JS 면접 자주 묻는 질문 프로토타입 및 프로토타입 체인
프로토타입과 프로토타입 체인은 프런트엔드 인터뷰에서 자주 묻는 질문 중 하나입니다. 많은 친구들이 이 문제를 겪었을 것입니다. 그럼 당신은 그것을 명확하고 완전하게 이해하고 있습니까?
[관련 추천 : 프론트 면접 질문]
국제 실무, 먼저 질문해 보겠습니다.
- 프로토타입과 프로토타입 체인이 무엇인가요
- 그 특징은 무엇인가요
- 무엇을 할 수 있나요
- 그들의 관계를 확인하는 방법
아마도 이미 답을 알고 있을 수도 있고, 새로운 기술을 얻기 위한 것인지 아니면 간단한 리뷰인지에 대해 약간의 의심이 들기 시작할 수도 있습니다. 함께 살펴보겠습니다get 新技能或是简单的温习一次,让我们一起去探究一番吧
如果文章中有出现纰漏、错误之处,还请看到的小伙伴多多指教,先行谢过
原型
JavaScript是基于原型的我们创建的每个函数都有一个
prototype(原型)属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法。
简单来说,就是当我们创建一个函数的时候,系统就会自动分配一个 prototype属性,可以用来存储可以让所有实例共享的属性和方法
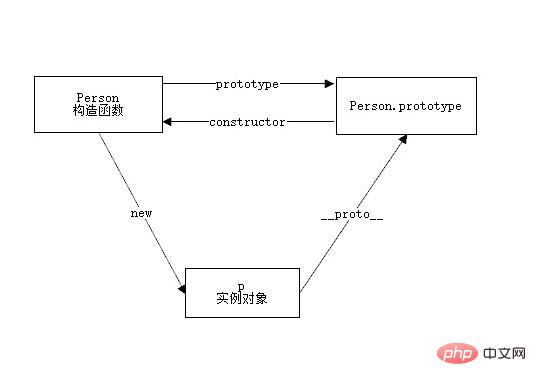
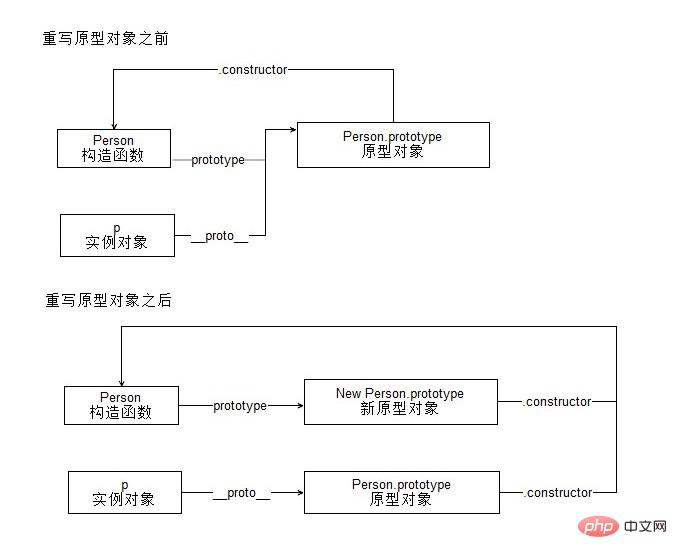
用一张图来表示就更加清晰了:

图解:
- 每一个构造函数都拥有一个
prototype属性,这个属性指向一个对象,也就是原型对象 - 原型对象默认拥有一个
constructor属性,指向指向它的那个构造函数 - 每个对象都拥有一个隐藏的属性
__proto__,指向它的原型对象
function Person(){}
var p = new Person();
p.__proto__ === Person.prototype // true
Person.prototype.constructor === Person // true那么,原型对象都有哪些特点呢
原型特点
function Person(){}
Person.prototype.name = 'tt';
Person.prototype.age = 18;
Person.prototype.sayHi = function() {
alert('Hi');
}
var person1 = new Person();
var person2 = new Person();
person1.name = 'oo';
person1.name // oo
person1.age // 18
perosn1.sayHi() // Hi
person2.age // 18
person2.sayHi() // Hi从这段代码我们不难看出:
- 实例可以共享原型上面的属性和方法
- 实例自身的属性会屏蔽原型上面的同名属性,实例上面没有的属性会去原型上面找
既然原型也是对象,那我们可不可以重写这个对象呢?答案是肯定的
function Person() {}
Person.prototype = {
name: 'tt',
age: 18,
sayHi() {
console.log('Hi');
}
}
var p = new Person()只是当我们在重写原型链的时候需要注意以下的问题:
function Person(){}
var p = new Person();
Person.prototype = {
name: 'tt',
age: 18
}
Person.prototype.constructor === Person // false
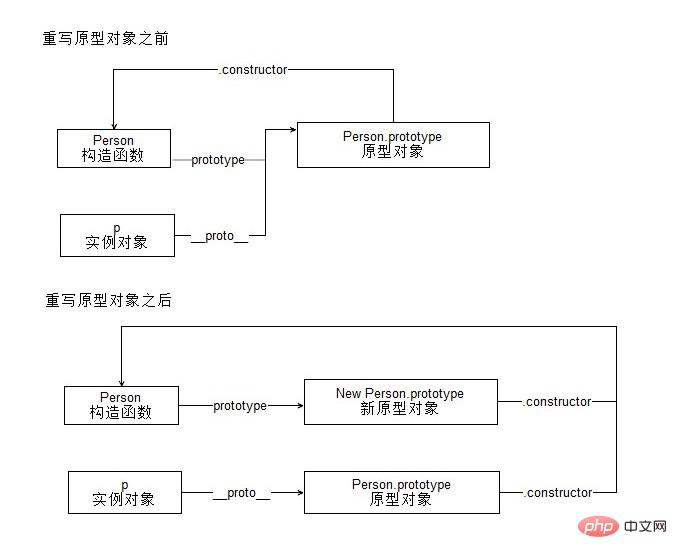
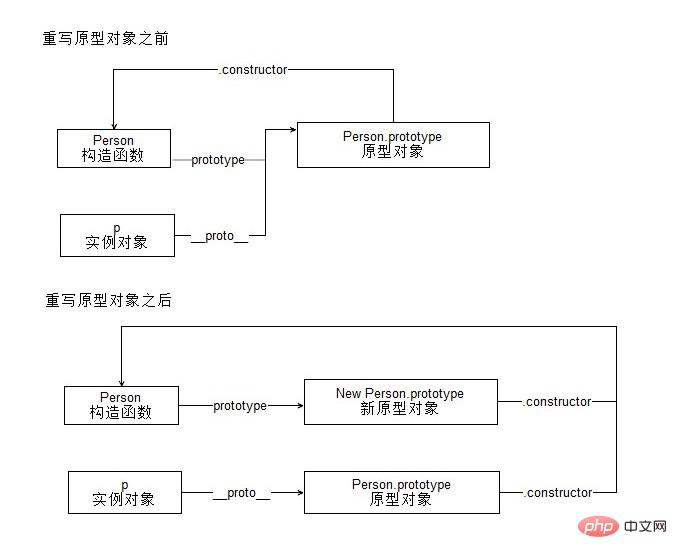
