웹 개발에 px 또는 rem을 사용해야 합니까?
px는 고정 크기에 사용되는 단위로 주로 PC 페이지에 사용되는 반면, rem은 HTML 루트 요소에 상대적인 단위로 간단한 모바일 페이지에 적합합니다. 프로젝트에서는 특정 개발 요구 사항에 따라 가장 적합한 길이 단위를 선택해야 합니다
프론트 엔드 개발에서는 CSS의 많은 속성이 길이 단위에 의존하여 표시되어야 하기 때문에 CSS의 길이 단위는 필수적입니다. 다음으로 널리 사용되는 두 가지 길이 단위인 rem과 px에 대해 소개하겠습니다. [추천 과정:
 CSS 튜토리얼
CSS 튜토리얼
] pxpx는 모니터 화면 해상도를 기준으로 하는 픽셀을 의미합니다. px로 글꼴 크기를 설정하면 효과가 더욱 안정적이고 정확해집니다. 그러나 px를 사용하는 데에는 몇 가지 문제가 있습니다. 예를 들어 IE 브라우저는 px를 단위로 사용하는 글꼴 크기를 조정할 수 없으므로 장치 화면 크기로 인해 페이지 효과가 변경됩니다. CSS3의 새로운 상대 요소. 요소의 글꼴 크기를 설정하기 위해 rem을 사용할 때 이 단위는 HTML 루트 요소를 기준으로 합니다. rem을 통해 루트 요소만 수정하면 모든 글꼴의 크기가 비례적으로 조정되며 동시에 글꼴 크기가 레이어별로 합성되는 연쇄 반응을 피할 수 있습니다.
예: !DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 用px单位-->
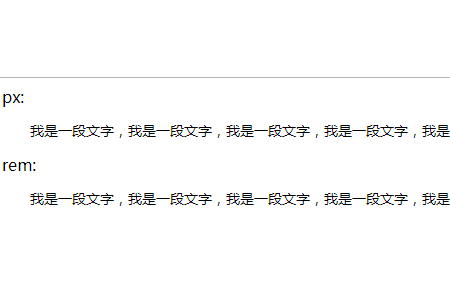
px:<p style="font-size:14px; text-indent:28px">
我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字</p>
<!-- 用rem单位,当前html的字体大小是16px-->
rem:<p style="font-size:14px; text-indent:1.75rem">
我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字</p>
</body>
</html>
px와 rem 중에서 선택하는 방법 px는 고정 크기에 적합하며 주로 PC 페이지에 사용되지만 rem은 더 적합합니다. 모바일 페이지
rem은 같은 크기의 콘텐츠를 다양한 크기의 화면에 표시하는 기능을 구현하지만 사용자는 화면 크기가 변경됨에 따라 페이지 효과를 변경해야 하는 경우가 많기 때문에 복잡한 페이지에서는 rem이 아무런 이점이 없습니다
그래서 개발할 때 우리는 실제 개발 상황에 따라 결정해야 합니다. 예를 들어 일부 프로젝트는 PC 측에만 표시되어야 하며 px를 길이 단위로 사용할 수 있습니다. 일부 프로젝트는 반응형 개발이 필요하며 이는 특정 상황에 따라 다릅니다. 요약 : 위 내용은 이 글의 전체 내용입니다. 모든 분들께 도움이 되었으면 좋겠습니다. 
이 기사에 대한 참조: https://www.html.cn/book/css/values/length/index.htm
위 내용은 웹 개발에 px 또는 rem을 사용해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7691
7691
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 REM(전체 이름 REMME)이란 무엇입니까?
Feb 21, 2024 pm 05:00 PM
REM(전체 이름 REMME)이란 무엇입니까?
