두 인라인 요소 사이에 줄 바꿈을 추가하는 방법
Apr 15, 2019 pm 02:06 PM내부 링크 요소는 일반적으로 의미 수준에 따른 기본 요소입니다. 텍스트나 기타 인라인 요소만 수용할 수 있습니다. 예를 들어 텍스트와 같은 요소는 각 문자 사이에 가로로 정렬되고 자동으로 오른쪽 끝으로 줄 바꿈됩니다. 두 인라인 요소 사이에 줄바꿈을 추가하시겠습니까?
이 글에서는 두 인라인 요소 사이에 줄 바꿈을 추가하는 방법을 소개합니다.

두 개의 인라인 요소가 필요하고 그 중 하나가 다른 요소 안에 다음 줄을 삽입하는 경우 의사 요소를 추가하여 이를 수행할 수 있습니다: afterwith content:'a'. 및 공백:pre
구체적인 코드 예를 살펴보겠습니다
HTML 코드:
1 2 3 4 |
|
CSS code
1 2 3 4 5 6 |
|
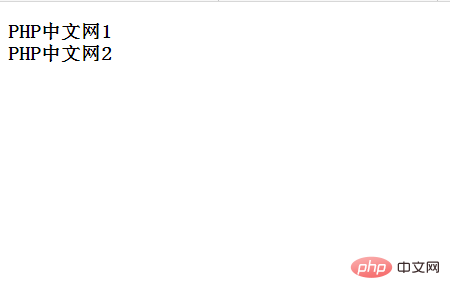
실행 결과는 다음과 같습니다. 결과에서 볼 수 있듯이, 텍스트가 두 개가 됩니다.

이 기사는 여기까지입니다. 더 흥미로운 콘텐츠를 보려면 PHP 중국어 웹사이트의 CSS Video Tutorial 칼럼을 주목하세요! ! !
위 내용은 두 인라인 요소 사이에 줄 바꿈을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7286
7286
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29
 Smart Forms 프레임 워크로 JavaScript 연락처 양식 작성
Mar 07, 2025 am 11:33 AM
Smart Forms 프레임 워크로 JavaScript 연락처 양식 작성
Mar 07, 2025 am 11:33 AM
Smart Forms 프레임 워크로 JavaScript 연락처 양식 작성
 5 개의 최고의 PHP 양식 빌더 (및 3 개의 무료 스크립트) 비교
Mar 04, 2025 am 10:22 AM
5 개의 최고의 PHP 양식 빌더 (및 3 개의 무료 스크립트) 비교
Mar 04, 2025 am 10:22 AM
5 개의 최고의 PHP 양식 빌더 (및 3 개의 무료 스크립트) 비교