p.name // undefined一图胜过千言万语

- 在已经创建了实例的情况下重写原型,会切断现有实例与新原型之间的联系
- 重写原型对象,会导致原型对象的
constructor属性指向Object,导致原型链关系混乱,所以我们应该在重写原型对象的时候指定constructor(instanceof仍然会返回正确的值)
Person.prototype = {
constructor: Person
}注意:以这种方式重设 constructor 属性会导致它的 Enumerable 特性被设置成 true(默认为false)
既然现在我们知道了什么是 prototype(原型)以及它的特点,那么原型链又是什么呢?
原型链
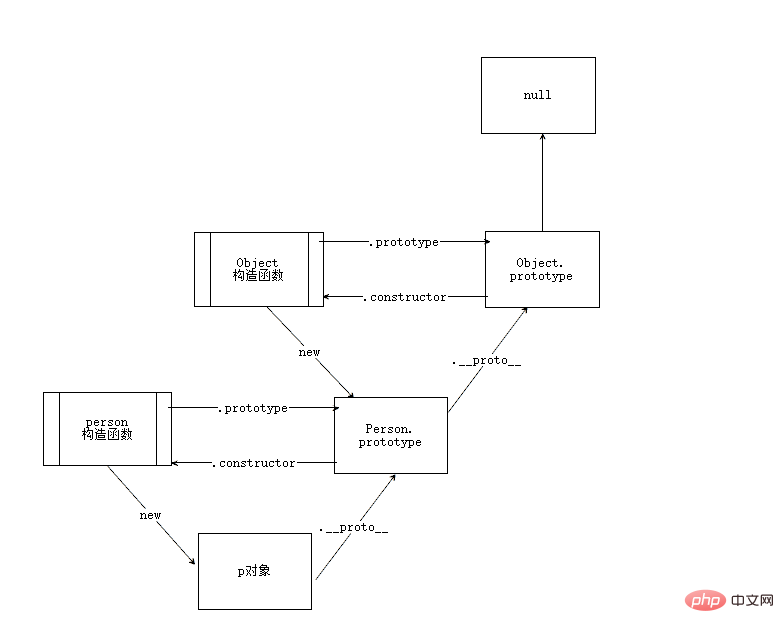
JavaScript 中所有的对象都是由它的原型对象继承而来。而原型对象自身也是一个对象,它也有自己的原型对象,这样层层上溯,就形成了一个类似链表的结构,这就是原型链同样的,我们使用一张图来描述

- 所有原型链的终点都是
Object函数的prototype属性 Objec.prototype指向的原型对象同样拥有原型,不过它的原型是null,而null则没有原型
清楚了原型链的概念,我们就能更清楚地知道属性的查找规则,比如前面的 p 实例属性.如果自身和原型链上都不存在这个属性,那么属性最终的值就是 undefined ,如果是方法就会抛出错误
class类
ES6提供了Class(类)这个概念,作为对象的模板,通过class关键字,可以定义类
为什么会提到 class :
ES6 的 class 可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的 class
Prototype
🎜간단히 말하면, 함수를 만들 때 시스템은 모든 인스턴스에서 공유할 수 있는 속성과 메서드를 저장하는 데 사용할 수 있는JavaScript기반입니다. on the 프로토타입🎜우리가 만드는 모든 것 각 함수에는 특정 유형의 모든 인스턴스에서 공유할 수 있는 속성과 메서드가 포함된 개체에 대한 포인터인prototype속성이 있습니다. 🎜
prototype 속성을 자동으로 할당합니다🎜 🎜 사진을 보면 더욱 명확해집니다: 🎜🎜 🎜🎜Illustration:🎜🎜🎜각 생성자에는
🎜🎜Illustration:🎜🎜🎜각 생성자에는 프로토타입이 있습니다. code> 속성, 이 속성은 객체, 즉 프로토타입 객체를 가리킵니다.🎜🎜프로토타입 객체에는 기본적으로 constructor 속성이 있으며, 이를 가리키는 생성자를 가리킵니다.🎜🎜모든 객체에는 하나의 속성이 있습니다. 숨겨진 속성 __proto__는 프로토타입 객체를 가리킵니다🎜🎜
class Point {
constructor(x, y) {
this.x = x;
this.y = y;
}
toString() {
return '(' + this.x + ', ' + this.y + ')';
}
}
// 可以这么改写
function Point(x, y) {
this.x = x;
this.y = y;
}
Point.prototype.toString = function () {
return '(' + this.x + ', ' + this.y + ')';
};프로토타입 특징
function Person(){}
var p = new Person();
p instanceof Person // true
p instanceof Object // truefunction Person() {}
Person.prototype = {
name: 'tt'
}
