CSS 3D 및 공간 좌표축에 대한 간략한 토론
오늘은 이 CSS 3D 사용법과 공간좌표축 관련 지식을 알려드리겠습니다. 관심있는 친구들이 와서 알아보시면 도움이 되실 것 같아요.
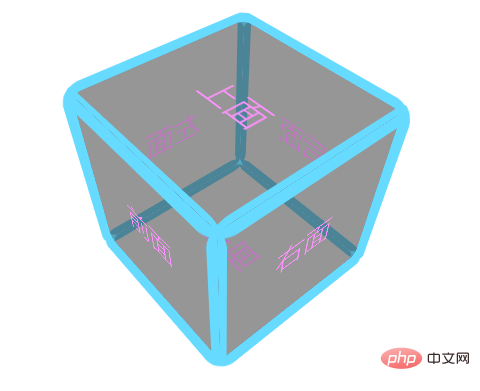
먼저 렌더링:

기본 아이디어: 3층 구조:컨테이너 보기>>Carrier >> 특정 3D 이미지 .
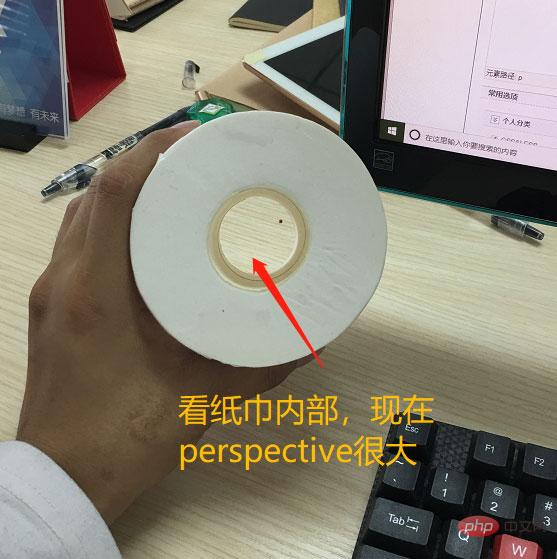
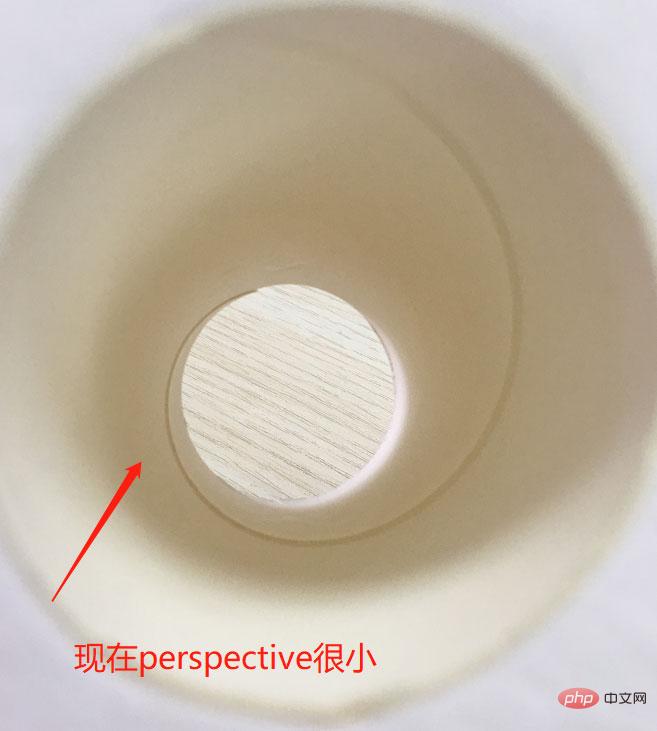
Perspective 컨테이너: 3D 렌더링 효과를 결정합니다. 여기서 pespective 속성은 Perspective 값이 클수록 "눈이 관찰 대상에서 멀어질수록"을 의미합니다. 값이 작을수록 " 눈이 물체에 가까울수록"
원근감 속성이 없으면 보는 각도를 조정할 수 없습니다.


