Vuex가 뭐야?
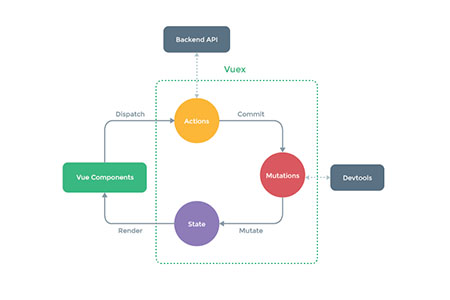
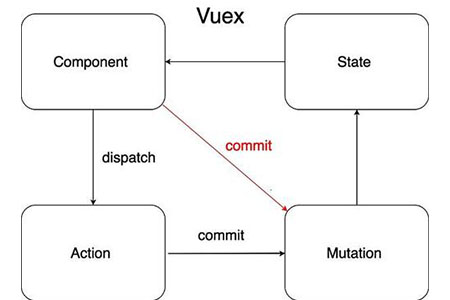
Vuex는 구성요소 간 통신을 관리하는 데 사용되는 플러그인입니다. [vue.js] 애플리케이션용으로 특별히 개발된 상태 관리 모델로, 구성요소 간에 동일한 상태를 공유하는 문제를 해결하고 외부에서 상태를 더 잘 관리할 수 있습니다. 구성 요소.

【추천 튜토리얼: Vue.js 튜토리얼】
Vuex란 무엇인가요?
Vuex는 vue.js 애플리케이션용으로 특별히 개발된 상태 관리 패턴입니다. 이는 구성 요소 간에 동일한 상태를 공유하는 문제를 해결합니다. 중앙 집중식 저장소를 사용하여 애플리케이션의 모든 구성 요소 상태를 관리하기 때문에 구성 요소는 저장소와 통신할 수 있습니다. 실제로 Vuex는 구성 요소 간의 통신을 관리하는 데 사용되는 플러그인입니다

Vuex가 필요한 이유는 무엇인가요?
여러 구성 요소가 동일한 상태에 의존하는 경우 다중 계층 중첩으로 인해 매개 변수 전달 방법이 복잡해집니다. 또한 상위-하위 구성 요소를 사용하여 이벤트를 직접 참조하거나 사용하여 여러 복사본을 변경하고 동기화하는 경우. 상태가 되면 패턴이 취약해져서 코드를 유지 관리할 수 없게 됩니다. 따라서 이 문제를 해결하려면 Vuex를 사용해야 합니다.