var p = new Person();
p.age = 15;
p.hasOwnProperty('age') // true
p.hasOwnProperty('name') // falsefunction Person(){}
Person.prototype.arr = [1, 2, 3, 4];
var person1 = new Person();
var person2 = new Person();
person1.arr.push(5)
person2.arr // [1, 2, 3, 4, 5] 🎜🎜🎜인스턴스가 생성되었을 때 프로토타입을 재정의하면 기존 인스턴스와 새 프로토타입 사이의 연결이 끊어집니다.🎜🎜프로토타입 개체를 다시 작성하면 프로토타입 개체의
🎜🎜🎜인스턴스가 생성되었을 때 프로토타입을 재정의하면 기존 인스턴스와 새 프로토타입 사이의 연결이 끊어집니다.🎜🎜프로토타입 개체를 다시 작성하면 프로토타입 개체의 생성자</가 됩니다. code> 속성은 <code>Object를 가리키며 프로토타입 체인 관계에 혼란을 야기하므로 프로토타입 객체를 재정의할 때 constructor를 지정해야 합니다( instanceof는 여전히 올바른 값을 반환합니다)🎜🎜rrreee🎜참고: constructor 속성을 이런 방식으로 재설정하면 해당 Enumerable 속성이 true( 기본값은 false)🎜🎜이제 프로토타입이 무엇인지, 그 특징을 알았으니 프로토타입 체인은 무엇일까요? 🎜
프로토타입 체인
JavaScript의 모든 객체는 프로토타입 객체에서 상속됩니다. 프로토타입 객체 자체도 객체이고, 자체 프로토타입 객체도 가지고 있습니다. 이런 식으로 연결 리스트와 유사한 구조가 형성되는데, 이것이 프로토타입 체인입니다
Object의 <code>prototype 속성입니다. 함수 🎜🎜Objec.prototype이 가리키는 프로토타입 객체에도 프로토타입이 있지만 해당 프로토타입은 null이고 null입니다. 프로토타입이 없습니다 🎜🎜🎜Clear 프로토타입 체인의 개념을 이해하면 이전 p 인스턴스 속성과 같이 이 속성이 자체적으로 존재하지 않거나 내부에 존재하지 않는 경우 속성의 검색 규칙을 더 명확하게 알 수 있습니다. 프로토타입 체인인 경우 속성의 최종 값은 정의되지 않음입니다. 메소드인 경우 오류가 발생합니다🎜
class class
🎜왜ES6< /code>는 <code>Class(class)를 제공합니다. 이 개념은 객체에 대한 템플릿으로서class키워드를 통해 클래스를 정의할 수 있습니다
class<인가요? /code> 언급: 🎜🎜<code>ES6의 class는 단지 구문 설탕으로 간주될 수 있습니다. 대부분의 기능은 ES5로 달성할 수 있습니다. . 새로운 class 작성 방법은 객체 프로토타입의 작성 방법을 더 명확하게 만들고 객체 지향 프로그래밍의 구문과 더 유사하게 만듭니다🎜class Point {
constructor(x, y) {
this.x = x;
this.y = y;
}
toString() {
return '(' + this.x + ', ' + this.y + ')';
}
}
// 可以这么改写
function Point(x, y) {
this.x = x;
this.y = y;
}
Point.prototype.toString = function () {
return '(' + this.x + ', ' + this.y + ')';
};class 里面定义的方法,其实都是定义在构造函数的原型上面实现实例共享,属性定义在构造函数中,所以 ES6 中的类完全可以看作构造函数的另一种写法
