
Ajax의 URL 경로는 어떻게 작성하나요?
예를 들어 페이지 경로는 다음과 같습니다. http://localhost:8080/projectname/resource/index.html
URL 요청 끝에 .do가 추가됩니다. 서버가 이 요청을 구별하기 위한 것입니다. 정적 리소스입니까 아니면 서블릿 요청입니까(서블릿 요청인 경우 .do)
1의 루트 디렉터리를 기준으로 "/"로 시작할 수 있습니다. 웹 사이트(루트 디렉터리는 프로젝트가 아닌 서버의 루트 디렉터리를 나타냅니다.) 루트 디렉터리)
$.ajax({
url:"/getData.do"
})요청된 경로는
http://localhost:8080/getData.do
2입니다. /"는 페이지 디렉터리의 상위 디렉터리를 나타냅니다.
$.ajax({
url:"../getData.do"
})요청된 경로는
http://localhost:8080/projectname/getData.do
3입니다. 프로젝트의 루트 경로
$.ajax({
url:"getdata.do"
})http://localhost:8080/projectname/getData.do
$.ajax({
url:"http://localhost:8080/projectname/getdata.do"
})요청 경로:
http://localhost:8080/projectname/getData.do
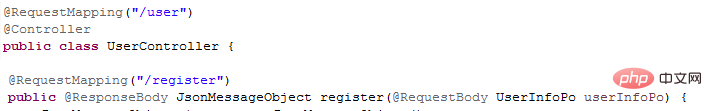
springMVC 요청 매핑이 다음과 같은 경우 이렇게 작성했습니다
 등록 방법을 요청하려면 URL을 ../user/register.do와 같이 작성하세요.
등록 방법을 요청하려면 URL을 ../user/register.do와 같이 작성하세요.
http://localhost:8080/projectname/resource/index.html
http://localhost:8080/projectname을 따르시면 됩니다.
최종 요청 경로는
http://localhost:8080/projectname/user/register.do
입니다
위 내용은 Ajax의 URL 경로를 작성하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!