Ajax에서 데이터를 표시하는 방법
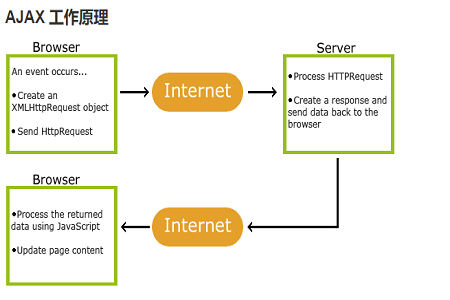
아약스란 무엇인가요?
ajax() 메서드는 HTTP 요청을 통해 원격 데이터를 로드합니다.
이 메서드는 jQuery의 기본 AJAX 구현입니다. 간단하고 사용하기 쉬운 상위 수준 구현을 보려면 $.get, $.post 등을 참조하세요. $.ajax()는 생성된 XMLHttpRequest 객체를 반환합니다. 대부분의 경우 유연성을 높이기 위해 덜 일반적으로 사용되는 옵션을 조작해야 하는 경우가 아니면 이 기능을 직접 조작할 필요가 없습니다.
가장 간단한 경우에는 $.ajax()를 매개변수 없이 직접 사용할 수 있습니다.

Ajax 요청 결과는 어디에 있나요?
success: 요구 사항은 함수 유형의 매개 변수입니다. 요청 성공 후 호출되는 콜백 함수에는 두 개의 매개 변수가 있습니다.
(1) 서버에서 반환하고 dataType 매개변수에 따라 처리되는 데이터입니다.
(2) 상태를 설명하는 문자열입니다.
function(data, textStatus){
//데이터는 xmlDoc, jsonObj, html, text 등일 수 있습니다.
this; //이 ajax 요청을 호출할 때 전달되는 옵션 매개변수 #🎜🎜 # }

반환된 결과를 표시하는 방법은 무엇입니까?
예는 다음과 같습니다. 페이지 js 코드:<script>
//ajax页面刷新
function changeDept() {
//var areaID = document.getElementById("areaId").value;
//var types = 'PERSONAL';
$.ajax({
type : "post",
dataType : "json",
//url : "${path}/businessguide/findOrgByDivisionCode.action?divisionCode="+ areaID,
success : function(data) {
//方法一:
var status = data.status;
if (data.code == "0") {
$(".weather").empty();
$(".weather").text("温度" + data.temp + "天气" + data.weather + "图标"+ data.weatherimg);
} else {
alert(data.status);
}
//方法二:
var html='';
var status = data.status;
if (data.code == "0") {
$(".weather").empty();
html+='"温度" + data.temp + "天气" + data.weather + "图标"+ data.weatherimg';
$(".weather").append(html);
} else {
alert(data.status);
}
}
});
}
</script>페이지 호출 코드:
<body>
<span class="weather"> </span>
</body>위 내용은 Ajax에서 데이터를 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29


