MVVM과 MVC의 차이점은 무엇입니까
MVVM과 MVC의 차이점은 다음과 같습니다. 1. mvvm의 각 부분 간의 통신은 양방향인 반면 mvc의 각 부분 간의 통신은 단방향입니다. 2. mvvm은 실제로 페이지와 데이터 로직을 분리하여 배치합니다. js에는, mvc에는 내부 분리가 없습니다.

【추천 튜토리얼: MVC 튜토리얼】
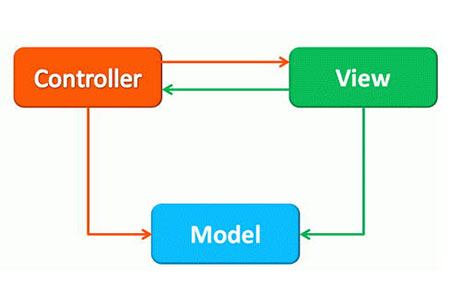
MVC
MVC에는 뷰 레이어, 컨트롤러 제어 레이어, 모델 데이터 레이어가 포함됩니다. 부품 간 통신은 단방향입니다.
View는 비즈니스 로직을 완료한 후 상태를 변경해야 합니다. 모델은 새로운 데이터를 View에 보내고 사용자는 피드백을 받습니다
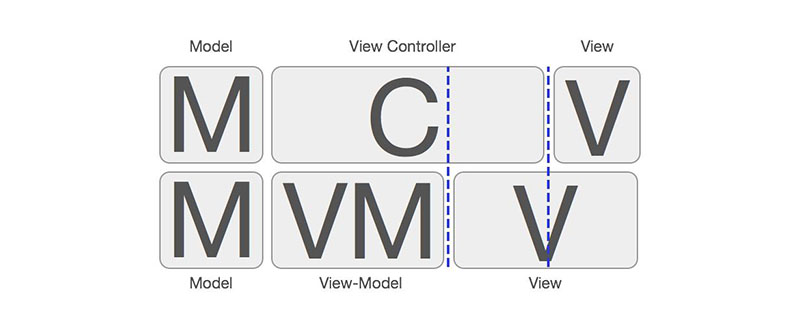
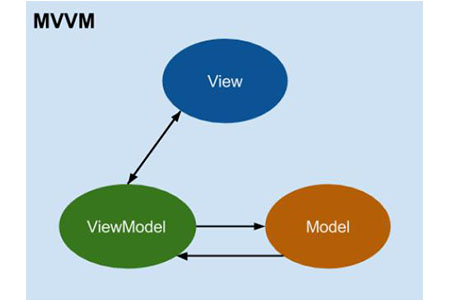
 MVVM
MVVM
MVVM에는 다음이 포함됩니다. 뷰 뷰 레이어, 모델 데이터 레이어, 뷰모델 레이어. 모든 부분 간의 통신은 양방향입니다. 양방향 데이터 바인딩을 사용하면 View의 변경 사항이 ViewModel에 자동으로 반영되며 그 반대의 경우도 마찬가지입니다. ViewModel 레이어는 뷰와 모델 레이어 사이를 연결하는 역할을 하며, 사용자 입력 유효성 검사 로직을 배치하고, 디스플레이 로직을 보고, 네트워크 요청 및 기타 다양한 코드를 시작하는 데 매우 적합합니다. 직설적으로 말하면 원래 ViewController 레이어의 비즈니스 로직과 페이지 로직을 제거하고 ViewModel 레이어에 넣는 것을 의미합니다
 MVC와 MVVM의 차이점
MVC와 MVVM의 차이점
MVC에서는 View가 View에 직접 액세스할 수 있습니다. 모델이므로 뷰에는 모델 정보와 일부 비즈니스 로직이 포함됩니다. MVC 모델은 모델의 불변성에 중점을 두므로 MVC 모델에서는 모델이 뷰에 의존하지 않지만 뷰는 모델에 의존합니다. 뿐만 아니라 일부 비즈니스 로직이 View에 구현되어 있기 때문에 View를 변경하는 것도 어렵습니다. 적어도 해당 비즈니스 로직을 재사용할 수는 없습니다.