Feb 21, 2024 pm 05:00 PM
REMME는 어떤 코인인가요? REMME는 매우 안전하고 분산된 네트워크 보안 및 신원 확인 솔루션을 제공하는 데 전념하는 블록체인 기술을 기반으로 하는 암호화폐입니다. 이 프로젝트는 분산 암호화 기술을 사용하여 사용자 인증 프로세스를 강화하고 단순화하여 보안과 효율성을 향상시키는 것을 목표로 합니다. REMME의 혁신은 블록체인의 불변성과 투명성을 활용하여 사용자에게 보다 신뢰할 수 있는 신원 확인 방법을 제공한다는 것입니다. REMME는 인증 정보를 블록체인에 저장함으로써 중앙 집중식 인증 시스템의 단일 실패 지점을 제거하고 데이터 도난 또는 변조 위험을 줄입니다. 이러한 블록체인 기반 인증 방식은 더욱 안전하고 신뢰할 수 있을 뿐만 아니라 현재 디지털 시대의 네트워크인 REMME에 대한 배경 지식도 제공합니다.
 CSS 레이아웃 단위의 진화와 적용: 픽셀에서 루트 요소의 글꼴 크기를 기반으로 하는 상대 단위로
Jan 05, 2024 pm 05:41 PM
CSS 레이아웃 단위의 진화와 적용: 픽셀에서 루트 요소의 글꼴 크기를 기반으로 하는 상대 단위로
Jan 05, 2024 pm 05:41 PM
px에서 rem까지: CSS 레이아웃 단위의 진화와 적용 소개: 프런트엔드 개발에서는 페이지 레이아웃을 구현하기 위해 CSS를 사용해야 하는 경우가 많습니다. 지난 몇 년 동안 CSS 레이아웃 단위는 진화하고 발전했습니다. 처음에는 요소의 크기와 위치를 설정하는 단위로 픽셀(px)을 사용했습니다. 그러나 반응형 디자인의 등장과 모바일 기기의 대중화로 인해 픽셀 단위는 점차 문제를 드러내고 있습니다. 이러한 문제를 해결하기 위해 새로운 단위 rem이 등장했고 점차 CSS 레이아웃에 널리 사용되었습니다. 하나
 CSS 단위 속성 최적화 팁: em, rem, px 및 vw/vh
Oct 20, 2023 pm 12:54 PM
CSS 단위 속성 최적화 팁: em, rem, px 및 vw/vh
Oct 20, 2023 pm 12:54 PM
CSS 단위 속성 최적화 팁: em, rem, px 및 vw/vh 소개: 웹 디자인 및 개발에서 CSS 단위 속성은 매우 중요한 역할을 합니다. 적절한 단위 속성을 올바르게 선택하고 사용하면 다양한 장치 및 화면 크기에서 페이지가 더욱 아름답고 일관되게 표시될 수 있습니다. 이 기사에서는 일반적으로 사용되는 CSS 단위 속성을 소개하고 독자가 이러한 최적화 기술을 더 잘 익히는 데 도움이 되는 특정 코드 예제를 제공합니다. em 단위: em 단위는 상위 요소의 글꼴 크기를 기준으로 계산됩니다. 예를 들어
 반응형 레이아웃의 적응 효과를 얻으려면 어떤 단위를 사용해야 합니까?
Jan 27, 2024 am 09:47 AM
반응형 레이아웃의 적응 효과를 얻으려면 어떤 단위를 사용해야 합니까?
Jan 27, 2024 am 09:47 AM
반응형 레이아웃에서는 적응 효과를 얻기 위해 어떤 종류의 단위가 사용됩니까? 모바일 기기의 대중화와 다양한 크기의 화면 등장으로 인해 반응형 레이아웃은 현대 웹 디자인 및 개발에서 중요한 개념이 되었습니다. 반응형 레이아웃을 통해 웹 페이지는 다양한 장치에 적응 효과를 얻고 사용자 경험을 향상시킬 수 있습니다. 반응형 레이아웃을 구현하는 과정에서는 레이아웃에 적합한 단위를 선택하는 것이 매우 중요합니다. 이 기사에서는 일반적으로 사용되는 몇 가지 단위를 소개하고 다양한 시나리오에서의 적용 가능성에 대해 논의합니다. 먼저, 가장 일반적인 것에 대해 논의해 보겠습니다.