Vuex는 언제 사용하나요?
Vuex는 공유 상태를 관리하는 데 도움이 되며 더 많은 개념과 프레임워크를 제공합니다. 이를 위해서는 단기 및 장기 이익의 저울질이 필요합니다.
대규모 단일 페이지 애플리케이션을 개발할 계획이 없다면 Vuex를 사용하는 것이 번거롭고 중복될 수 있습니다. 충분히 간단한 것을 만들고 싶다면 Vuex를 사용하지 않는 것이 가장 좋습니다. 간단한 매장 패턴이면 충분합니다. 그러나 중대형 단일 페이지 애플리케이션을 구축해야 하는 경우 구성 요소 외부에서 상태를 더 잘 관리하는 방법을 고려할 것이며 Vuex가 자연스러운 선택이 될 것입니다.
요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들께 도움이 되었으면 좋겠습니다.
위 내용은 Vuex가 뭐야?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 99
99
![Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex]는 돌연변이 처리기 외부에서 vuex 저장소 상태를 변경하지 않습니다.' 문제를 해결하는 방법은 무엇입니까?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex]는 돌연변이 처리기 외부에서 vuex 저장소 상태를 변경하지 않습니다.' 문제를 해결하는 방법은 무엇입니까?
Jun 24, 2023 pm 07:04 PM
Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex]는 돌연변이 처리기 외부에서 vuex 저장소 상태를 변경하지 않습니다.' 문제를 해결하는 방법은 무엇입니까?
Jun 24, 2023 pm 07:04 PM
Vue 애플리케이션에서는 vuex를 사용하는 것이 일반적인 상태 관리 방법입니다. 그러나 vuex를 사용할 때 "오류:[vuex]donotmutatevuexstorestateoutsidemutationhandlers"와 같은 오류 메시지가 나타날 수 있습니다. 이 오류 메시지는 무엇을 의미합니까? 이 오류 메시지가 나타나는 이유는 무엇입니까? 이 오류를 해결하는 방법은 무엇입니까? 이 기사에서는 이 문제를 자세히 다룰 것입니다. 오류 메시지에는 다음이 포함됩니다.
 Vuex를 사용하여 Vue2.x에서 전역 상태를 관리하는 모범 사례
Jun 09, 2023 pm 04:07 PM
Vuex를 사용하여 Vue2.x에서 전역 상태를 관리하는 모범 사례
Jun 09, 2023 pm 04:07 PM
Vue2.x는 현재 가장 널리 사용되는 프런트 엔드 프레임워크 중 하나이며 전역 상태 관리를 위한 솔루션으로 Vuex를 제공합니다. Vuex를 사용하면 상태 관리가 더욱 명확해지고 유지 관리가 쉬워집니다. 개발자가 Vuex를 더 잘 사용하고 코드 품질을 향상하는 데 도움이 되도록 Vuex의 모범 사례가 아래에 소개됩니다. 1. 모듈식 조직 상태를 사용합니다. Vuex는 단일 상태 트리를 사용하여 애플리케이션의 모든 상태를 관리하고 구성 요소에서 상태를 추출하여 상태 관리를 더 명확하고 이해하기 쉽게 만듭니다. 상태가 많은 애플리케이션에서는 모듈을 사용해야 합니다.
![Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex] 알 수 없는 작업 유형: xxx' 문제를 해결하는 방법은 무엇입니까?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex] 알 수 없는 작업 유형: xxx' 문제를 해결하는 방법은 무엇입니까?
Jun 25, 2023 pm 12:09 PM
Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex] 알 수 없는 작업 유형: xxx' 문제를 해결하는 방법은 무엇입니까?
Jun 25, 2023 pm 12:09 PM
Vue.js 프로젝트에서 vuex는 매우 유용한 상태 관리 도구입니다. 이는 여러 구성 요소 간에 상태를 공유하는 데 도움이 되며 상태 변경을 관리하는 안정적인 방법을 제공합니다. 그러나 vuex를 사용할 때 가끔 "Error:[vuex]unknownactiontype:xxx" 오류가 발생합니다. 이 기사에서는 이 오류의 원인과 해결 방법을 설명합니다. 1. 오류 원인 vuex를 사용할 때 몇 가지 액션과 뮤를 정의해야 합니다.
 Vue3에서 Vuex를 사용하는 방법
May 14, 2023 pm 08:28 PM
Vue3에서 Vuex를 사용하는 방법
May 14, 2023 pm 08:28 PM
Vuex는 무엇을 하나요? Vue 공식: 상태 관리 도구 상태 관리란 무엇입니까? 상태는 여러 구성 요소 간에 공유되어야 하며 하나의 변경으로 모든 것이 변경됩니다. 예를 들어 사용자 로그인 상태, 사용자 이름, 지리적 위치 정보, 장바구니 항목 등 전역적으로 사용되는 일부 상태 정보가 있습니다. 이때 전역 상태 관리를 위한 도구가 필요하며 Vuex가 그러한 도구입니다. 단일 페이지 상태 관리 View–>Actions–>State 뷰 레이어(view)는 상태(state)를 변경하기 위한 액션(action)을 트리거하고 뷰 레이어(view) vuex(Vue3.0)에 다시 응답합니다.
 vuex의 구현 원칙에 대해 자세히 알아보세요.
Mar 20, 2023 pm 06:14 PM
vuex의 구현 원칙에 대해 자세히 알아보세요.
Mar 20, 2023 pm 06:14 PM
인터뷰에서 vuex의 구현 원리에 대한 질문을 받았을 때 어떻게 답해야 할까요? 다음 기사는 vuex의 구현 원리에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다.
 Vue 애플리케이션에서 vuex를 사용할 때 'TypeError: 정의되지 않은 'xxx' 속성을 읽을 수 없습니다' 문제를 해결하는 방법은 무엇입니까?
Aug 18, 2023 pm 09:24 PM
Vue 애플리케이션에서 vuex를 사용할 때 'TypeError: 정의되지 않은 'xxx' 속성을 읽을 수 없습니다' 문제를 해결하는 방법은 무엇입니까?
Aug 18, 2023 pm 09:24 PM
Vue 애플리케이션에서 Vuex를 사용하는 것은 매우 일반적인 작업입니다. 그러나 Vuex를 사용할 때 가끔 "TypeError: Cannotreadproperty'xxx'ofundefine" 오류 메시지가 표시됩니다. 이 오류 메시지는 정의되지 않은 속성 "xxx"를 읽을 수 없어 프로그램 오류가 발생함을 의미합니다. 이 문제의 원인은 실제로 매우 분명합니다. Vuex의 특정 속성을 호출할 때 이 속성이 올바르게 설정되지 않았기 때문입니다.
 vue3+vite에서 vuex를 사용하는 방법
Jun 03, 2023 am 09:10 AM
vue3+vite에서 vuex를 사용하는 방법
Jun 03, 2023 am 09:10 AM
구체적인 단계: 1. vuex(vue3 권장 4.0 이상) pnpmivuex-S2를 설치하고, main.js에서 importstorefrom'@/store'//hx-app의 전역 구성을 구성합니다. constapp=createApp(App)app.use(store) 3 .새 관련 폴더 및 파일을 생성합니다. 여기에서는 vuex 모듈을 사용하여 다른 페이지와 파일을 배치한 다음 여기에서 Import.meta.glob을 사용합니다. ~의
 Vue에서 컴포넌트 통신을 위해 vuex를 사용하는 방법은 무엇입니까?
Jul 19, 2023 pm 06:16 PM
Vue에서 컴포넌트 통신을 위해 vuex를 사용하는 방법은 무엇입니까?
Jul 19, 2023 pm 06:16 PM
Vue에서 컴포넌트 통신을 위해 vuex를 사용하는 방법은 무엇입니까? Vue는 컴포넌트 기반 개발 모델을 채택하여 복잡한 애플리케이션을 보다 쉽게 구축할 수 있는 인기 있는 JavaScript 프레임워크입니다. Vue의 컴포넌트 개발 과정에서 우리는 종종 서로 다른 컴포넌트 간의 통신이 필요한 상황에 직면합니다. Vuex는 Vue에서 공식적으로 권장하는 상태 관리 도구입니다. 중앙 집중식 저장소 관리자를 제공하고 구성 요소 간의 통신 문제를 해결합니다. 이 글에서는 Vue에서 컴포넌트 통신을 위해 Vuex를 사용하는 방법을 소개합니다.




