MVC 디자인 패턴이란 무엇입니까?
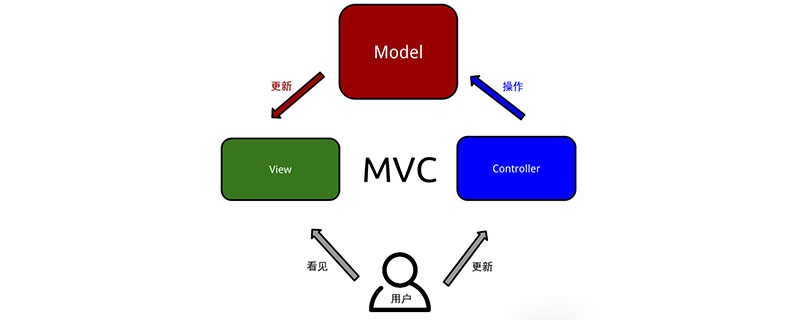
Model View Controller는 MVC의 약어로 Model View Controller입니다. MVC 디자인 패턴은 애플리케이션이 데이터 모델, 표현 정보 및 제어 정보로 구성됨을 지정합니다. 패턴을 사용하려면 각 패턴을 고유한 개체로 분리해야 합니다.
MVC는 아키텍처 패턴에 더 가깝지만 완전한 애플리케이션에는 적합하지 않습니다. MVC는 주로 애플리케이션의 UI 상호 작용 계층과 관련이 있습니다. 여전히 비즈니스 논리 계층과 일부 서비스 계층 및 데이터 액세스 계층이 필요할 수 있습니다.

Model에는 순수한 애플리케이션 데이터만 포함되며 사용자에게 데이터를 표시하는 방법을 설명하는 논리는 포함되어 있지 않습니다.
View모델의 데이터를 사용자에게 표시합니다. 뷰는 모델의 데이터에 액세스하는 방법을 알고 있지만 해당 데이터가 무엇을 의미하는지 또는 사용자가 이를 조작하기 위해 무엇을 할 수 있는지 전혀 모릅니다.
Controller는 뷰와 모델 사이에 존재합니다. 뷰(또는 기타 외부 소스)에 의해 트리거된 이벤트를 수신하고 이러한 이벤트에 대해 적절한 응답을 수행합니다. 대부분의 경우 응답은 모델에서 메서드를 호출하는 것입니다. 뷰와 모델은 알림 메커니즘을 통해 연결되므로 이 작업의 결과는 자동으로 뷰에 반영됩니다.
MVC 디자인 패턴의 예를 살펴보겠습니다.
class Student
{
private String rollNo;
private String name;
public String getRollNo()
{
return rollNo;
}
public void setRollNo(String rollNo)
{
this.rollNo = rollNo;
}
public String getName()
{
return name;
}
public void setName(String name)
{
this.name = name;
}
}
class StudentView
{
public void printStudentDetails(String studentName, String studentRollNo)
{
System.out.println("学生: ");
System.out.println("姓名: " + studentName);
System.out.println("编号: " + studentRollNo);
}
}
class StudentController
{
private Student model;
private StudentView view;
public StudentController(Student model, StudentView view)
{
this.model = model;
this.view = view;
}
public void setStudentName(String name)
{
model.setName(name);
}
public String getStudentName()
{
return model.getName();
}
public void setStudentRollNo(String rollNo)
{
model.setRollNo(rollNo);
}
public String getStudentRollNo()
{
return model.getRollNo();
}
public void updateView()
{
view.printStudentDetails(model.getName(), model.getRollNo());
}
}
class MVCPattern
{
public static void main(String[] args)
{
Student model = retriveStudentFromDatabase();
StudentView view = new StudentView();
StudentController controller = new StudentController(model, view);
controller.updateView();
controller.setStudentName("Vikram Sharma");
controller.updateView();
}
private static Student retriveStudentFromDatabase()
{
Student student = new Student();
student.setName("Lokesh Sharma");
student.setRollNo("15UCS157");
return student;
}
}출력:
学生: 姓名: Lokesh Sharma 编号: 15UCS157 学生: 姓名: Vikram Sharma 编号: 15UCS157
장점
• 여러 개발자가 모델, 컨트롤러 및 뷰에 대해 동시에 작업할 수 있습니다.
• MVC는 컨트롤러에서 관련 작업의 논리적 그룹화를 지원합니다. 특정 모델에 대한 보기도 함께 그룹화됩니다.
• 모델은 여러 보기를 가질 수 있습니다.
단점
• 프레임 탐색은 새로운 추상화 계층을 도입하고 사용자가 MVC의 분해 표준에 적응해야 하기 때문에 복잡할 수 있습니다.
• 다양한 기술에 대한 지식이 일반화됩니다. MVC를 사용하는 개발자는 다양한 기술에 능숙해야 합니다
위 내용은 MVC 디자인 패턴이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7704
7704
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 ALIPAY PHP SDK 전송 오류 : '클래스 부호 데이터를 선언 할 수 없음'의 문제를 해결하는 방법은 무엇입니까?
Apr 01, 2025 am 07:21 AM
ALIPAY PHP SDK 전송 오류 : '클래스 부호 데이터를 선언 할 수 없음'의 문제를 해결하는 방법은 무엇입니까?
