float로 인한 상위 요소 붕괴 문제 해결
float 부동으로 인한 상위 요소 붕괴에 대한 해결책은 다음과 같습니다: 상위 요소의 높이를 설정하고, 마지막 하위 요소 뒤에 빈 div를 설정하고, float를 지우기 위해 Clear를 사용하고, 다음에 대해 Overflow:hidden을 설정합니다. 가상 클래스 뒤에 추가
웹 페이지를 레이아웃할 때 float 속성이 자주 사용되지만, 상위 요소 아래의 하위 요소를 float로 설정하면 상위 요소가 접힙니다. 다음 글에서는 플로팅으로 인한 상위 요소 붕괴 문제를 해결하는 방법을 자세히 소개하겠습니다. 이는 확실한 참고 효과가 있으며 모든 분들께 도움이 되기를 바랍니다.
#🎜 🎜##🎜🎜 #
CSS 튜토리얼】# 🎜🎜##🎜 🎜#요소의 상위 요소에 배경색을 설정하고 하위 요소에 float를 설정하면 상위 요소의 배경색이 사라지고 상위 요소에 테두리가 있는 경우를 볼 수 있습니다. , 부동 요소가 테두리를 열 수 없음을 알 수 있습니다.
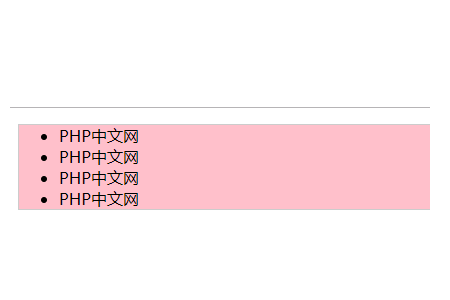
예: li에 부동 소수점이 설정되지 않음<ul style="background: pink;border: 1px solid #ccc"> <li>PHP中文网</li> <li>PHP中文网</li> <li>PHP中文网</li> <li>PHP中文网</li> </ul>
렌더링:
#🎜🎜 #
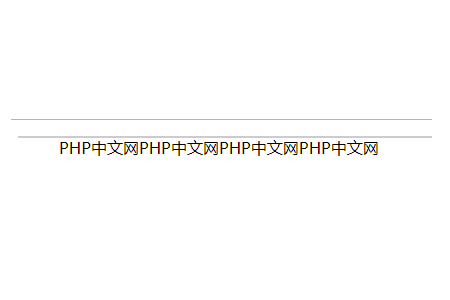
<ul style="background: pink;border: 1px solid #ccc"> <li style="float: left;list-style: none;">PHP中文网</li> <li style="float: left;list-style: none;">PHP中文网</li> <li style="float: left;list-style: none;">PHP中文网</li> <li style="float: left;list-style: none;">PHP中文网</li> </ul>
#🎜 🎜 #
위 그림에서 볼 수 있듯이 자식 요소를 float로 설정하면 부모 요소의 내용이 늘어나지 않습니다. 즉, 요소가 부동으로 설정된 후에는 더 이상 전체 문서 흐름의 관할권 내에 있지 않습니다. 그러면 이전에 상위 요소에 존재했던 해당 높이가 이때 상위 요소와 함께 더 이상 존재하지 않게 됩니다. 요소는 기본적으로 콘텐츠가 없는 것으로 설정되며(전제: 상위 요소에 대해 고정 높이가 설정되지 않았음을 의미합니다. 상위 요소 자체에 고정 높이가 있으면 이러한 상황이 발생하지 않습니다) ##🎜 축소가 발생합니다. 🎜#
(1) 상위 요소에 높이 추가
이 방법으로는 높이를 확인할 수 없으며 높이를 설정하려면 여러 번 시도해야 합니다. 
<ul style="height:200px;background: pink;border: 1px solid #ccc">
<div style="clear:both;"></div>
<ul style="background: pink;border: 1px solid #ccc;overflow: hidden;">
.parent:after{
content:"";
display:block;
clear:both;
}위 내용은 float로 인한 상위 요소 붕괴 문제 해결의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 105
105
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






