JS에서 데이터 유형을 결정하는 방법은 무엇입니까?
JS에서 데이터 유형을 결정하는 방법은 다음과 같습니다. typeof 메서드는 유형의 문자열 형식을 반환하는 데 사용되며, instanceof 메서드는 프로토타입을 결정하는 데 사용됩니다. 생성자 메서드 및 Object.prototype.toString 메서드

【추천 강좌: JavaScript 튜토리얼】#🎜🎜 #
Method 1: typeof 메소드typeof는 연산자이고 오른쪽은 단항 표현식이며 이 표현식의 데이터 유형을 반환합니다. 반환된 결과는 숫자, 부울, 기호, 문자열, 객체, 정의되지 않음, 함수 등을 포함하여 이 유형의 문자열 형식으로 표현됩니다.
반환 값은 다음과 같은 유형으로 구분됩니다.기본 유형의 경우. 객체를 반환하는 null 값을 제외하고 나머지는 모두 올바른 결과를 반환합니다
참조 값의 경우 함수 유형을 반환하는 함수를 제외하고 다른 모든 항목은 객체 유형을 반환합니다
예: # 🎜 🎜#
<script type="text/javascript">
var a = "string";
console.log(a); //string
var a = 1;
console.log(typeof a); //number
var a = false;
console.log(typeof a); //boolean
var a;
console.log(typeof a); //undfined
var a = null;
console.log(typeof a); //object
var a = document;
console.log(typeof a); //object
var a = [];
console.log(a); //[]
var a = function() {};
console.log(typeof a) //function
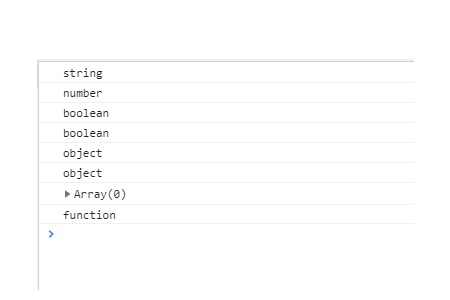
</script>렌더링:
 방법 2 : 인스턴스 메서드
방법 2 : 인스턴스 메서드
instanceof는 A가 B의 인스턴스인지 확인하는 데 사용됩니다. 표현식은 A 인스턴스 B입니다. A가 B의 인스턴스이면 true를 반환하고, 그렇지 않으면 false를 반환합니다. . 여기서 특별한 주의가 필요한 것은 인스턴스 오브(instanceof)가 프로토타입을 감지한다는 것입니다.
<script type="text/javascript"> var a=[]; console.log(a instanceof Array) </script>
반환된 결과: true
방법 3: 생성자 메서드
함수가 정의되면 JS 엔진은 함수에 프로토타입 프로토타입을 추가한 다음 프로토타입에 생성자 속성을 추가하고 함수에 대한 참조를 가리키도록 합니다.
var f = new F()를 실행하면 F는 생성자로 취급되며, f는 F의 인스턴스 객체입니다. 이때, F의 프로토타입 생성자가 f에 전달되므로 f.constructor == F
Method 4: Object.prototype.toString 메소드 
toString은 객체 프로토타입 객체에 대한 메소드입니다. 이 메소드는 기본적으로 호출자의 특정 유형을 반환합니다. 더 엄밀히 말하면 toString이 가리키는 객체 유형입니다. 반환된 유형 형식은 [object, xxx]이고, xxx는 문자열, 숫자, 부울, 정의되지 않음, Null, 함수, 날짜, 배열, RegExp, 오류, HTMLDocument 등을 포함한 특정 데이터 유형입니다. 이 방법을 통해. console.log(Object.prototype.toString.call(num));
console.log(Object.prototype.toString.call('')) ;
console.log(Object.prototype.toString.call(1)) ;
console.log(Object.prototype.toString.call(true)) ;
console.log(Object.prototype.toString.call(null)) ;
console.log(Object.prototype.toString.call(new Function()) );
console.log(Object.prototype.toString.call(new Date())) ;
console.log(Object.prototype.toString.call([])) ;
console.log(Object.prototype.toString.call(document)) ;
console.log(Object.prototype.toString.call(window) );
요약: 위 내용은 이 글의 전체 내용입니다. 좋아요, 모두에게 도움이 되길 바랍니다
위 내용은 JS에서 데이터 유형을 결정하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7909
7909
 15
15
 1652
1652
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1248
1248
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Zustand 비동기 작동 : Usestore가 얻은 최신 상태를 보장하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:09 PM
Zustand 비동기 작동 : Usestore가 얻은 최신 상태를 보장하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:09 PM
zustand 비동기 작업의 데이터 업데이트 문제. Zustand State Management Library를 사용할 때는 종종 비동기 작업이시기 적절하게 발생하는 데이터 업데이트 문제가 발생합니다. � ...




