Vue 데이터의 양방향 바인딩 원리를 이해하는 방법
Vue 데이터 양방향 바인딩의 원리는 "게시자-구독자" 모델과 결합된 데이터 하이재킹을 통해 달성됩니다. 먼저 데이터를 모니터링한 다음 모니터링되는 속성이 변경되면 구독자에게 업데이트 여부를 알려줍니다. 업데이트되면 해당 업데이트 기능이 실행되어 뷰를 업데이트합니다.

Vue 데이터 양방향 바인딩 원칙은 게시자-구독자 모델과 결합된 데이터 하이재킹을 통해 구현됩니다. 먼저 데이터를 모니터링한 다음 모니터링되는 속성이 변경되면 구독자에게 업데이트 여부를 알려줍니다. 업데이트되면 해당 업데이트 기능이 실행되어 뷰가 업데이트됩니다

[추천 과정: Vue Tutorial]
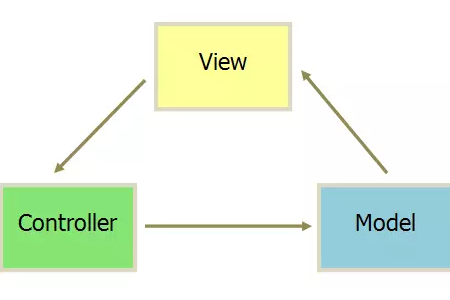
MVC 모드
이전 MVC 모드는 단방향 바인딩이므로 Model은 View에 바인딩되어 있으며 JavaScript 코드로 Model을 업데이트하면 View가 자동으로 업데이트됩니다

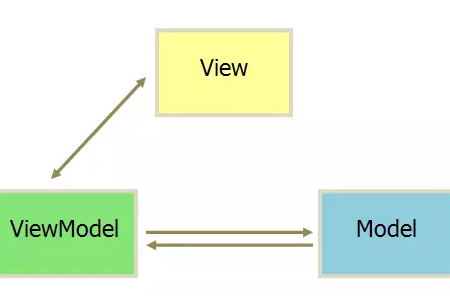
MVVM 모드
MVVM 모드는 Model–View–ViewModel 모드입니다. View의 변경 사항이 ViewModel에 자동으로 반영되고 그 반대의 경우도 마찬가지라는 것을 인식합니다. 양방향 바인딩에 대한 이해는 사용자가 뷰를 업데이트하면 모델의 데이터가 자동으로 업데이트된다는 것입니다. 이 상황은 양방향 바인딩입니다. 좀 더 자세히 설명하면 단방향 바인딩을 기반으로 입력 요소인 input, textare 등에 변경(입력) 이벤트를 추가하여(변경 이벤트가 발생하고 View의 상태가 업데이트됨) 동적으로 모델을 수정하세요.

양방향 바인딩의 원리
vue 데이터 양방향 바인딩은 게시자-구독자 모델과 결합된 데이터 하이재킹을 통해 달성됩니다.
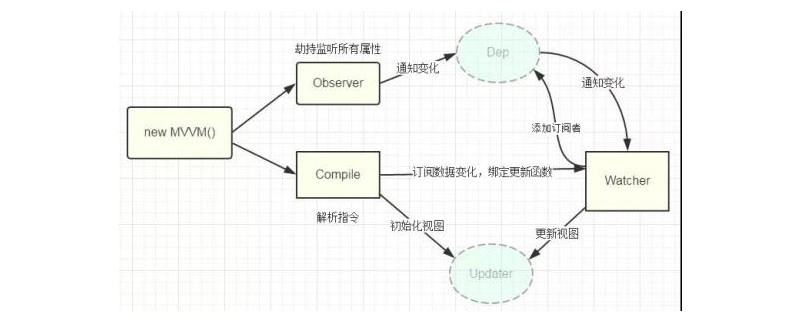
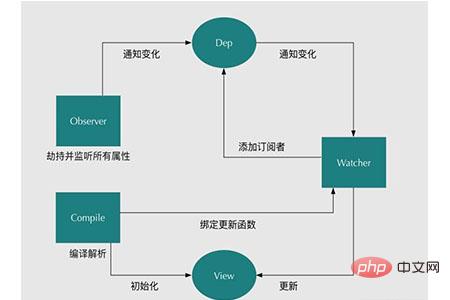
우리는 이미 데이터의 양방향 바인딩을 달성하려면 다음을 수행해야 한다는 것을 알고 있습니다. 먼저 데이터 바인딩 하이재킹 모니터링을 수행하려면 모든 속성을 모니터링하도록 리스너 관찰자를 설정해야 합니다. 속성이 변경되면 구독자 Watcher에게 업데이트가 필요한지 확인하도록 알려야 합니다. 구독자가 많기 때문에 이러한 구독자를 구체적으로 수집하고 Observer와 Watcher 간에 균일하게 관리하려면 메시지 구독자 Dep가 필요합니다. 다음으로 각 노드 요소를 스캔 및 구문 분석하고 관련 명령어(예: v-model, v-on)를 구독자 Watcher로 초기화하고 템플릿 데이터를 바꾸거나 바인딩하는 명령어 파서 컴파일도 필요합니다. 구독자 Watcher는 해당 속성의 변경 사항을 수신하면 해당 업데이트 기능을 실행하여 뷰를 업데이트합니다.
