ueditor 서식 있는 텍스트 편집기가 이미지의 도메인 간 업로드를 구현하는 방법
이 글은 주로 ueditor 서식 있는 텍스트 편집기에서 도메인 간에 이미지를 업로드하는 방법과 과정을 소개합니다. 관심 있는 친구들이 알아두면 도움이 될 것입니다.
Baidu Rich Text Editor를 사용하여 사진을 업로드하는 과정에서 별도의 사진 서버가 있는 경우 업로드된 사진을 사진 서버에 넣어야 합니다. img.com에 저장해야 하는데, 여기에는 이미지의 도메인 간 업로드가 포함되며, ueditor의 공식 문서에는 단일 이미지의 도메인 간 업로드가 지원되지 않는다고 나와 있습니다. 인터넷, document.domain 추가, 전체 도메인 이름 구성 등의 작업이 호랑이처럼 치열했습니다. ueditor의 데모 파일을 주의 깊게 연구한 결과 매우 간단합니다. 데모에서 두 개의 필드만 수정하면 됩니다. 여기에 코드를 추가하고 업로드 인터페이스를 작성하기만 하면 됩니다.
먼저 페이지 ueditor를 소개합니다. 편집기, 여기서 말할 것은 많지 않습니다. 이전 기사를 참조할 수 있습니다. Baidu 서식 있는 텍스트 편집기 ueditor에 Html을 삽입하는 방법, 여기 기본적으로 아래와 같이 ueditor 소개를 구현했습니다.

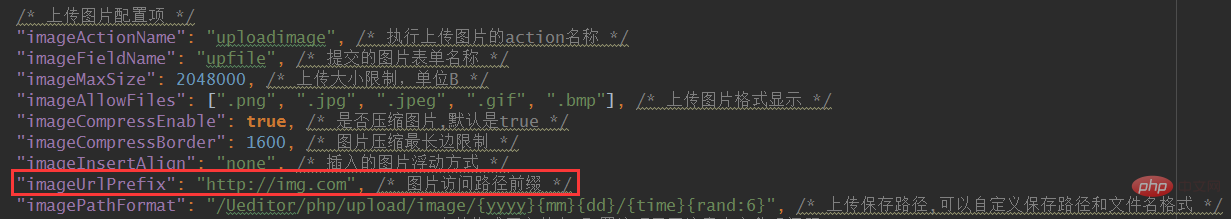
1. 이때 업로드한 이미지는 로컬에 저장됩니다. 도메인을 넘어 다른 서버로 전송하려면 ueditor/php/config에서 이미지 구성 항목 imageUrlPrefix을 구성해야 합니다. .json 구성 파일에 도메인 이름이 추가되므로 이미지를 업로드한 후 반환되는 것은 전체 경로 이미지이며 어디에서나 표시할 수 있습니다. 여기서는 클라이언트 a.com으로 편집합니다. 서버는 이미지를 업로드합니다. img.com이므로 imageUrlPrefix는 http://img.com으로 구성됩니다. http://:

2가 포함된 전체 도메인 이름이어야 합니다. ueditor/php/Uploader.class.php 파일을 수정하고 upFile() 메소드를 찾아야 합니다. 이 메소드는 데모에서 파일을 업로드하는 주요 처리 방법입니다. 이 업로드 방법을 수정하는 것이 프록시 페이지를 만드는 것보다 간단합니다. 또는 js를 추가하면 여러 페이지가 소개되어도 문제가 없습니다.
