이전 기사에서는 부트스트랩을 간략하게 소개했습니다. 이 기사에서는 관련 내용을 더욱 이해하고 후속 학습의 기반을 마련합니다.

최근 Visual Studio 2013 업데이트로 볼 때 Microsoft는 VS에 Bootstrap3의 새 버전을 추가했기 때문에 Bootstrap3을 배우는 것에 대해 걱정할 필요가 없습니다.
1. 부트스트랩 다운로드
공식 홈페이지에 있는 파일은 매우 상세하고 간단하며, 다운로드 방법도 다양합니다. 개발자에게 가장 쉬운 방법은 컴파일되고 압축된 CSS 및 JavaScript 파일을 직접 다운로드하는 것입니다. 여기에는 글꼴 파일도 포함되지만 문서 및 소스 코드 파일은 포함되지 않습니다. 압축을 푼 패키지를 열면 CSS, Font, js라는 세 개의 폴더를 찾을 수 있습니다.
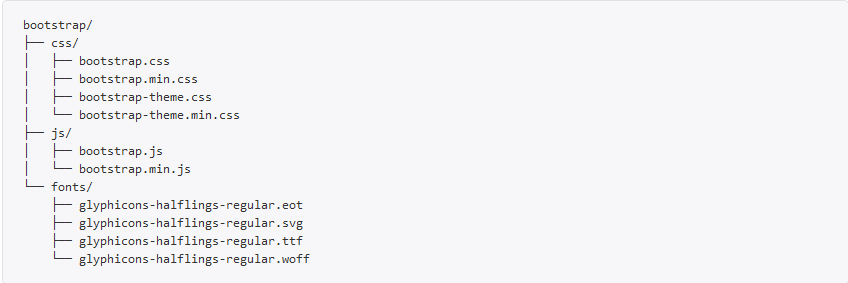
세 개의 폴더에 있는 파일을 볼 수 있습니다

이것은 부트스트랩 구성의 가장 기본적인 형태입니다. 파일의 압축되지 않은 버전은 모든 웹 프로젝트에서 직접 사용할 수 있습니다. 압축된(bootstrap.min.*) 및 압축되지 않은(bootstrap.*) CSS 및 JS 파일을 제공합니다. 글꼴 아이콘 파일은 Glyphicons에서 제공됩니다.
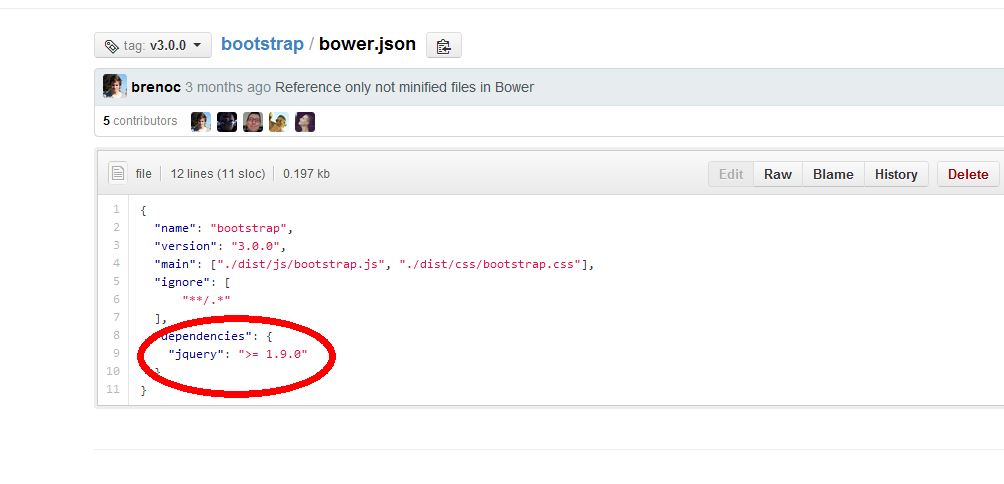
Bootstrap에서 지원하는 jQuery 버전은 bower.json에 나열되어 있습니다.

종속 jQuery 라이브러리의 버전을 확인할 수 있습니다>=1.9.0.
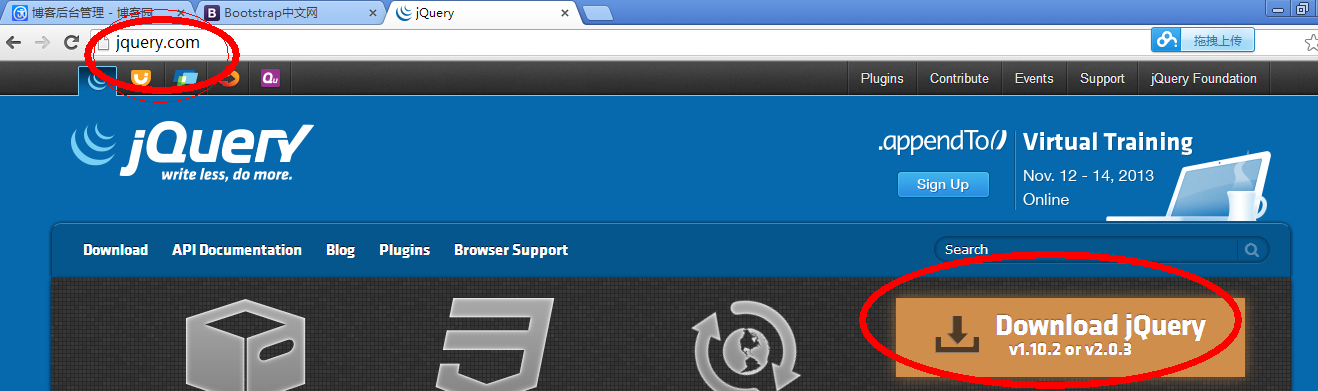
아래 http://jquery.com/