다음으로 데이터의 양방향 바인딩을 달성하기 위해 다음 3단계를 수행합니다.
(1) 모든 속성을 하이재킹 및 모니터링하고 변경 사항이 있으면 구독자에게 알리는 리스너 관찰자를 구현합니다.
(2) 구독자 감시자를 구현합니다. 각 감시자는 업데이트 기능에 바인딩되어 있으며 속성 변경에 대한 알림을 받고 해당 기능을 실행하여 뷰를 업데이트할 수 있습니다.
(3) 각 노드의 관련 명령어(v-model, v-on 및 기타 명령어)를 스캔하고 구문 분석할 수 있는 파서 컴파일을 구현합니다. 노드에 v-model, v-on 및 기타 명령어가 있는 경우 파서는 컴파일 이 유형의 노드의 템플릿 데이터를 뷰에 표시할 수 있도록 초기화한 후 해당 구독자(Watcher)를 초기화합니다.

Observer 구현
Observer는 데이터 리스너이며 핵심 구현 방법은 Object.defineProperty()입니다. 모든 속성을 모니터링하려면 재귀를 통해 모든 속성 값을 탐색하고 Object.defineProperty()로 처리하면 됩니다.
다음 코드는 Observer를 구현합니다.
function Observer(data) { this.data = data; this.walk(data);
}
Observer.prototype = { walk: function(data) {
var self = this; //这里是通过对一个对象进行遍历,对这个对象的所有属性都进行监听
Object.keys(data).forEach(function(key) {
self.defineReactive(data, key, data[key]);
});
}, defineReactive: function(data, key, val) {
var dep = new Dep(); // 递归遍历所有子属性
var childObj = observe(val);
Object.defineProperty(data, key, {
enumerable: true,
configurable: true,
get: function getter () {
if (Dep.target) {
// 在这里添加一个订阅者
console.log(Dep.target)
dep.addSub(Dep.target);
} return val;
},
// setter,如果对一个对象属性值改变,就会触发setter中的dep.notify(),
通知watcher(订阅者)数据变更,执行对应订阅者的更新函数,来更新视图。
set: function setter (newVal) {
if (newVal === val) {
return;
}
val = newVal;
// 新的值是object的话,进行监听
childObj = observe(newVal);
dep.notify();
}
});
}
};function observe(value, vm) { if (!value || typeof value !== 'object') {
return;
} return new Observer(value);
};// 消息订阅器Dep,订阅器Dep主要负责收集订阅者,然后在属性变化的时候执行对应订阅者的更新函数
function Dep () {
this.subs = [];
}
Dep.prototype = { /**
* [订阅器添加订阅者]
* @param {[Watcher]} sub [订阅者]
*/
addSub: function(sub) {
this.subs.push(sub);
}, // 通知订阅者数据变更
notify: function() {
this.subs.forEach(function(sub) {
sub.update();
});
}
};
Dep.target = null;Observer에서 다른 사람들의 소스 코드를 볼 때 제가 이해하지 못한 것 중 하나는 Dep.target이 어디서 왔는지였습니다. 저와 같은 질문을 하는 사람들이 있을 것이라고 생각합니다. 여기서는 걱정하지 마세요. Watcher를 작성할 때 이 Dep.target이 Watcher에서 온 것임을 알 수 있습니다. Dep.target是从哪里来的,相信有些人和我会有同样的疑问。这里不着急,当写到Watcher的时候,你就会发现,这个Dep.target是来源于Watcher。
实现一个Watcher
Watcher就是一个订阅者。用于将Observer发来的update消息处理,执行Watcher绑定的更新函数。
如下代码实现了一个Watcher
