웹 학습: 텍스처 맵을 사용하는 방법
그래픽이 실제 객체에 가까운 물질적 효과를 얻을 수 있도록 하기 위해 일반적으로 텍스처에는 확산 반사 맵과 반사 하이라이트 맵의 두 가지 주요 유형이 사용됩니다. 확산 반사 맵은 확산 반사광과 주변광의 효과를 동시에 얻을 수 있습니다.
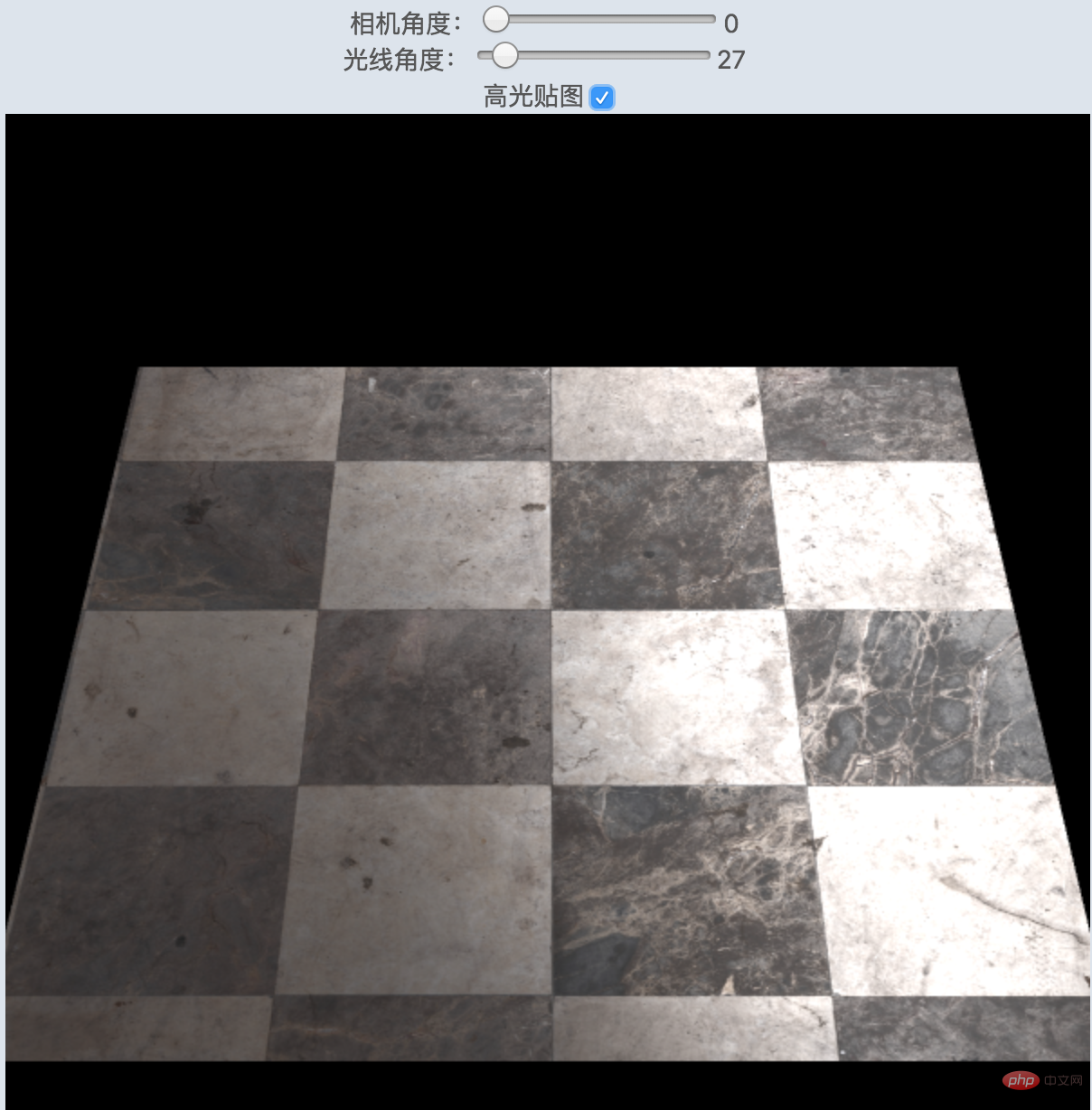
실제 효과는 데모를 참조하세요. 텍스처 맵

2D 텍스처
맵을 구현하려면 텍스처를 사용해야 합니다. 일반적으로 사용되는 텍스처 형식은 2D 텍스처, 큐브 텍스처, 3D 텍스처입니다. 가장 기본적인 2D 텍스처를 사용하여 이 섹션에서 요구하는 효과를 얻을 수 있습니다. 텍스처를 사용하는 데 필요한 API를 살펴보겠습니다. 관련 튜토리얼: js 비디오 튜토리얼
텍스처의 좌표 원점은 왼쪽 하단 모서리에 있고 이는 왼쪽 상단 모서리에 있는 일반적인 좌표 원점과 정반대이므로 다음은 Y축을 따라 반전시키는 것입니다. 우리가 좌표를 쉽게 설정할 수 있도록 말이죠.
gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, 1);
텍스처 활성화 및 바인딩, gl.TEXTURE0은 텍스처 번호 0을 나타내며 0부터 끝까지 증가할 수 있습니다. TEXTURE_2D는 2D 텍스처를 의미합니다.
gl.activeTexture(gl.TEXTURE0);//激活纹理 gl.bindTexture(gl.TEXTURE_2D, texture);//绑定纹理
다음 단계는 텍스처 매개변수를 설정하는 것입니다. 이 API는 매우 중요하며 텍스처에서 가장 복잡한 부분이기도 합니다.
gl.texParameteri(target, pname, param), param 값을 대상에 바인딩된 텍스처 객체의 pname 매개변수에 할당합니다. 매개변수:
target: gl.TEXTURE_2D 또는 gl.TEXTURE_CUBE_MAP
pname: 4개의 텍스처 매개변수를 지정할 수 있습니다
- 확대(gl.TEXTURE_MAP_FILTER): 드로우 범위가 기존보다 넓습니다. 텍스처 자체가 더 클 때 텍스처 색상을 얻는 방법. 예를 들어 16*16 텍스처 이미지를 32*32 픽셀 공간에 매핑하면 텍스처 크기가 원래 크기의 2배가 됩니다. 기본값은 gl.LINEAR입니다.
- Minify(gl.TEXTURE_MIN_FILTER): 텍스처의 드로우 리턴이 텍스처 자체보다 작을 때 텍셀 색상을 얻는 방법. 예를 들어 32*32 텍스처 이미지를 16*16 픽셀 공간에 매핑하면 텍스처 크기는 원래 크기만 됩니다. 기본값은 gl.NEAREST_MIPMAP_LINEAR입니다.
- 가로 채우기(gl.TEXTURE_WRAP_S): 텍스처 이미지의 왼쪽 또는 오른쪽 영역을 채우는 방법을 나타냅니다. 기본값은 gl.REPEAT입니다.
- 세로 패딩(gl.TEXTURE_WRAP_T): 텍스처 이미지 위와 아래 영역을 채우는 방법을 나타냅니다. 기본값은 gl.REPEAT입니다.
param: 텍스처 매개변수
의 값은 gl.TEXTURE_MAP_FILTER 및 gl.TEXTURE_MIN_FILTER에 할당될 수 있습니다. 매개변수의 값
gl.NEAREST: 거리 매핑을 사용한 후 원본 텍스처에서 가장 가까운 픽셀 중심 해당 픽셀의 색상 값이 새 픽셀의 값으로 사용됩니다.
gl.LINEAR: 새 픽셀의 중심에 가장 가까운 4개의 픽셀 색상 값의 가중 평균을 새 픽셀의 값으로 사용합니다(gl.NEAREST와 비교하여 이 방법이 더 나은 이미지 품질을 제공합니다) , 그러나 더 높은 오버헤드를 갖습니다.)
gl.TEXTURE_WRAP_S 및 gl.TEXTURE_WRAP_T에 할당할 수 있는 상수:
gl.REPEAT: 타일 반복 텍스처
gl.MI RRORED_REP EAT: 거울 대칭 반복 텍스처
gl.CLAMP_TO_EDGE: 텍스처 이미지 가장자리 값
을 사용하여 다음과 같이 샘플을 설정합니다.