 HTML5에서 px와 em의 차이점은 무엇입니까
Aug 19, 2022 pm 05:36 PM
HTML5에서 px와 em의 차이점은 무엇입니까
Aug 19, 2022 pm 05:36 PM
차이점: 1. 단위 길이가 다릅니다. px는 디지털 이미지 길이의 단위이고 em은 문자 너비의 배수입니다. 2. 상대 개체가 다르며 px는 모니터 화면 해상도에 상대적이며 em은 상대적입니다. 현재 개체 크기의 텍스트 글꼴로 변경됩니다. 3. px 값은 고정되어 있으며 사용자가 지정하는 값이므로 계산이 더 쉽습니다. em 값은 고정되지 않으며 em은 상위 요소의 글꼴 크기를 상속합니다.
 CSS 단위 속성 안내: em, rem, px 및 vw/vh
Oct 25, 2023 am 10:37 AM
CSS 단위 속성 안내: em, rem, px 및 vw/vh
Oct 25, 2023 am 10:37 AM
CSS 단위 속성 안내: em, rem, px 및 vw/vh CSS 스타일을 작성할 때 적절한 단위 속성을 선택하는 것이 매우 중요합니다. 이 기사에서는 일반적으로 사용되는 여러 단위 속성인 em, rem, px 및 vw/vh를 소개하고 특정 코드 예제를 제공합니다. emem(글꼴 크기 단위)은 상위 요소의 글꼴 크기에 상대적인 단위입니다. 상위 요소의 글꼴 크기가 16px인 경우 1em은 16px과 같습니다. em이 다른 속성(예: 너비, 높이 등)에 사용되는 경우에도 상위 요소를 기준으로 합니다.
 Vue 모바일 단말기에서 1px 픽셀 문제를 해결하는 방법
Jun 30, 2023 pm 06:21 PM
Vue 모바일 단말기에서 1px 픽셀 문제를 해결하는 방법
Jun 30, 2023 pm 06:21 PM
Vue 개발에서 모바일 측의 1px 픽셀 문제를 해결하는 방법 모바일 인터넷의 급속한 발전으로 모바일 애플리케이션에 대한 수요가 날로 증가하고 있습니다. 그러나 모바일 장치 화면 크기와 픽셀 밀도의 다양성은 개발자에게 특정한 과제를 안겨줍니다. 일반적인 문제 중 하나는 모바일에서 1px 픽셀 문제입니다. 이 글에서는 Vue 개발에서 모바일 측의 1px 픽셀 문제를 해결하는 방법을 소개합니다. 문제의 근원 모바일 측의 1px 픽셀 문제의 근원은 모바일 장치의 물리적 픽셀과 장치 독립적인 픽셀 간의 불일치에 있습니다. 장치 독립적 픽셀(CSS와 유사
 일반적으로 사용되는 CSS 길이 단위는 무엇입니까?
Feb 19, 2024 pm 09:10 PM
일반적으로 사용되는 CSS 길이 단위는 무엇입니까?
Feb 19, 2024 pm 09:10 PM
CSS에서 가장 일반적으로 사용되는 길이 단위는 픽셀(px), 백분율(%), rem, em, vh, vw, pt, cm, mm, in 등입니다. 이 단위는 요소의 너비, 높이, 테두리 크기, 글꼴 크기 등을 설정하는 데 사용할 수 있습니다. 픽셀(px) 단위는 가장 일반적으로 사용되는 단위 중 하나입니다. 전자 화면의 물리적 픽셀을 기준으로 계산된 고정 길이 단위입니다. 다음은 코드 예시입니다: div{width:200px;heigh