function Watcher(vm, exp, cb) {
this.cb = cb;
this.vm = vm;
this.exp = exp;
this.value = this.get(); // 将自己添加到订阅器的操作}
Watcher.prototype = { update: function() {
this.run();
}, run: function() {
var value = this.vm.data[this.exp];
var oldVal = this.value;
if (value !== oldVal) {
this.value = value;
this.cb.call(this.vm, value, oldVal);
}
}, get: function() {
Dep.target = this; // 缓存自己
var value = this.vm.data[this.exp] // 强制执行监听器里的get函数
Dep.target = null; // 释放自己
return value;
}
};在我研究代码的过程中,我觉得最复杂的就是理解这些函数的参数,后来在我输出了这些参数之后,函数的这些功能也容易理解了。vm,就是之后要写的SelfValue对象,相当于Vue中的new Vue的一个对象。exp是node节点的v-model或v-on:click等指令的属性值。
上面的代码中就可以看出来,在Watcher的getter函数中,Dep.target指向了自己,也就是Watcher对象。在getter函数中,
var value = this.vm.data[this.exp] // 强制执行监听器里的get函数。
这里获取vm.data[this.exp] 时,会调用Observer中Object.defineProperty中的get函数
get: function getter () {
if (Dep.target) {
// 在这里添加一个订阅者
console.log(Dep.target)
dep.addSub(Dep.target);
}
return val;
},从而把watcher添加到了订阅器中,也就解决了上面Dep.target
Watcher 구현
Watcher는 구독자입니다. Observer가 보낸 업데이트 메시지를 처리하고 Watcher에 바인딩된 업데이트 기능을 실행하는 데 사용됩니다. 🎜🎜다음 코드는 Watcher를 구현합니다🎜<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>self-vue</title></head><style>
#app {
text-align: center;
}</style><body>
<div id="app">
<h2 id="title">{{title}}</h2>
<input v-model="name">
<h1 id="name">{{name}}</h1>
<button v-on:click="clickMe">click me!</button>
</div></body><script src="js/observer.js"></script>
<script src="js/watcher.js"></script>
<script src="js/compile.js"></script>
<script src="js/mvvm.js"></script>
<script type="text/javascript">
var app = new SelfVue({
el: '#app',
data: {
title: 'hello world',
name: 'canfoo'
},
methods: {
clickMe: function () {
this.title = 'hello world';
}
},
mounted: function () {
window.setTimeout(() => {
this.title = '你好';
}, 1000);
}
});</script></html>v-on: click 및 기타 지침의 속성 값입니다. 🎜🎜위 코드에서 볼 수 있듯이 Watcher의 getter 함수에서 Dep.target은 Watcher 개체인 자신을 가리킵니다. getter 함수에서 🎜observe(this.data); new Compile(options.el, this);
Dep.target의 출처에 대한 문제를 해결합니다. 🎜🎜🎜컴파일 구현🎜🎜Compile主要的作用是把new SelfVue 绑定的dom节点,(也就是el标签绑定的id)遍历该节点的所有子节点,找出其中所有的v-指令和" {{}} ".