MVVM은 개념적으로 페이지와 데이터 로직을 완전히 분리한 모델로 데이터 바인딩 작업을 JS에 넣어 구현하며, 이 JS 파일의 주요 기능은 데이터 바인딩을 완료하는 것, 즉 모델을 UI에 바인딩하는 것입니다. 강요. 또한 MVVM의 또 다른 중요한 기능은 양방향 바인딩입니다. 이를 통해 수동으로 업데이트하지 않고도 특정 필드에 의존하는 페이지의 N개 영역을 더 쉽게 유지할 수 있습니다. 요약: 위 내용이 이 글의 전체 내용입니다. 모든 분들께 도움이 되었으면 좋겠습니다위 내용은 MVVM과 MVC의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7615
7615
 15
15
 1387
1387
 52
52
 88
88
 11
11
 68
68
 19
19
 29
29
 136
136
 PHP는 MVVM 아키텍처를 구현합니다: 기본 원칙 및 응용
Jun 18, 2023 am 08:54 AM
PHP는 MVVM 아키텍처를 구현합니다: 기본 원칙 및 응용
Jun 18, 2023 am 08:54 AM
웹 애플리케이션의 급속한 발전으로 점점 더 많은 개발자들이 다양한 최신 웹 개발 프레임워크와 아키텍처 디자인 패턴에 관심을 돌리고 있습니다. 주목받는 디자인 패턴 중 하나는 MVVM(ModelViewViewModel) 아키텍처 패턴입니다. MVVM은 개발자가 UI와 비즈니스 로직을 분리하여 애플리케이션을 더 잘 관리하고 유지할 수 있도록 하는 현대적인 디자인 패턴을 채택합니다. 또한 MVVM은 불필요한 결합을 줄이고 코드 재사용성과 유연성을 향상시킵니다.
 PHP MVC 아키텍처: 미래를 위한 웹 애플리케이션 구축
Mar 03, 2024 am 09:01 AM
PHP MVC 아키텍처: 미래를 위한 웹 애플리케이션 구축
Mar 03, 2024 am 09:01 AM
소개 오늘날 빠르게 발전하는 디지털 세계에서는 강력하고 유연하며 유지 관리가 가능한 웹 애플리케이션을 구축하는 것이 중요합니다. PHPmvc 아키텍처는 이러한 목표를 달성하기 위한 이상적인 솔루션을 제공합니다. MVC(Model-View-Controller)는 애플리케이션의 다양한 측면을 독립적인 구성 요소로 분리하는 널리 사용되는 디자인 패턴입니다. MVC 아키텍처의 기초 MVC 아키텍처의 핵심 원칙은 관심사 분리입니다. 모델: 애플리케이션의 데이터와 비즈니스 로직을 캡슐화합니다. 보기: 데이터 표시 및 사용자 상호 작용 처리를 담당합니다. 컨트롤러: 모델과 뷰 간의 상호 작용을 조정하고 사용자 요청과 비즈니스 로직을 관리합니다. PHPMVC 아키텍처 phpMVC 아키텍처는 전통적인 MVC 패턴을 따르지만 언어별 기능도 도입합니다. 다음은 PHPMVC입니다.
 PHP MVC 아키텍처에 대한 고급 가이드: 고급 기능 잠금 해제
Mar 03, 2024 am 09:23 AM
PHP MVC 아키텍처에 대한 고급 가이드: 고급 기능 잠금 해제
Mar 03, 2024 am 09:23 AM
MVC 아키텍처(Model-View-Controller)는 코드를 구성하고 WEB 애플리케이션 개발을 단순화하기 위한 명확한 구조를 제공하기 때문에 PHP 개발에서 가장 널리 사용되는 패턴 중 하나입니다. 기본 MVC 원칙은 대부분의 웹 애플리케이션에 충분하지만 복잡한 데이터를 처리하거나 고급 기능을 구현해야 하는 애플리케이션에는 몇 가지 제한 사항이 있습니다. 모델 계층 분리 모델 계층을 분리하는 것은 고급 MVC 아키텍처에서 일반적인 기술입니다. 여기에는 모델 클래스를 더 작은 하위 클래스로 나누는 작업이 포함되며, 각 하위 클래스는 특정 기능에 중점을 둡니다. 예를 들어 전자 상거래 애플리케이션의 경우 기본 모델 클래스를 주문 모델, 제품 모델 및 고객 모델로 나눌 수 있습니다. 이러한 분리는 코드 유지 관리성과 재사용성을 향상시키는 데 도움이 됩니다. 의존성 주입 사용
 SpringMVC 프레임워크의 성공 알아보기: 이것이 인기 있는 이유
Jan 24, 2024 am 08:39 AM
