Props 속성을 설정하는 방법
Apr 22, 2019 pm 03:50 PM
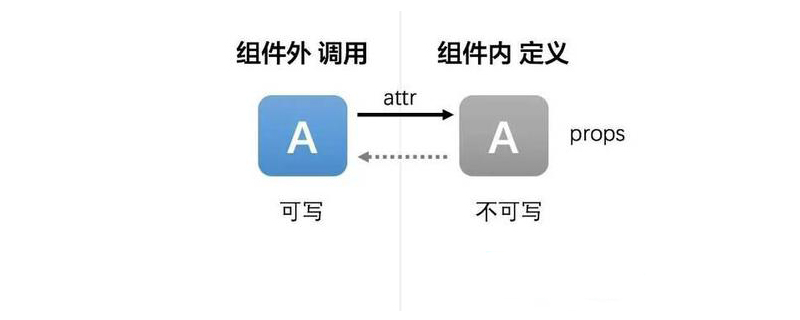
Props(속성)
props에 포함된 속성은 컴포넌트 속성과 일대일로 대응됩니다. 정보 전송을 담당합니다
1. 상위 구성 요소는 하위 구성 요소에 데이터를 전송합니다
//定义webName组件,负责输出名字
var webName = React.createClass({
render : function() {
return <h1>{this.props.webname} </h1>;
}
})
//定义webLink组件,负责跳转链接
var webLink = React.createClass({
render : function() {
return <a href={this.props.weblink}>{this.props.weblink}</a>
}
})
var webShow = React.createClass({
render : function(){
<div>
<webName webname={this.props.webname}/>
<webLink weblink={this.props.weblink}/>
</div>
}
})
//渲染
ReactDom.render{
return function() {
<webShow webname = "hellp" weblink = "www.baidu.com" />,
document.getElementById("container")
}
}2. 기본 속성 설정
정적 defaultProps = {}
export default class MyView extends Component {
static defaultProps = {
age: 12,
sex: '男'
}
render() {
return <Text
style={{backgroundColor: 'cyan'}}>
你好{this.props.name}{'\n'}年龄{this.props.age}{'\n'}性别{this.props.sex}
</Text>
}
}의 고정 형식을 통해 구성 요소에 기본 속성을 추가합니다. . 속성 확인
정적 propTypes = {}의 고정 형식을 통해 속성의 형식을 설정합니다. 예를 들어 age를 숫자 유형으로 설정합니다.
var title = React.createClass({
propTypes={
//title类型必须是字符串
title : React.PropTypes.string.isRequired
},
render : function() {
return <h1>{this.props.title}</h1>
}
})확장 연산자...는 ES6 구문의 새로운 기능입니다. ...this.porps, 상위 구성 요소의 모든 속성을 하위 구성 요소에 복사하는 구문
2 상위 구성 요소는 호출 함수를 하위 구성 요소에 전달하여 상위 구성 요소에 메시지를 알립니다.
3은 하위 컴포넌트의 논리적 판단, 렌더링 스타일 등을 나타내는 표식으로 사용됩니다.
4개의 자식은 컴포넌트에 해당하는 속성이 아닌 컴포넌트의 모든 자식 노드를 나타냅니다.
//定义webName组件,负责输出名字
var listCompont = React.createClass({
render : function() {
return
<ul>
{
/**
* 列表项内容不固定,需要在创建模版时确定。利用this.props.children传递显示内容
* 获取到内容后,需要遍历children,逐项设置。利用React.Children.map方法
**/
React.Children.map(this.props.children,function(child) {
//child是遍历得到父组件子节点
return <li>{child}</li>;
})
}
</ul>;
}
})
//渲染
ReactDom.render{
{
<listCompont>
<h1>hello</h1>
<a href="link">"www.baidu.com"</a>
</listCompont>
},
document.getElementById("container")
}요약: 위 내용이 이 글의 전체 내용입니다. 모든 분들께 도움이 되었으면 좋겠습니다
위 내용은 Props 속성을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7306
7306
 9
9
 1623
1623
 14
14
 1344
1344
 46
46
 1259
1259
 25
25
 1207
1207
 29
29
 Douyin에 작품을 게시할 예정 시간을 어떻게 설정하나요? 비디오 지속 시간은 어떻게 설정합니까?
Mar 27, 2024 pm 06:11 PM
Douyin에 작품을 게시할 예정 시간을 어떻게 설정하나요? 비디오 지속 시간은 어떻게 설정합니까?
Mar 27, 2024 pm 06:11 PM
Douyin에 작품을 게시할 예정 시간을 어떻게 설정하나요? 비디오 지속 시간은 어떻게 설정합니까?
 Douyin 태그는 어디에 설정되어 있나요? 정확하게 푸시될 수 있도록 태그를 어떻게 지정해야 합니까?
Mar 27, 2024 am 11:01 AM
Douyin 태그는 어디에 설정되어 있나요? 정확하게 푸시될 수 있도록 태그를 어떻게 지정해야 합니까?
Mar 27, 2024 am 11:01 AM
Douyin 태그는 어디에 설정되어 있나요? 정확하게 푸시될 수 있도록 태그를 어떻게 지정해야 합니까?
 웨이보 중간에 워터마크 설정하는 방법_웨이보 중간에 워터마크 설정하는 방법
Mar 29, 2024 pm 03:31 PM
웨이보 중간에 워터마크 설정하는 방법_웨이보 중간에 워터마크 설정하는 방법
Mar 29, 2024 pm 03:31 PM
웨이보 중간에 워터마크 설정하는 방법_웨이보 중간에 워터마크 설정하는 방법











