 이해할 수 있도록 돕습니다. 1. ORM 쿼리 성능 문제 Laravel에서 ORM(Object Relational Mapping)은 매우 강력한 기능입니다.
 C++ 프로그램 최적화: 시간 복잡도 감소 기술
Jun 01, 2024 am 11:19 AM
C++ 프로그램 최적화: 시간 복잡도 감소 기술
Jun 01, 2024 am 11:19 AM
시간 복잡도는 입력 크기를 기준으로 알고리즘의 실행 시간을 측정합니다. C++ 프로그램의 시간 복잡성을 줄이는 팁에는 데이터 저장 및 관리를 최적화하기 위한 적절한 컨테이너(예: 벡터, 목록) 선택이 포함됩니다. Quick Sort와 같은 효율적인 알고리즘을 활용하여 계산 시간을 단축합니다. 여러 작업을 제거하여 이중 계산을 줄입니다. 불필요한 계산을 피하려면 조건부 분기를 사용하세요. 이진 검색과 같은 더 빠른 알고리즘을 사용하여 선형 검색을 최적화합니다.
 Linux에서 상위 프로세스 ID(PPID)를 찾는 방법
Mar 09, 2024 am 08:01 AM
Linux에서 상위 프로세스 ID(PPID)를 찾는 방법
Mar 09, 2024 am 08:01 AM
Linux 운영 체제에서 실행 중인 각 프로그램은 프로세스이며 각 프로세스에는 고유한 프로세스 식별자(PID)가 있습니다. 마찬가지로 각 프로세스에는 해당 프로세스를 생성한 부모 프로세스가 있습니다. 부모 프로세스의 식별자를 PPID(부모 프로세스 ID)라고 합니다. 이 기사에서는 Linux 시스템에서 상위 프로세스의 ID를 찾는 방법을 살펴보고 프로세스 간의 관계에 대한 자세한 정보를 얻는 데 도움이 되는 몇 가지 효과적인 명령과 도구를 소개합니다. 상위 프로세스 ID를 찾는 기본 명령 먼저 시스템에서 실행 중인 모든 프로세스와 해당 상위 프로세스 ID를 확인하는 데 사용할 수 있는 몇 가지 기본 명령을 간략하게 소개하겠습니다. ps 명령을 사용하여 프로세스 정보를 봅니다. ps 명령은 보고하는 데 사용되는 강력한 도구입니다.
 Laravel 성능 병목 현상 공개: 최적화 솔루션 공개!
Mar 07, 2024 pm 01:30 PM
Laravel 성능 병목 현상 공개: 최적화 솔루션 공개!
Mar 07, 2024 pm 01:30 PM
Laravel 성능 병목 현상 공개: 최적화 솔루션 공개! 인터넷 기술이 발전함에 따라 웹사이트와 애플리케이션의 성능 최적화가 점점 더 중요해지고 있습니다. 널리 사용되는 PHP 프레임워크인 Laravel은 개발 프로세스 중에 성능 병목 현상에 직면할 수 있습니다. 이 문서에서는 Laravel 애플리케이션이 직면할 수 있는 성능 문제를 살펴보고 개발자가 이러한 문제를 더 잘 해결할 수 있도록 몇 가지 최적화 솔루션과 특정 코드 예제를 제공합니다. 1. 데이터베이스 쿼리 최적화 데이터베이스 쿼리는 웹 애플리케이션의 일반적인 성능 병목 현상 중 하나입니다. 존재하다
 WIN7 시스템의 시작 항목을 최적화하는 방법
Mar 26, 2024 pm 06:20 PM
WIN7 시스템의 시작 항목을 최적화하는 방법
Mar 26, 2024 pm 06:20 PM
1. 바탕화면에서 키조합(Win키 + R)을 눌러 실행창을 연 후, [regedit]를 입력하고 Enter를 눌러 확인하세요. 2. 레지스트리 편집기를 연 후 [HKEY_CURRENT_USERSoftwareMicrosoftWindowsCurrentVersionExplorer]를 클릭하여 확장한 다음 디렉터리에 Serialize 항목이 있는지 확인합니다. 없으면 탐색기를 마우스 오른쪽 버튼으로 클릭하고 새 항목을 생성한 다음 이름을 Serialize로 지정합니다. 3. 그런 다음 직렬화를 클릭한 다음 오른쪽 창의 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 새 DWORD(32) 비트 값을 만들고 이름을 Star로 지정합니다.
 Linux에서 PS1, PS2, PS3, PS4 변수에 대한 자세한 설명
Mar 22, 2024 am 09:00 AM
Linux에서 PS1, PS2, PS3, PS4 변수에 대한 자세한 설명
Mar 22, 2024 am 09:00 AM
Linux 시스템에서 PS1, PS2, PS3 및 PS4는 특정 환경 변수이며 각각 프롬프트 및 메뉴 프롬프트 정보를 제어하는 데 서로 다른 역할을 합니다. 이러한 PS 변수는 사용자에게 Linux 시스템에서 명령줄의 모양과 동작을 사용자 정의하고 제어할 수 있는 유연한 방법을 제공하여 시스템과의 사용자 상호 작용 경험을 향상시킵니다. 참고: 장기간 프롬프트를 영구적으로 수정하려면 $HOME/.bashrc 또는 $HOME/.bash_profile 파일에 프롬프트 수정 명령을 추가하면 됩니다. 1. PS1 변수는 주로 쉘 명령 프롬프트를 설정하는 데 사용됩니다. 터미널에 명령을 입력할 때마다 표시되는 문자열은 PS1 변수에 의해 제어됩니다. 자신의 기반으로 할 수 있습니다