private function upFile()
{
$file = $this->file = $_FILES[$this->fileField];
if (!$file) {
$this->stateInfo = $this->getStateInfo("ERROR_FILE_NOT_FOUND");
return;
}
if ($this->file['error']) {
$this->stateInfo = $this->getStateInfo($file['error']);
return;
} else if (!file_exists($file['tmp_name'])) {
$this->stateInfo = $this->getStateInfo("ERROR_TMP_FILE_NOT_FOUND");
return;
} else if (!is_uploaded_file($file['tmp_name'])) {
$this->stateInfo = $this->getStateInfo("ERROR_TMPFILE");
return;
}
$this->oriName = $file['name'];
$this->fileSize = $file['size'];
$this->fileType = $this->getFileExt();
$this->fullName = $this->getFullName();
$this->filePath = $this->getFilePath();
$this->fileName = $this->getFileName();
$dirname = dirname($this->filePath);
//检查文件大小是否超出限制
if (!$this->checkSize()) {
$this->stateInfo = $this->getStateInfo("ERROR_SIZE_EXCEED");
return;
}
//检查是否不允许的文件格式
if (!$this->checkType()) {
$this->stateInfo = $this->getStateInfo("ERROR_TYPE_NOT_ALLOWED");
return;
}
//创建目录失败
if (!file_exists($dirname) && !mkdir($dirname, 0777, true)) {
$this->stateInfo = $this->getStateInfo("ERROR_CREATE_DIR");
return;
} else if (!is_writeable($dirname)) {
$this->stateInfo = $this->getStateInfo("ERROR_DIR_NOT_WRITEABLE");
return;
}
//移动文件
if (!(move_uploaded_file($file["tmp_name"], $this->filePath) && file_exists($this->filePath))) { //移动失败
$this->stateInfo = $this->getStateInfo("ERROR_FILE_MOVE");
} else { //移动成功
$this->stateInfo = $this->stateMap[0];
}
/**
*此处上面的代码都是demo内的源代码不需要改,下面才是我加上的需要敲黑板划重点的地方,说一下思路,上面的代码会在本地生成上传的图片内容,然后我们就可以拿到上传的文件的全路径,
*拿到全路径再调用事先封装好的上传接口上传到图片服务器即可,由于第一步配置了图片服务器的域名,所以最后返回给编辑器窗口的图片路径已经是带域名的全路径啦
*/
$imgPath = '@'.$dirname.'/'.$this->fileName;//获取生成的本地文件完整路径
//发送请求的参数
$data = [
'myFile'=>$imgPath,
'imgType'=>4
];
$serverUrl = 'http://img.com/api/image.action'; //请求地址
$ch = curl_init(); //初始化
curl_setopt($ch, CURLOPT_URL, $serverUrl);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_POST, true);
//https协议需要以下两行,否则请求不成功
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false);
//post方法所需要的参数
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
curl_setopt($ch, CURLOPT_HTTPHEADER, array());
$result = curl_exec($ch);
curl_close($ch);
$result = json_decode($result,true); //将接口返回的json数据转为数组
$this->fullName = $result['imgUrlNormal']; //重置要返回给编辑器窗口的图片路径,这一步可以让图片在编辑器内正常显示图片
}3. 이 두 곳을 변경한 후 이미지 업로드를 위한 인터페이스를 직접 작성하고 위의 요청 주소를 캐시에 저장하세요. 인터페이스 주소는 비교적 간단하며 여기에는 게시하지 않겠습니다. 이렇게 하면 단일 사진이 될 수도 있고 여러 장의 사진이 될 수도 있습니다. 간단하고 이해하기 쉽고 편리합니다! ! !
관련 튜토리얼: HTML 비디오 튜토리얼
위 내용은 ueditor 서식 있는 텍스트 편집기가 이미지의 도메인 간 업로드를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7369
7369
 15
15
 1628
1628
 14
14
 1354
1354
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
Mar 04, 2025 pm 12:32 PM
공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
Mar 04, 2025 pm 12:32 PM
공식 계정 웹 페이지 업데이트 캐시, 이것은 간단하고 간단하며 냄비를 마시기에 충분히 복잡합니다. 공식 계정 기사를 업데이트하기 위해 열심히 노력했지만 사용자는 여전히 기존 버전을 열었습니까? 이 기사에서는이 뒤에있는 비틀기와 회전을 살펴 보고이 문제를 우아하게 해결하는 방법을 살펴 보겠습니다. 읽은 후에는 다양한 캐싱 문제를 쉽게 처리 할 수있어 사용자가 항상 가장 신선한 콘텐츠를 경험할 수 있습니다. 기본 사항에 대해 먼저 이야기 해 봅시다. 액세스 속도를 향상시키기 위해 브라우저 또는 서버는 일부 정적 리소스 (예 : 그림, CSS, JS) 또는 페이지 컨텐츠를 저장합니다. 다음에 액세스 할 때 다시 다운로드하지 않고도 캐시에서 직접 검색 할 수 있으며 자연스럽게 빠릅니다. 그러나 이것은 또한 양날의 검입니다. 새 버전은 온라인입니다.
 웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
Mar 04, 2025 pm 02:39 PM
웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
Mar 04, 2025 pm 02:39 PM
이 기사는 CSS를 사용한 웹 페이지에 효율적인 PNG 테두리 추가를 보여줍니다. CSS는 JavaScript 또는 라이브러리에 비해 우수한 성능을 제공하며, 미묘하거나 눈에 띄는 효과를 위해 테두리 너비, 스타일 및 색상 조정 방법을 자세히 설명합니다.
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.