캐리어 : 3D 이미지 전송을 지원합니다
이 캐리어와 일반 html 태그의 가장 큰 차이점은 속성이 하나 더 있다는 것입니다: 변환 -스타일: 보존 - 3D. 3D 이미지 디스플레이를 지원함을 나타냅니다.
이 속성이 없으면 3D 변환된 3D 그래픽이 2D 평면에서 눌려져 3D 효과를 발휘할 수 없습니다. 컨테이너가 평면이기 때문에 콘텐츠가 3D라도 도움이 되지 않습니다.
특정 3D 이미지: 2d에서 3d로의 변환
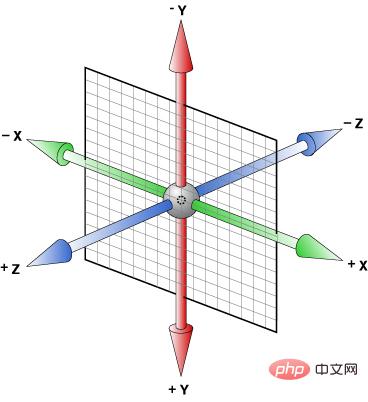
여기 있는 3d 이미지는 모두 2d 평면 이미지에서 변환된 것이므로 변환하는 방법입니다. TranslateX, TranslateY, TranslateZ 속성을 사용해야 합니다. 물론 약어는translate-3d이고,rotateX,rotateY,rotateZ 등입니다. 이동(평행) 및 회전(회전)의 특정 규칙은 아래의 유명한 참조 그림인 3차원 좌표 다이어그램을 기반으로 합니다.

우선 번역의 규칙에 대해 이야기해 보겠습니다. 이에 대해서는 더 말할 필요 없이 그냥 비교해 보세요. -z축 방향으로 100px, 좀 더 명확하게 말하면 "화면 안쪽으로 100px 들어가 있습니다"입니다. 번역X, 번역Y 등.
회전에 어려움이 있습니다. 아주 간단한 판단 규칙을 말씀드리겠습니다. 양의 축이 눈을 향하고 있는 경우 회전 각도는 시계 방향이면 양, 시계 반대 방향이면 음입니다.
또는 왼손 법칙을 사용할 수 있습니다. 엄지손가락이 양의 축 방향을 가리키도록 왼손을 쭉 뻗습니다. 하지만 왼손이라는 점을 꼭 기억하세요!
Left Hand Brother Town:

그게 예를 들어, 이제 우리는 우선 하나의 3D 주사위를 만들고 싶습니다. 6개의 평면은 위에 표시된 것과 같습니다. 표시된 평면은 3차원 좌표계의 중심에 배치되며 크기가 캐리어와 동일합니다.
(참고: 캐리어의 길이와 너비, 6개의 면은 모두 200px입니다.)

3D 사진을 보면 누구나 무슨 일이 일어나고 있는지 알 수 있습니다.
첨부된 모든 소스 코드는 다음과 같습니다.
<template>
<div>
<section>
<div>前面</div>
<div>后面</div>
<div>左面</div>
<div>右面</div>
<div>上面</div>
<div>下面</div>
</section>
</div>
</template>
<style scoped>
.box {
width: 100%;
height: 100%;
perspective: 500px;
}
.cube {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
color: #ff92ff;
font-size: 36px;
font-weight: 100;
text-align: center;
line-height: 200px;
transform-style: preserve-3d;
transform: rotateX(-50deg) rotateY(-50deg) rotateZ(0deg);
// animation: move 8s infinite linear;
@keyframes move {
0% {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
100% {
transform: rotateX(720deg) rotateY(360deg) rotateZ(360deg);
}
}
div {
position: absolute;
width: 100%;
height: 100%;
border: 10px solid #66daff;
border-radius: 20px;
background-color: rgba(51, 51, 51, 0.3);
}
.front {
transform: translateZ(100px);
}
.back {
transform: translateZ(-100px) rotateY(180deg);
}
.left {
transform: translateX(-100px) rotateY(-90deg);
}
.right {
transform: translateX(100px) rotateY(90deg);
}
.top {
transform: translateY(-100px) rotateX(90deg);
}
.bottom {
transform: translateY(100px) rotateX(-90deg);
}
}
</style>이 기사가 도움이 되었기를 바랍니다.
위 내용은 CSS 3D 및 공간 좌표축에 대한 간략한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7649
7649
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.