최신 버전 2.03을 다운로드하겠습니다
IEhttp://code.jquery.com/jquery-2.0.3.min.js

Bootstrap 폴더 아래 js 폴더에 저장하세요.
참고: 모든 Bootstrap 플러그인은 jQuery에 의존합니다. 그리고 정식 프로젝트에서는 크기가 작기 때문에(주석의 텍스트와 공백이 제거됨) 압축 버전을 사용하는 것이 좋습니다.
2. 웹페이지에서 부트스트랩을 사용하세요
가장 간단한 기본 템플릿을 만들었습니다
<!DOCTYPE html> <html> <head> <title>Bootstrap</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <script src="js/jquery-2.0.3.min.js"></script> <script src="js/bootstrap.min.js"> </script> </body> </html>
1. 먼저 Bootstrap 스타일 파일을 웹페이지에 참조할 수 있습니다
이는 사용자의 IE 브라우저 버전이 IE9보다 작은 경우 이 두 개의 js 파일 라이브러리가 로드되고 이제 이러한 새 태그를 사용할 수 있으며 이 태그에 스타일을 추가할 수 있음을 의미합니다.
이러한 방식으로 가장 간단한 Hello World! 페이지가 모든 사람에게 표시됩니다.

3. 요약
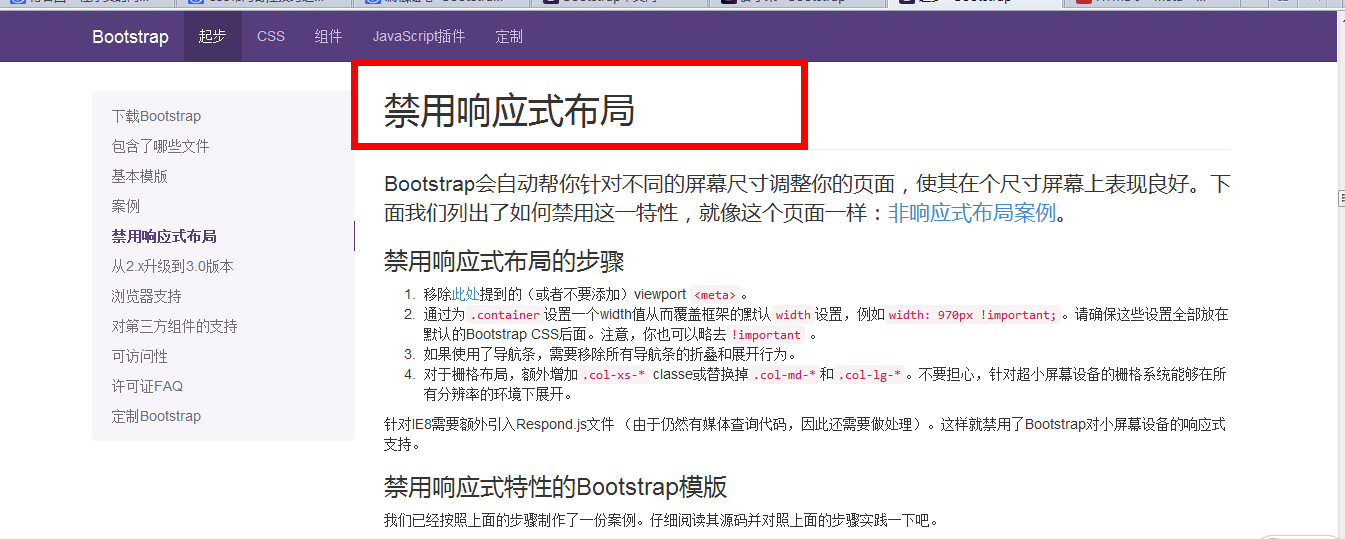
위에서는 반응형 레이아웃도 활성화했습니다. 물론 일부 웹사이트에서는 반응형 레이아웃이 필요하지 않을 수 있으므로 이 레이아웃을 수동으로 비활성화해야 합니다. 이 문서에도 자세한 지침이 있습니다.

조금 지루하다고 느껴지지만 Bootstrap에 대한 사랑을 포기하지 마세요. 현재 가장 인기 있는 프론트엔드 개발 프레임워크는 Bootstrap이기 때문입니다. 흥미로운 콘텐츠는 아직 남아 있으니 놓치지 마세요. .