javascript_javascript 기술의 체크박스 사용 데모 예시
이 기사의 예에서는 JavaScript로 구현된 확장 및 축소 메뉴 코드를 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 내용은 다음과 같습니다.
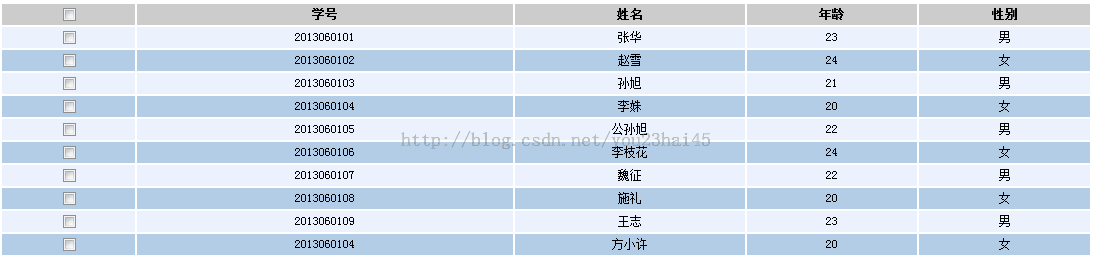
실행 중인 효과의 스크린샷은 다음과 같습니다.
(1) 모두 선택

(2) 부품 선택

(3) 역선택(선택 안함)

구체적인 코드는 다음과 같습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Table中的CheckBox</title>
<script type="text/javascript" src="script/jquery-1.10.1.js"></script>
<style type="text/css">
body
{
width:100%;
height:100%;
font-size:12px;
}
table
{
width:80%;
height:100%;
}
.tr_odd
{
background: #EBF2FE;
}
.tr_even
{
background: #B4CDE6;
}
.tab_body
{
text-align: center;
}
</style>
<script type="text/javascript">
$(function(){
$("tr:odd").addClass("tr_odd");//奇数行背景色
$("tr:even").addClass("tr_even");//偶数行背景色
$("#ckb_head").click(function(){
if($(this).prop("checked")){//全选
$("input[name='ckb']").attr("checked","true");
}else{//全不选
$("input[name='ckb']").removeAttr("checked");
}
});
});
//部分选
function ckbSome(){
var flag = true;
var selectedCkb = document.getElementsByName("ckb");
for(var i=0;i<selectedCkb.length;i++){
if(selectedCkb[i].checked == false){
flag = false;
}
if(flag){
document.getElementsByName("check_box")[0].checked=true;
}else{
document.getElementsByName("check_box")[0].checked=false;
}
}
}
</script>
</head>
<body>
<table>
<tr style="background: #CCCCCC;text-align: center;">
<th><input type="checkbox" id="ckb_head" name="check_box"/></th>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060101</td>
<td>张华</td>
<td>23</td>
<td>男</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060102</td>
<td>赵雪</td>
<td>24</td>
<td>女</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060103</td>
<td>孙旭</td>
<td>21</td>
<td>男</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060104</td>
<td>李姝</td>
<td>20</td>
<td>女</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060105</td>
<td>公孙旭</td>
<td>22</td>
<td>男</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060106</td>
<td>李枝花</td>
<td>24</td>
<td>女</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060107</td>
<td>魏征</td>
<td>22</td>
<td>男</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060108</td>
<td>施礼</td>
<td>20</td>
<td>女</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060109</td>
<td>王志</td>
<td>23</td>
<td>男</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060104</td>
<td>方小许</td>
<td>20</td>
<td>女</td>
</tr>
</table>
</body>
</html>이 기사가 JavaScript 프로그래밍을 배우는 모든 사람에게 도움이 되기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7644
7644
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 34
34
 151
151
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