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, gl.CLAMP_TO_EDGE); gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_T, gl.CLAMP_TO_EDGE); gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR); gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.NEAREST);
gl.texImage2D, 바인딩된 텍스처 개체에 픽셀을 할당합니다. , 이 API WebGL1 및 WebGL2에는 12개 이상의 오버로드된 함수가 있으며 형식 유형이 매우 다양합니다. 픽셀 매개변수는 이미지, 캔버스 또는 비디오일 수 있습니다. WebGL1에서는 호출 양식만 살펴봅니다.
// WebGL1: void gl.texImage2D(target, level, internalformat, width, height, border, format, type, ArrayBufferView? pixels); void gl.texImage2D(target, level, internalformat, format, type, ImageData? pixels); void gl.texImage2D(target, level, internalformat, format, type, HTMLImageElement? pixels); void gl.texImage2D(target, level, internalformat, format, type, HTMLCanvasElement? pixels); void gl.texImage2D(target, level, internalformat, format, type, HTMLVideoElement? pixels); void gl.texImage2D(target, level, internalformat, format, type, ImageBitmap? pixels); // WebGL2: //...
각 API의 호출 형식을 볼 수 있도록 텍스처 로딩 기능을 캡슐화했습니다. 먼저 원하는 효과를 얻어야 합니다.
function loadTexture(url) {
const texture = gl.createTexture();
gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, 1);
gl.activeTexture(gl.TEXTURE0);
gl.bindTexture(gl.TEXTURE_2D, texture);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, gl.CLAMP_TO_EDGE);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_T, gl.CLAMP_TO_EDGE);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR);
let textureInfo = {
width: 1,
height: 1,
texture: texture,
};
const img = new Image();
return new Promise((resolve,reject) => {
img.onload = function() {
textureInfo.width = img.width;
textureInfo.height = img.height;
gl.bindTexture(gl.TEXTURE_2D, textureInfo.texture);
gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGBA, gl.RGBA, gl.UNSIGNED_BYTE, img);
resolve(textureInfo);
};
img.src = url;
});
}확산 반사 맵
먼저 확산 반사광 맵을 구현해 보겠습니다. 인터넷에서 다양한 종류의 맵이 포함된 층별 맵을 다운로드했습니다.
버퍼는 정점에 해당하는 텍스처 좌표를 추가해야 텍셀이라고 하는 해당 텍스처 픽셀을 텍스처 좌표를 통해 찾을 수 있습니다.
const arrays = {
position: [
-1, 0, -1,
-1, 0, 1,
1, 0, -1,
1, 0, 1
],
texcoord: [
0.0, 1.0,
0.0, 0.0,
1.0, 1.0,
1.0, 0.0
],
normal: [ 0, 0, 1, 0, 0, 1, 0, 0, 1, 0, 0, 1 ],
};버텍스 셰이더의 유일한 차이점은 보간되어 프래그먼트 셰이더에 전달되어야 하는 텍스처 좌표를 추가한다는 것입니다.
//...
attribute vec2 a_texcoord;
varying vec2 v_texcoord;
void main() {
//...
v_texcoord = a_texcoord;
}프래그먼트 셰이더에는 더 많은 수정 사항이 있습니다. 주로 texture2D를 사용하여 해당 좌표의 텍셀을 구하고 이전 색상을 교체합니다. 다음은 프래그먼트 셰이더에 관련된 코드입니다
//... vec3 normal = normalize(v_normal); vec4 diffMap = texture2D(u_samplerD, v_texcoord); //光线方向 vec3 lightDirection = normalize(u_lightPosition - v_position); // 计算光线方向和法向量夹角 float nDotL = max(dot(lightDirection, normal), 0.0); // 漫反射光亮度 vec3 diffuse = u_diffuseColor * nDotL * diffMap.rgb; // 环境光亮度 vec3 ambient = u_ambientColor * diffMap.rgb; //...
js 부분에서 텍스처에 해당하는 이미지를 로드하고 텍스처 단위를 전송한 후 렌더링합니다
//...