Apr 01, 2025 am 07:21 AM
Alipay PHP ...
 세션 납치는 어떻게 작동하며 PHP에서 어떻게 완화 할 수 있습니까?
Apr 06, 2025 am 12:02 AM
세션 납치는 어떻게 작동하며 PHP에서 어떻게 완화 할 수 있습니까?
Apr 06, 2025 am 12:02 AM
세션 납치는 다음 단계를 통해 달성 할 수 있습니다. 1. 세션 ID를 얻으십시오. 2. 세션 ID 사용, 3. 세션을 활성 상태로 유지하십시오. PHP에서 세션 납치를 방지하는 방법에는 다음이 포함됩니다. 1. 세션 _regenerate_id () 함수를 사용하여 세션 ID를 재생산합니다. 2. 데이터베이스를 통해 세션 데이터를 저장하십시오.
 JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT는 주로 신분증 인증 및 정보 교환을 위해 당사자간에 정보를 안전하게 전송하는 데 사용되는 JSON을 기반으로 한 개방형 표준입니다. 1. JWT는 헤더, 페이로드 및 서명의 세 부분으로 구성됩니다. 2. JWT의 작업 원칙에는 세 가지 단계가 포함됩니다. JWT 생성, JWT 확인 및 Parsing Payload. 3. PHP에서 인증에 JWT를 사용하면 JWT를 생성하고 확인할 수 있으며 사용자 역할 및 권한 정보가 고급 사용에 포함될 수 있습니다. 4. 일반적인 오류에는 서명 검증 실패, 토큰 만료 및 대형 페이로드가 포함됩니다. 디버깅 기술에는 디버깅 도구 및 로깅 사용이 포함됩니다. 5. 성능 최적화 및 모범 사례에는 적절한 시그니처 알고리즘 사용, 타당성 기간 설정 합리적,
 확실한 원칙과 PHP 개발에 적용되는 방법을 설명하십시오.
Apr 03, 2025 am 12:04 AM
확실한 원칙과 PHP 개발에 적용되는 방법을 설명하십시오.
Apr 03, 2025 am 12:04 AM
PHP 개발에서 견고한 원칙의 적용에는 다음이 포함됩니다. 1. 단일 책임 원칙 (SRP) : 각 클래스는 하나의 기능 만 담당합니다. 2. Open and Close Principle (OCP) : 변경은 수정보다는 확장을 통해 달성됩니다. 3. Lisch의 대체 원칙 (LSP) : 서브 클래스는 프로그램 정확도에 영향을 미치지 않고 기본 클래스를 대체 할 수 있습니다. 4. 인터페이스 격리 원리 (ISP) : 의존성 및 사용되지 않은 방법을 피하기 위해 세밀한 인터페이스를 사용하십시오. 5. 의존성 반전 원리 (DIP) : 높고 낮은 수준의 모듈은 추상화에 의존하며 종속성 주입을 통해 구현됩니다.
 phpstorm에서 CLI 모드를 디버그하는 방법은 무엇입니까?
Apr 01, 2025 pm 02:57 PM
phpstorm에서 CLI 모드를 디버그하는 방법은 무엇입니까?
Apr 01, 2025 pm 02:57 PM
phpstorm에서 CLI 모드를 디버그하는 방법은 무엇입니까? PHPStorm으로 개발할 때 때때로 CLI (Command Line Interface) 모드에서 PHP를 디버그해야합니다 ...
 시스템 재시작 후 UnixSocket의 권한을 자동으로 설정하는 방법은 무엇입니까?
Mar 31, 2025 pm 11:54 PM
시스템 재시작 후 UnixSocket의 권한을 자동으로 설정하는 방법은 무엇입니까?
Mar 31, 2025 pm 11:54 PM
시스템이 다시 시작된 후 UnixSocket의 권한을 자동으로 설정하는 방법. 시스템이 다시 시작될 때마다 UnixSocket의 권한을 수정하려면 다음 명령을 실행해야합니다.
 PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
정적 바인딩 (정적 : :)는 PHP에서 늦은 정적 바인딩 (LSB)을 구현하여 클래스를 정의하는 대신 정적 컨텍스트에서 호출 클래스를 참조 할 수 있습니다. 1) 구문 분석 프로세스는 런타임에 수행됩니다. 2) 상속 관계에서 통화 클래스를 찾아보십시오. 3) 성능 오버 헤드를 가져올 수 있습니다.
 PHP의 CURL 라이브러리를 사용하여 JSON 데이터가 포함 된 게시물 요청을 보내는 방법은 무엇입니까?
Apr 01, 2025 pm 03:12 PM
PHP의 CURL 라이브러리를 사용하여 JSON 데이터가 포함 된 게시물 요청을 보내는 방법은 무엇입니까?
Apr 01, 2025 pm 03:12 PM
PHP 개발에서 PHP의 CURL 라이브러리를 사용하여 JSON 데이터를 보내면 종종 외부 API와 상호 작용해야합니다. 일반적인 방법 중 하나는 컬 라이브러리를 사용하여 게시물을 보내는 것입니다 ...