除去 class 类中的一些行为可能与 ES5 存在一些不同,本质上都是通过原型、原型链去定义方法、实现共享。所以,还是文章开始那句话 JavaScript是基于原型的
更多 class 问题,参考这里
关系判断
instanceof
最常用的确定原型指向关系的关键字,检测的是原型,但是只能用来判断两个对象是否属于实例关系, 而不能判断一个对象实例具体属于哪种类型
function Person(){}
var p = new Person();
p instanceof Person // true
p instanceof Object // truehasOwnProperty
通过使用 hasOwnProperty 可以确定访问的属性是来自于实例还是原型对象
function Person() {}
Person.prototype = {
name: 'tt'
}
var p = new Person();
p.age = 15;
p.hasOwnProperty('age') // true
p.hasOwnProperty('name') // false原型链的问题
由于原型链的存在,我们可以让很多实例去共享原型上面的方法和属性,方便了我们的很多操作。但是原型链并非是十分完美的
function Person(){}
Person.prototype.arr = [1, 2, 3, 4];
var person1 = new Person();
var person2 = new Person();
person1.arr.push(5)
person2.arr // [1, 2, 3, 4, 5]引用类型,变量保存的就是一个内存中的一个指针。所以,当原型上面的属性是一个引用类型的值时,我们通过其中某一个实例对原型属性的更改,结果会反映在所有实例上面,这也是原型 共享 属性造成的最大问题
另一个问题就是我们在创建子类型(比如上面的 p)时,没有办法向超类型( Person )的构造函数中传递参数
위 내용은 JS 면접 자주 묻는 질문 프로토타입 및 프로토타입 체인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 62
62
 19
19
 28
28
 108
108
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.
 Genshin Impact 버전 4.4의 새로운 맵 소개
Jan 31, 2024 pm 06:36 PM
Genshin Impact 버전 4.4의 새로운 맵 소개
Jan 31, 2024 pm 06:36 PM
Genshin Impact 버전 4.4의 새로운 지도를 소개합니다. Genshin Impact 4.4 버전은 또한 Liyue에서 Sea Lantern Festival을 열었습니다. 동시에 버전 4.4에서는 Shen Yu Valley라는 새로운 지도 영역이 출시됩니다. 제공된 정보에 따르면 Shen Yugu는 실제로 Qiaoying Village의 일부이지만 플레이어는 Shen Yugu라고 부르는 데 더 익숙합니다. 이제 새로운 맵을 소개하겠습니다. Genshin Impact 버전 4.4의 새로운 지도 소개 버전 4.4에서는 Liyue 북쪽에 "Chenyu Valley·Shanggu", "Chenyu Valley·Nanling" 및 "Laixin Mountain"이 개방됩니다. 계곡·상구' . ※마신 퀘스트·액트 3: 용과 자유의 노래 프롤로그를 완료하면 순간이동 앵커 포인트가 자동으로 잠금 해제됩니다. 2. Qiaoyingzhuang 따뜻한 봄바람이 천위의 산과 들에 다시 한 번 스며들 때, 향기로운