(async function (){
const ret = await loadTexture('/model/floor_tiles_06_diff_1k.jpg')
setUniforms(program, {
u_samplerD: 0//0号纹理
});
//...
draw();
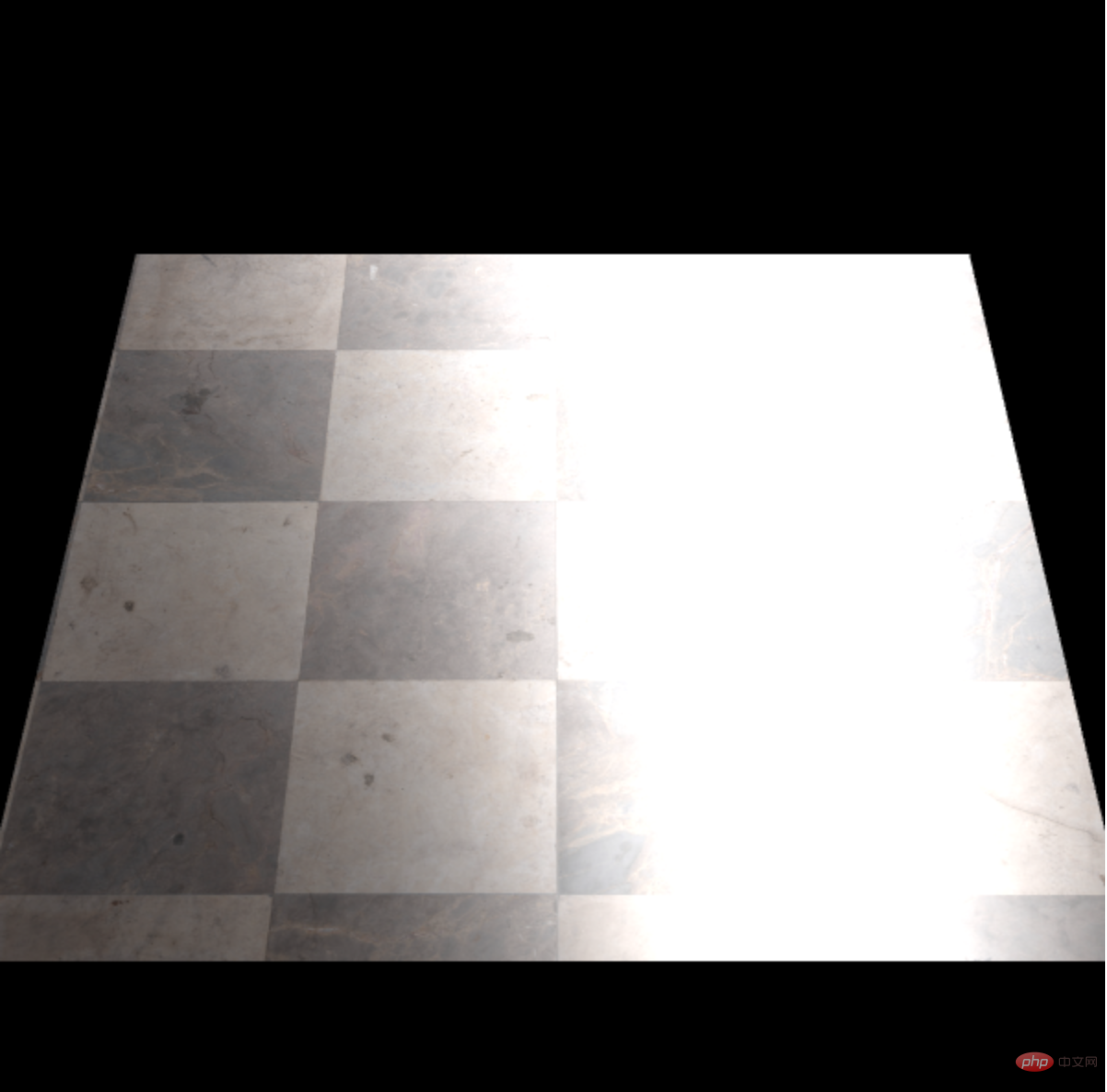
})()반사 하이라이트 부분이 너무 눈부신 것 같아서 효과가 다음과 같습니다. 바닥은 거울 반사만큼 매끄럽고 강하지 않습니다.