(1)如果子节点含有v-指令,即是元素节点,则对这个元素添加监听事件。(如果是v-on,则node.addEventListener('click'),如果是v-model,则node.addEventListener('input'))。接着初始化模板元素,创建一个Watcher绑定这个元素节点。
(2)如果子节点是文本节点,即" {{ data }} ",则用正则表达式取出" {{ data }} "中的data,然后var initText = this.vm[exp],用initText去替代其中的data。
实现一个MVVM
可以说MVVM是Observer,Compile以及Watcher的“boss”了,他需要安排给Observer,Compile以及Watche做的事情如下
(1)Observer实现对MVVM自身model数据劫持,监听数据的属性变更,并在变动时进行notify
(2)Compile实现指令解析,初始化视图,并订阅数据变化,绑定好更新函数
(3)Watcher一方面接收Observer通过dep传递过来的数据变化,一方面通知Compile进行view update。
最后,把这个MVVM抽象出来,就是vue中Vue的构造函数了,可以构造出一个vue实例。
最后写一个html测试一下我们的功能
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>self-vue</title></head><style>
#app {
text-align: center;
}</style><body>
<div id="app">
<h2 id="title">{{title}}</h2>
<input v-model="name">
<h1 id="name">{{name}}</h1>
<button v-on:click="clickMe">click me!</button>
</div></body><script src="js/observer.js"></script>
<script src="js/watcher.js"></script>
<script src="js/compile.js"></script>
<script src="js/mvvm.js"></script>
<script type="text/javascript">
var app = new SelfVue({
el: '#app',
data: {
title: 'hello world',
name: 'canfoo'
},
methods: {
clickMe: function () {
this.title = 'hello world';
}
},
mounted: function () {
window.setTimeout(() => {
this.title = '你好';
}, 1000);
}
});</script></html>先执行mvvm中的new SelfVue(...),在mvvm.js中,
observe(this.data); new Compile(options.el, this);
先初始化一个监听器Observer,用于监听该对象data属性的值。
然后初始化一个解析器Compile,绑定这个节点,并解析其中的v-," {{}} "指令,(每一个指令对应一个Watcher)并初始化模板数据以及初始化相应的订阅者,并把订阅者添加到订阅器中(Dep)。这样就实现双向绑定了。
如果v-model绑定的元素,
<input v-model="name">
即输入框的值发生变化,就会触发Compile中的
node.addEventListener('input', function(e) {
var newValue = e.target.value;
if (val === newValue) {
return;
}
self.vm[exp] = newValue;
val = newValue;
});self.vm[exp] = newValue;这个语句会触发mvvm中SelfValue的setter,以及触发Observer对该对象name属性的监听,即Observer中的Object.defineProperty()中的setter。setter中有通知订阅者的函数dep.notify,Watcher收到通知后就会执行绑定的更新函数。
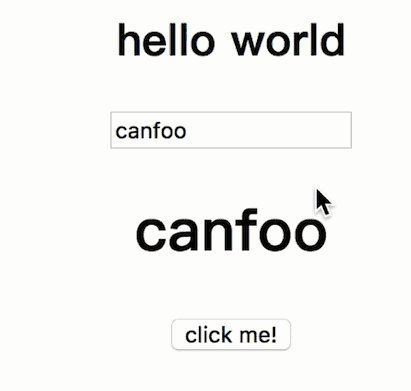
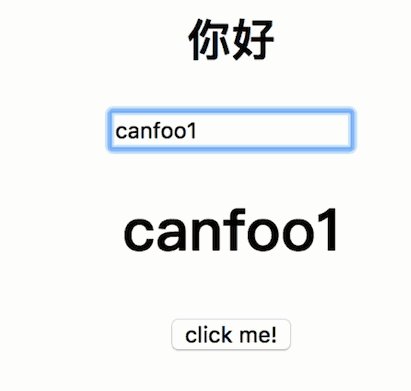
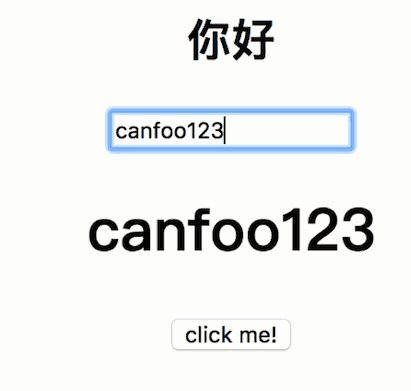
最后的最后就是效果图啦:

위 내용은 Vue 데이터의 양방향 바인딩 원리를 이해하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 20
20
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
vue.js에서 게으른 로딩을 사용하면 필요에 따라 부품 또는 리소스를 동적으로로드 할 수 있으므로 초기 페이지로드 시간을 줄이고 성능을 향상시킵니다. 특정 구현 방법에는 & lt; keep-alive & gt를 사용하는 것이 포함됩니다. & lt; 구성 요소는 & gt; 구성 요소. 게으른 하중은 FOUC (Splash Screen) 문제를 일으킬 수 있으며 불필요한 성능 오버 헤드를 피하기 위해 게으른 하중이 필요한 구성 요소에만 사용해야합니다.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.