SpringMVC 프레임워크의 성공 알아보기: 이것이 인기 있는 이유
Jan 24, 2024 am 08:39 AM
SpringMVC 프레임워크 복호화: 왜 그렇게 인기가 있으며 특정 코드 예제가 필요합니까? 소개: 오늘날의 소프트웨어 개발 분야에서 SpringMVC 프레임워크는 개발자들 사이에서 매우 인기 있는 선택이 되었습니다. MVC 아키텍처 패턴을 기반으로 하는 웹 프레임워크로 유연하고 가볍고 효율적인 개발 방법을 제공합니다. 이 기사에서는 SpringMVC 프레임워크의 매력을 자세히 살펴보고 특정 코드 예제를 통해 그 강력함을 보여줍니다. 1. SpringMVC 프레임워크의 장점 유연한 구성 방식 Spr
 PHP를 사용하여 MVC 패턴을 구현하는 방법
Jun 07, 2023 pm 03:40 PM
PHP를 사용하여 MVC 패턴을 구현하는 방법
Jun 07, 2023 pm 03:40 PM
MVC(Model-View-Controller) 패턴은 개발자가 코드를 더 잘 구성하고 관리하는 데 도움이 될 수 있는 일반적으로 사용되는 소프트웨어 디자인 패턴입니다. MVC 패턴은 애플리케이션을 모델, 뷰, 컨트롤러의 세 부분으로 나누고 각 부분에는 고유한 역할과 책임이 있습니다. 이번 글에서는 PHP를 사용하여 MVC 패턴을 구현하는 방법에 대해 설명합니다. 모델 모델은 애플리케이션의 데이터 및 데이터 처리를 나타냅니다. 대개,
 MVC 아키텍처를 사용하여 PHP에서 프로젝트를 디자인하는 방법
Jun 27, 2023 pm 12:18 PM
MVC 아키텍처를 사용하여 PHP에서 프로젝트를 디자인하는 방법
Jun 27, 2023 pm 12:18 PM
웹 개발에서 MVC(Model-View-Controller)는 애플리케이션의 데이터, 사용자 인터페이스 및 제어 논리를 처리하고 관리하기 위해 일반적으로 사용되는 아키텍처 패턴입니다. 널리 사용되는 웹 개발 언어인 PHP는 MVC 아키텍처를 사용하여 웹 애플리케이션을 설계하고 구축할 수도 있습니다. 이 기사에서는 MVC 아키텍처를 사용하여 PHP에서 프로젝트를 설계하는 방법을 소개하고 그 장점과 주의 사항에 대해 설명합니다. MVCMVC란 웹 애플리케이션에서 일반적으로 사용되는 소프트웨어 아키텍처 패턴입니다. MV
 PHP8 프레임워크로 MVC 개발: 초보자가 알아야 할 중요한 개념과 기술
Sep 11, 2023 am 09:43 AM
PHP8 프레임워크로 MVC 개발: 초보자가 알아야 할 중요한 개념과 기술
Sep 11, 2023 am 09:43 AM
PHP8 프레임워크를 사용하여 MVC 개발: 초보자가 알아야 할 중요한 개념 및 기술 소개: 인터넷의 급속한 발전으로 인해 웹 개발은 오늘날 소프트웨어 개발 산업에서 중요한 역할을 하고 있습니다. PHP는 웹 개발에 널리 사용되며 개발자가 애플리케이션을 보다 효율적으로 구축하는 데 도움이 되는 성숙한 프레임워크가 많이 있습니다. 그 중 MVC(Model-View-Controller) 아키텍처는 가장 일반적이고 널리 사용되는 패턴 중 하나입니다. 이 기사에서는 초보자가 PHP8 프레임워크를 사용하여 MVC 애플리케이션을 개발하는 방법을 소개합니다.
 PHP8 프레임워크에서 확장 가능한 MVC 아키텍처를 구현하는 방법
Sep 11, 2023 pm 01:27 PM
PHP8 프레임워크에서 확장 가능한 MVC 아키텍처를 구현하는 방법
Sep 11, 2023 pm 01:27 PM
PHP8 프레임워크에서 확장 가능한 MVC 아키텍처를 구현하는 방법 소개: 인터넷의 급속한 발전으로 인해 점점 더 많은 웹사이트와 애플리케이션이 MVC(모델-뷰-컨트롤러) 아키텍처 패턴을 채택하고 있습니다. MVC 아키텍처의 주요 목표는 코드의 유지 관리성과 확장성을 향상시키기 위해 애플리케이션의 여러 부분을 분리하는 것입니다. 이 기사에서는 PHP8 프레임워크에서 확장 가능한 MVC 아키텍처를 구현하는 방법을 소개합니다. 1. MVC 아키텍처 패턴을 이해합니다. MVC 아키텍처 패턴은 소프트웨어 설계입니다.