镜面웹 학습: 텍스처 맵을 사용하는 방법
为了实现更逼真的高光效果,继续实现웹 학습: 텍스처 맵을 사용하는 방법,实现原理和漫反射一样,把对应的高光颜色替换成웹 학습: 텍스처 맵을 사용하는 방법纹素就可以了。
下面就是片元着色器增加修改高光部分
//... vec3 normal = normalize(v_normal); vec4 diffMap = texture2D(u_samplerD, v_texcoord); vec4 specMap = texture2D(u_samplerS, v_texcoord); //光线方向 vec3 lightDirection = normalize(u_lightPosition - v_position); // 计算光线方向和法向量夹角 float nDotL = max(dot(lightDirection, normal), 0.0); // 漫反射光亮度 vec3 diffuse = u_diffuseColor * nDotL * diffMap.rgb; // 环境光亮度 vec3 ambient = u_ambientColor * diffMap.rgb; // 镜面高光 vec3 eyeDirection = normalize(u_viewPosition - v_position);// 反射方向 vec3 halfwayDir = normalize(lightDirection + eyeDirection); float specularIntensity = pow(max(dot(normal, halfwayDir), 0.0), u_shininess); vec3 specular = (vec3(0.2,0.2,0.2) + specMap.rgb) * specularIntensity; //...
js同时加载漫反射和웹 학습: 텍스처 맵을 사용하는 방법
//...
(async function (){
const ret = await Promise.all([
loadTexture('/model/floor_tiles_06_diff_1k.jpg'),
loadTexture('/model/floor_tiles_06_spec_1k.jpg',1)
]);
setUniforms(program, {
u_samplerD: 0,//0号纹理
u_samplerS: 1 //1号纹理
});
//...
draw();
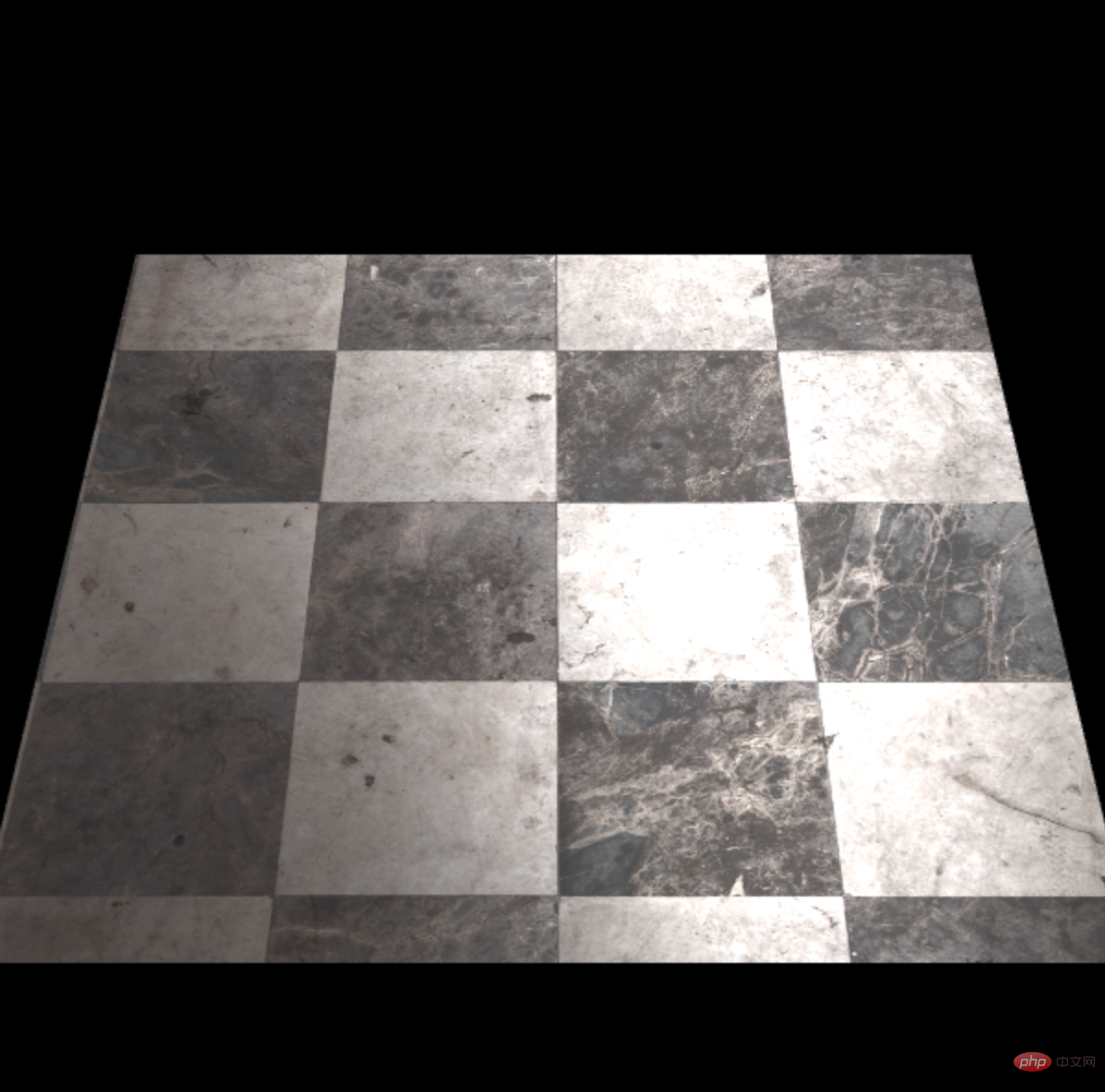
})()最后实现的效果如下,明显更加接近真实的地板

위 내용은 웹 학습: 텍스처 맵을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 캔들 차트를 만드는 방법 주식 캔들 차트는 주식 시장에서 흔히 사용되는 기술 분석 그래픽으로 시가, 종가, 최고가 등의 데이터를 그려서 투자자가 주식을 보다 직관적으로 이해할 수 있도록 도와줍니다. 주식의 최저 가격. 이 기사에서는 특정 코드 예제와 함께 PHP 및 JS를 사용하여 주식 캔들 차트를 만드는 방법을 설명합니다. 1. 준비 시작하기 전에 다음 환경을 준비해야 합니다. 1. PHP를 실행하는 서버 2. HTML5 및 Canvas를 지원하는 브라우저 3
 JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS 및 Baidu Maps를 사용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법 개요: 웹 개발에서는 지리적 위치 및 지리적 정보를 표시하기 위해 지도 기능을 사용해야 하는 경우가 많습니다. 지도에서의 클릭 이벤트 처리는 지도 기능에서 일반적으로 사용되는 중요한 부분입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도의 클릭 이벤트 처리 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 단계: Baidu Map API 파일 가져오기 먼저 다음 코드를 통해 Baidu Map API 파일을 가져올 수 있습니다.
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법
Nov 21, 2023 am 10:53 AM
JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법
Nov 21, 2023 am 10:53 AM
JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법 현대 웹 개발에서 지도 애플리케이션은 일반적인 기능 중 하나가 되었습니다. 지도에 다각형을 그리면 사용자가 보고 분석할 특정 영역을 표시하는 데 도움이 될 수 있습니다. 이 기사에서는 JS 및 Baidu Map API를 사용하여 지도 다각형 그리기 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Baidu Map API를 도입해야 합니다. 다음 코드를 사용하여 Baidu Map API의 JavaScript를 HTML 파일로 가져올 수 있습니다.
 조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
Cockpit은 Linux 서버용 웹 기반 그래픽 인터페이스입니다. 이는 주로 신규/전문가 사용자가 Linux 서버를 보다 쉽게 관리할 수 있도록 하기 위한 것입니다. 이 문서에서는 Cockpit 액세스 모드와 CockpitWebUI에서 Cockpit으로 관리 액세스를 전환하는 방법에 대해 설명합니다. 콘텐츠 항목: Cockpit 입장 모드 현재 Cockpit 액세스 모드 찾기 CockpitWebUI에서 Cockpit에 대한 관리 액세스 활성화 CockpitWebUI에서 Cockpit에 대한 관리 액세스 비활성화 결론 조종석 입장 모드 조종석에는 두 가지 액세스 모드가 있습니다. 제한된 액세스: 이는 조종석 액세스 모드의 기본값입니다. 이 액세스 모드에서는 조종석에서 웹 사용자에 액세스할 수 없습니다.
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.




